Bonjour,
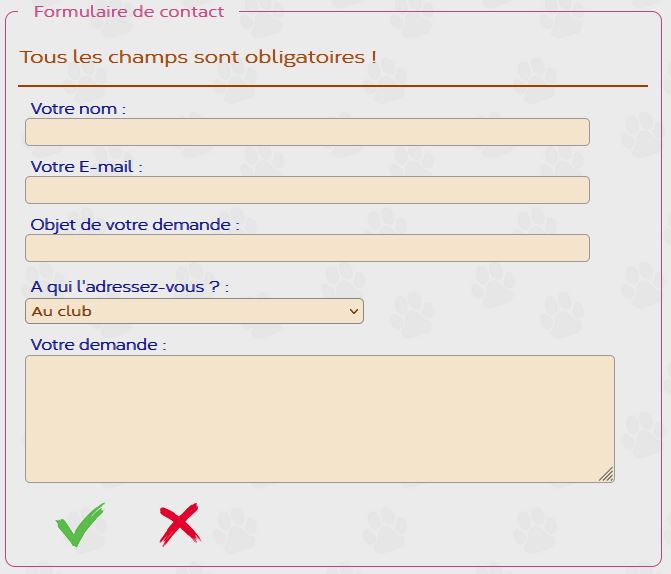
j'ai un formulaire dont la mise en page n'est pas esthétique à l'heure actuelle : https://pasdpanique.fr/Nous-contacter.php
Je voudrais aligner verticalement les 3 champs de saisie du début car la longueur différente des intitulés fait qu'ils sont décalés. Comment faire SVP ?
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45











 Répondre avec citation
Répondre avec citation











Partager