Bonjour
je réalise un menu qui doit occuper toute la largeur de l'écran
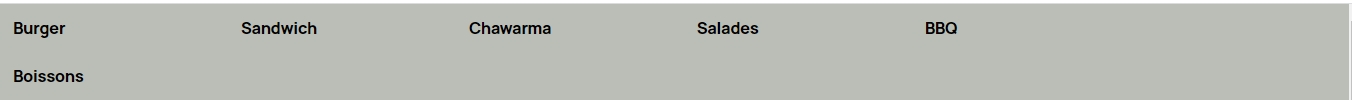
voici le résultat de mon travail
le souci est le retour a la ligne d un lien de mon menu a savoir l’élément "Boissons"
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
le CSS:
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
Merci pour de m apporter d’éventuelles éléments de réponse.









 Répondre avec citation
Répondre avec citation

















Partager