Bonjour à tous,
Afin d'importer les données d'un csv dans une table SQL, je fais un mapping des champs pour les faire correspondre avec des entêtes de colonne.
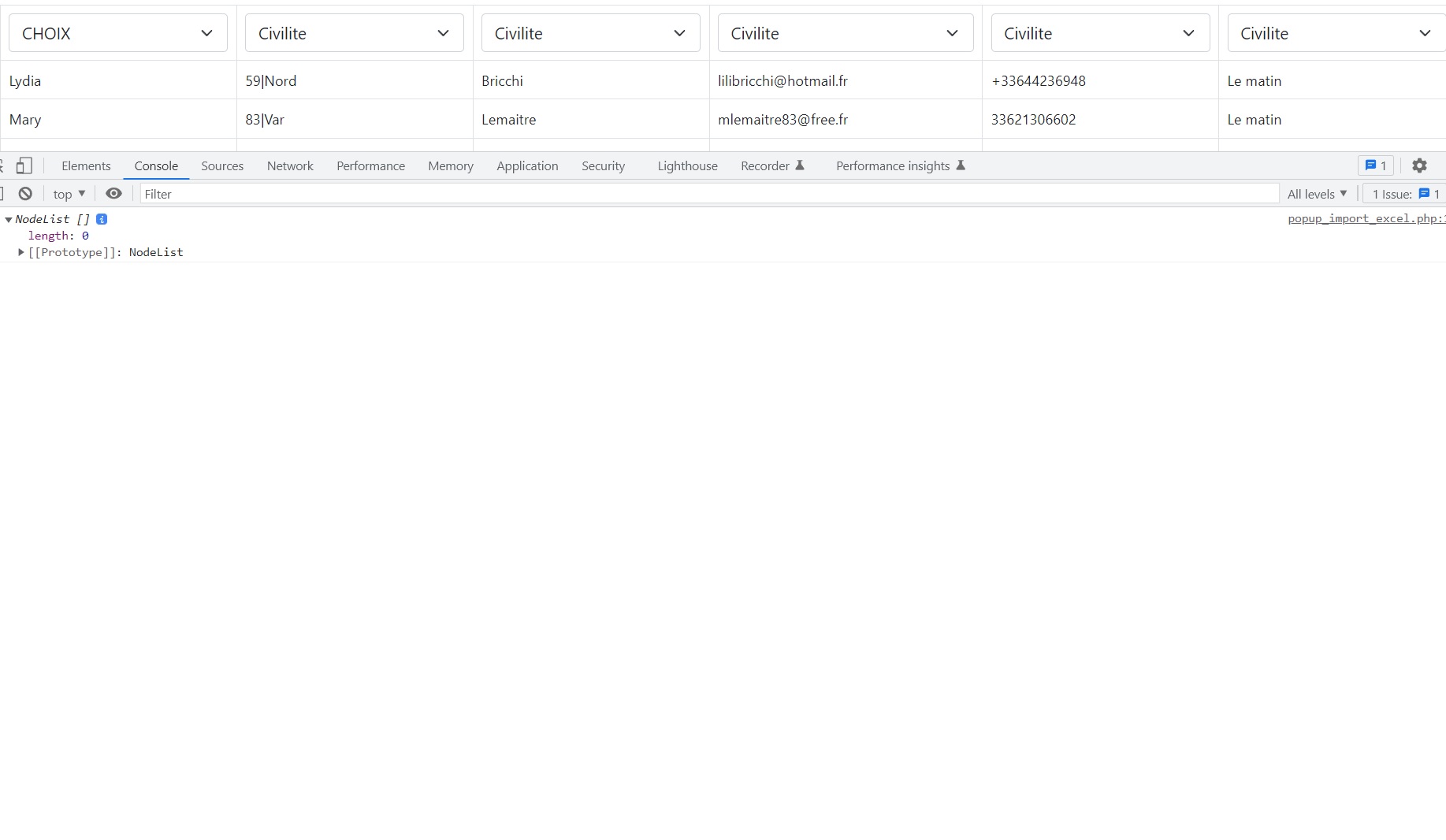
Côté HTML voici la sortie :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
L'idée est que si le user a déjà sélectionné "civilité" dans la colonne 1, il ne puisse pas sélectionner la même option dans une autre. Bref sur les 4 colonnes, chaque choix doit être unique.
Côté Jquery :
L'alerte "Tu as déjà sélectionné..." se déclenche bien si on sélectionne 2 fois la même option mais il est impossible de re sélectionner une colonne si elle a déjà été sélectionnée par erreur puis changée. Comme si l'option n'était pas supprimée du tableau column_data.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
Je tourne en rond depuis des heures sans trouver la solution.
Merci de votre aide et belle journée.









 Répondre avec citation
Répondre avec citation





















Partager