Bonjour
Je réalise un formulaire comme celui-ci:
https://www.hipoly.fr/contact/
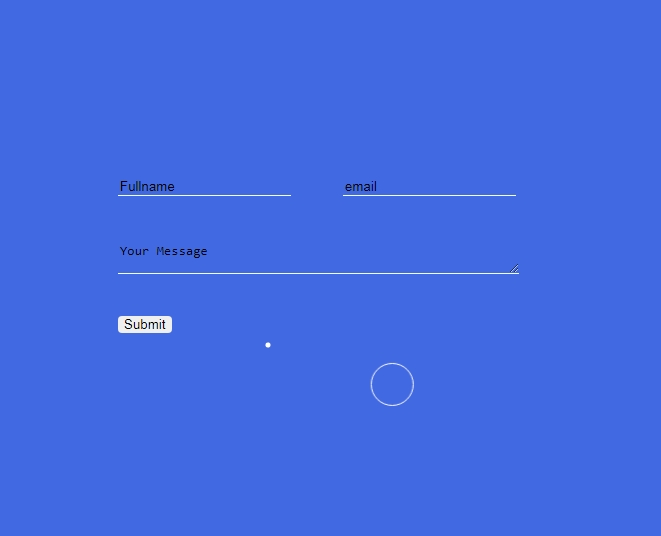
le mien
mon
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
mon
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
le souci est le suivant quand je clique dans un champ une ligne s ajoute en surplus de la bordure blanche
comme ceci:
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Pourrais-je avoir des explications pour résoudre la superposition de la ligne généré par le hover ?
Merci.










 Répondre avec citation
Répondre avec citation


Partager