Bonjour à tous et merci d'avance pour votre aide.
Je commence l'apprentissage de javascript et de Firebase.
Il y a un concept que je ne comprend pas et qui me bloque. Je n'arrive pas a ajouter les interactions avec des boutons dans mes pages html et dans mon javascript. Peut être que ma façon de faire n'est pas la bonne, alors je suis preneur de conseil.
J'ai 2 pages html : login et menu
J'ai un fichier de javascript.
pour utiliser les modules de Firebase j'ai dans l'entête de mes fichiers html le chemin pour le seul fichier javascript:
J'ai un bouton dans ma page login
Code : Sélectionner tout - Visualiser dans une fenêtre à part <script type="module" src="../javascript/login.js"></script>
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <button type="button" onclick ="DB_LOGIN()" id="login" class="btn btn-secondary">Connexion</button>
et un bouton dans ma page menu
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <button type="button" onclick ="DB_ADD()" id="bdadd" class="btn btn-secondary">Ajouter</button>
Dans le fichier javascript (il y a : import de Firebase, config, etc), j'ai les évènements relatif à mes boutons
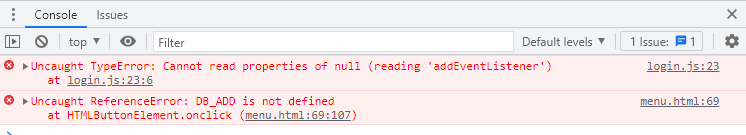
Le premier bouton login me redirige vers la page menu et celui-ci fonctionne (je reçois bien les infos de Firebase). Par contre une fois redirigé var la page menu, le second bouton dans la page menu ne fonctionne pas et me donne l'erreur ci-dessous:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Est-ce que quelqu'un pourrait m'aider ou me conseiller ?
Merci










 Répondre avec citation
Répondre avec citation




Partager