Bonjour,
Je realise le tableau de Mendeleiev en html
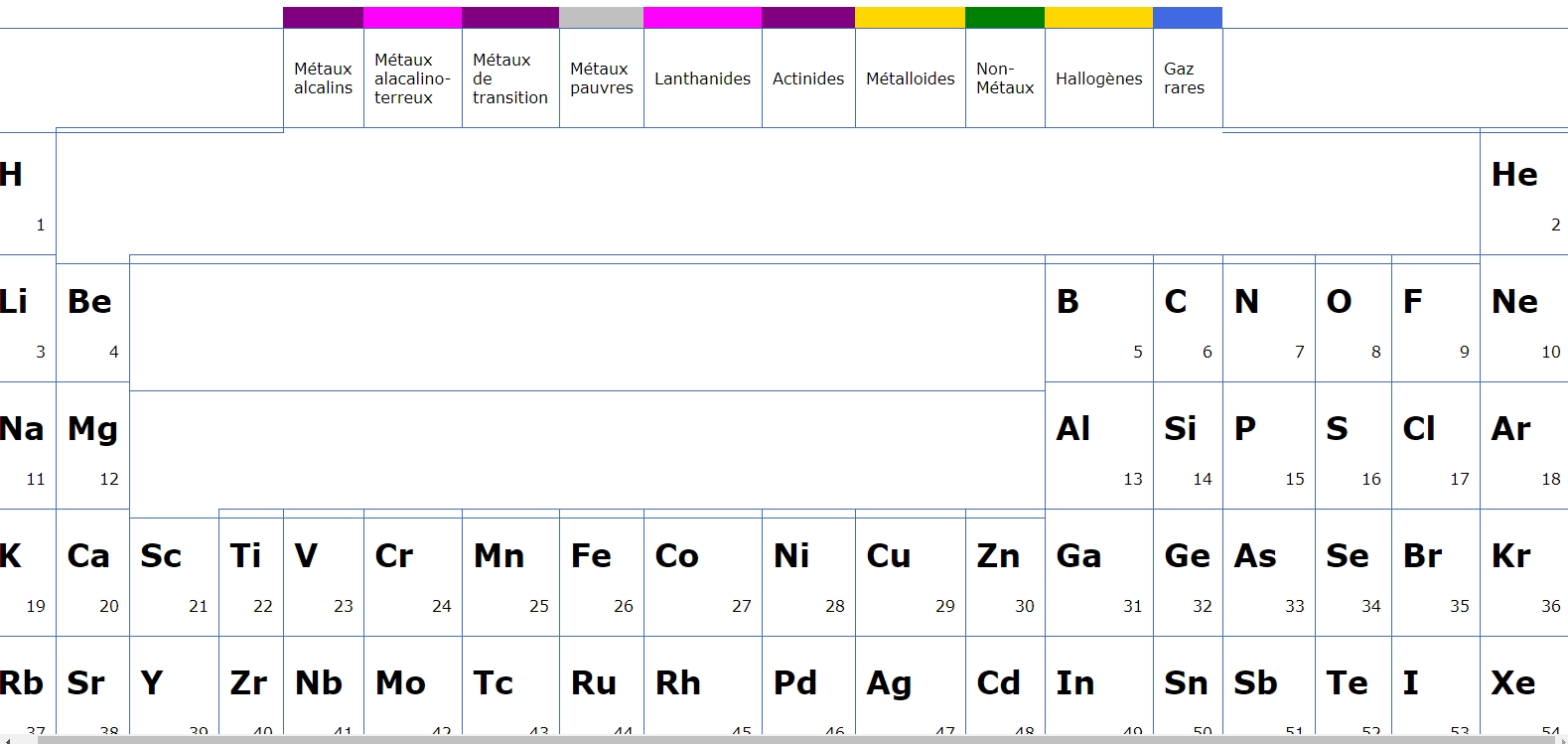
voici le resultat
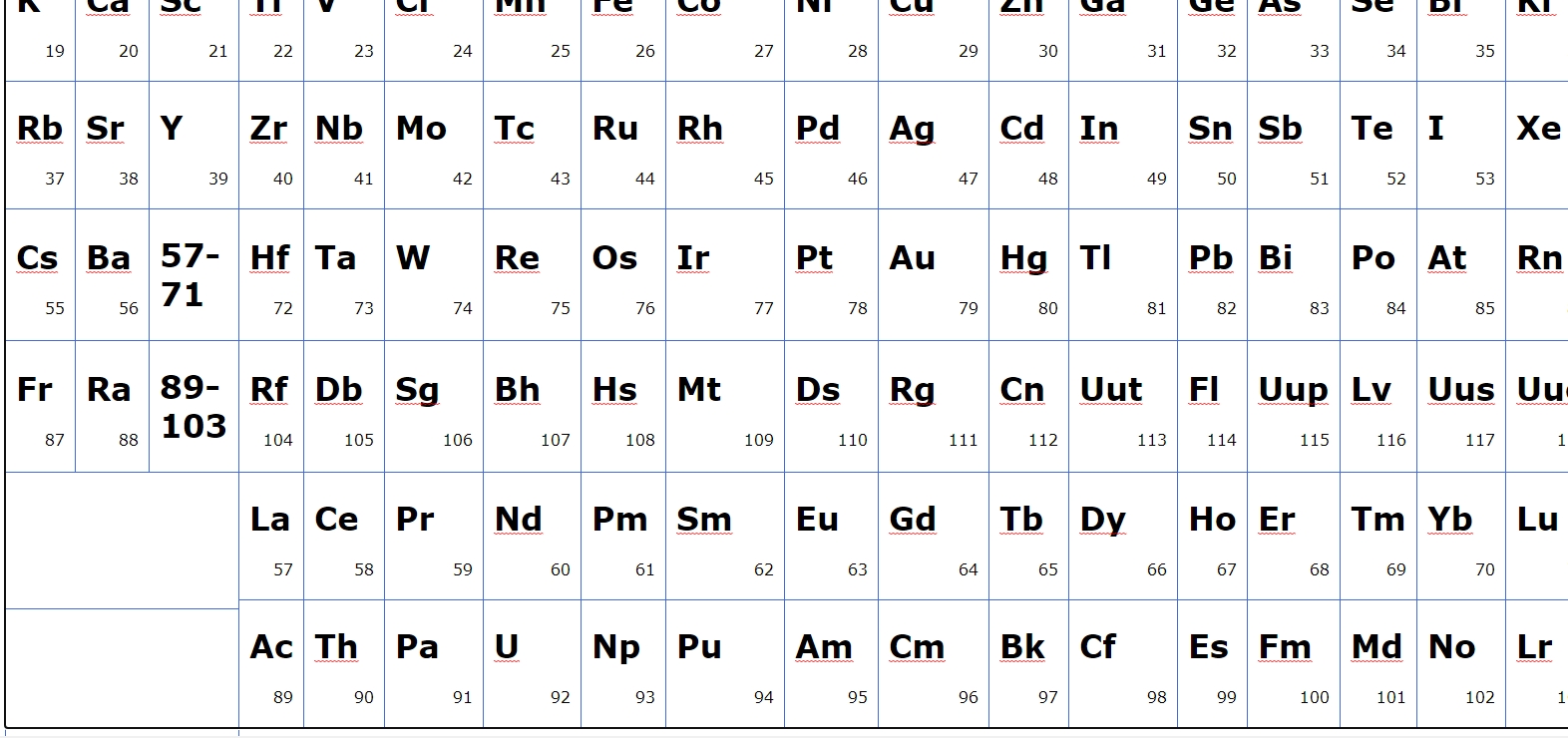
la suite de mon tableau :
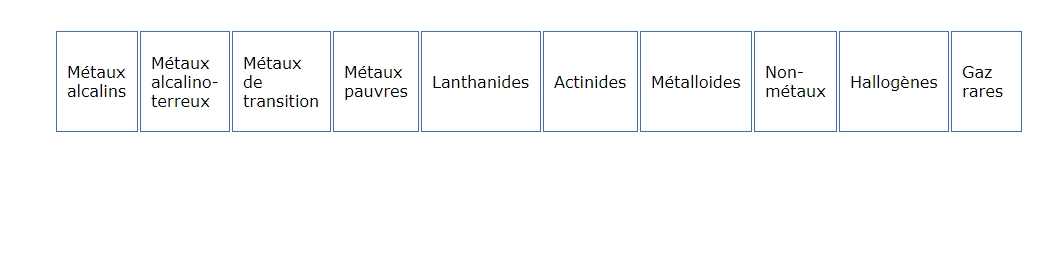
Mon soucis est que je voudrais supprimer les bordures des cellules vides
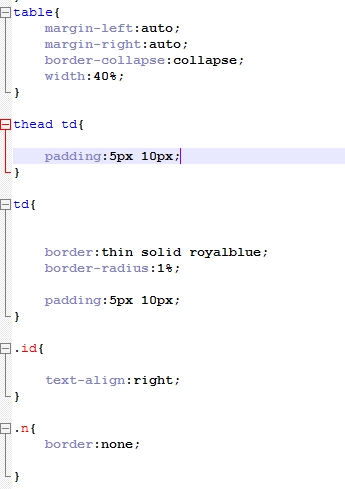
Pourtant un dans mon fichier CSS j ai mis :
Mais rien n y fait .
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3











 Répondre avec citation
Répondre avec citation










 google m informe qu il faut attribuer une faible valeur a l attribut width pour ce faire mais concretement il se pase rien.
google m informe qu il faut attribuer une faible valeur a l attribut width pour ce faire mais concretement il se pase rien.

Partager