Bonjour
j'essaie de construire la mise en page suivante pour un viewport de mobile :
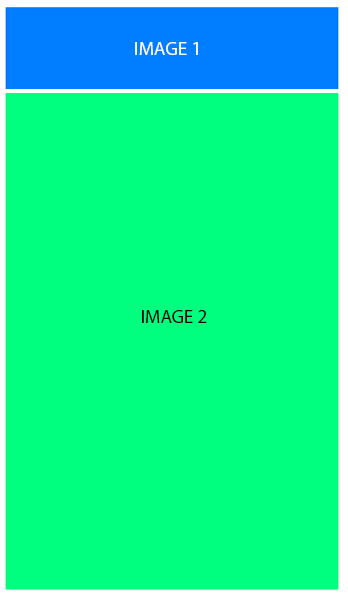
L'image 1 occupe toute la largeur, et sa hauteur s'adapte (width 100%, height auto)
L'image 2 doit occuper tout l'espace restant, être à 100% en largeur, centrée verticalement et tronquée en haut et en bas si nécessaire (elle sera généralement plus haute que l'espace disponible).
Exactement comme le ferait un background-cover, sauf que j'ai besoin que ce soit une <img> et pas un background.
Pour la mise en page globale ça fonctionne bien avec une flexbox (un conteneur flex qui contient les deux images), mais je ne vois vraiment pas comment faire pour dimensionner l'image 2 comme je le souhaite.
Je pensais à la propriété object-fit mais ça ne semble pas fonctionner dans un flexbox.
une idée ?









 Répondre avec citation
Répondre avec citation








Partager