Bonjour je suis nouveau sur le Framework Angular et j'essaye de faire une application avec une page de connexion.
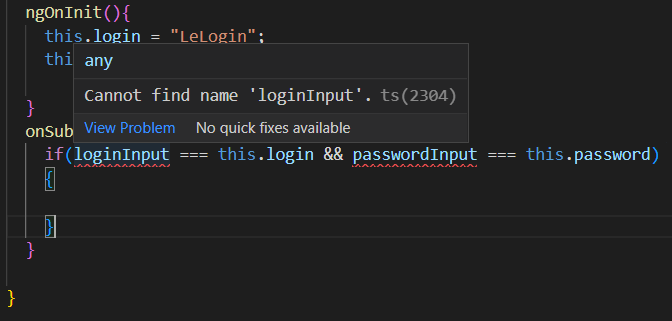
Le problème est que je veux faire une fonction à l'envoi du formulaire "onSubmitForm()" qui vérifie si le login et le mot de passe sont égales aux variables login et password dans mon login.component.ts mais les id des champs des formulaires (des input) ne sont pas reconnus dans login.component.ts
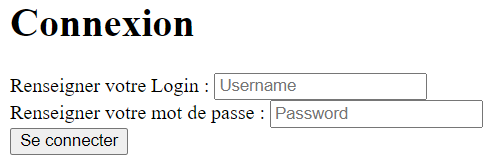
Le formulaire de connexion (login.component.html) :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
La page login.component.ts :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
Voilà si quelqu'un sait comment résoudre ce petit problème. PS : lognInput et passwordInput sont les id des champs du formulaire











 Répondre avec citation
Répondre avec citation

Partager