Bonjour,
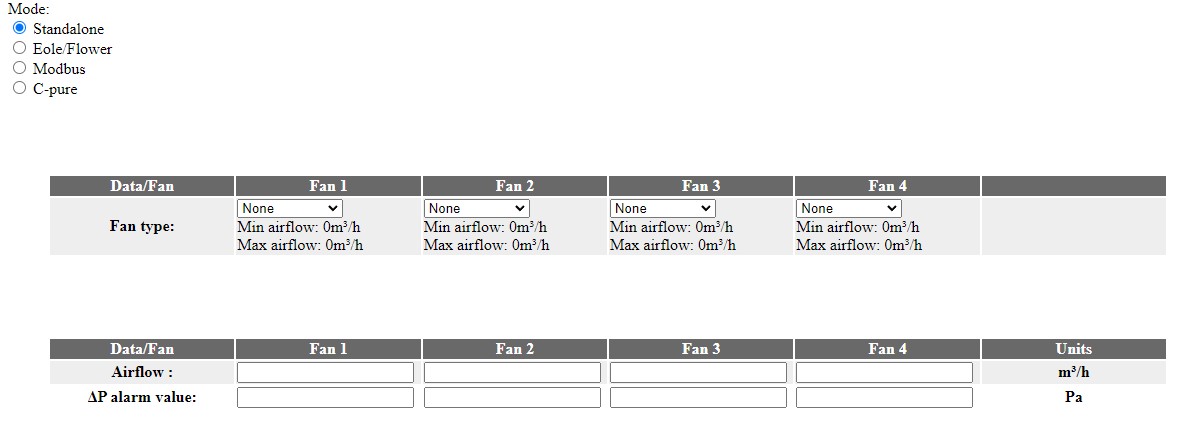
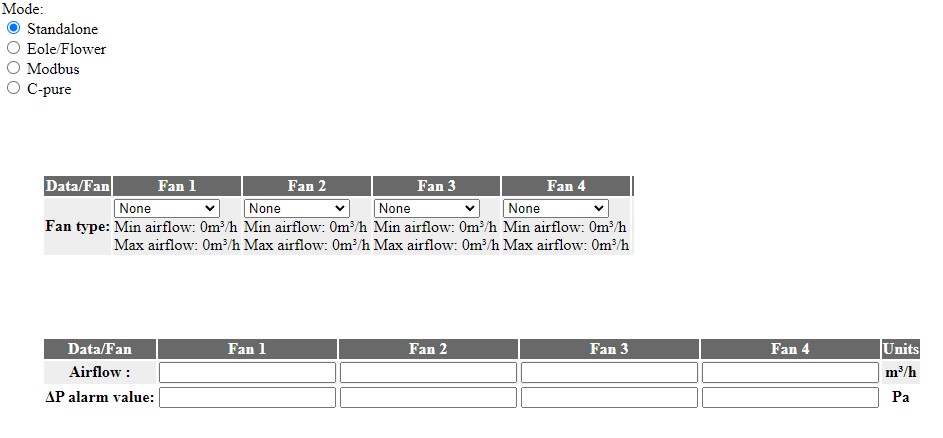
J'affiche deux tables sur ma page et suivant la sélection de bouton radio, les tables peuvent apparaitre ou disparaitre.
Au démarrage ça fonctionne bien, les colonnes des deux tables sont alignées.
Ensuite si on change d'index bouton radio et après l'appel à la fonction showHideDiv() le formatage CSS disparait si on revient au bouton radio 0:
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Est-ce que quelqu'un aurait une idée pour garder le formatage CSS après passage dans la fonction javascript?
Merci











 Répondre avec citation
Répondre avec citation










Partager