Bonjour,
Quelqu'un saurait s' il est possible de faire ce layout en responsive ? Si oui, comment ?
Crdlt
Bonjour,
Quelqu'un saurait s' il est possible de faire ce layout en responsive ? Si oui, comment ?
Crdlt
tout est toujours possible
avez-vous essayé avec une mise en page flexbox ?
https://developer.mozilla.org/fr/doc...pts_of_Flexbox
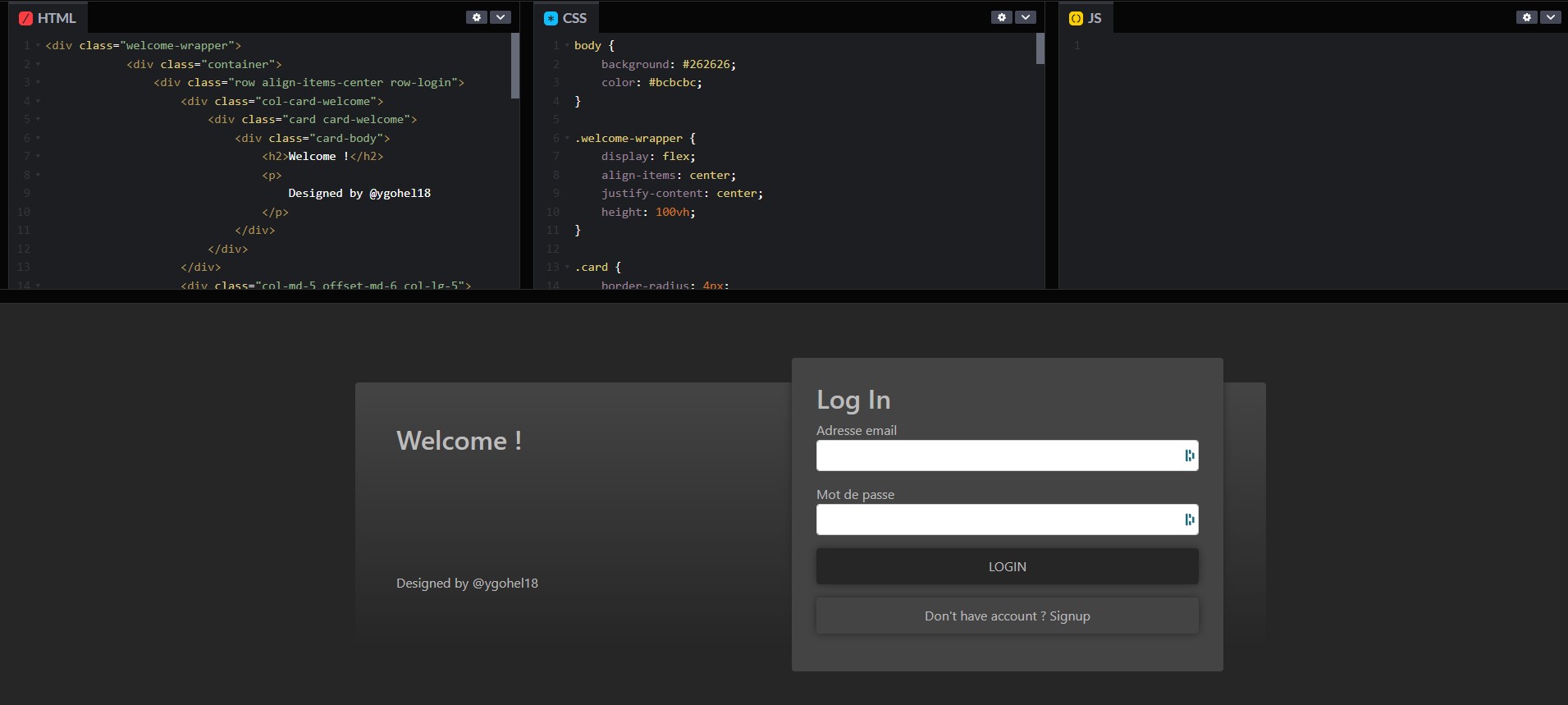
Voici mon premier essai:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
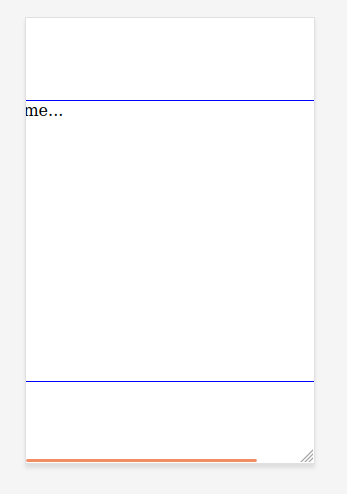
Dès que je sous dimensionne la fenêtre les scrollbars apparaisse bien mais mon .content est rogner.
Quelqu'un aurais une solution a ce problème a me proposer ?
vous avez essayé avec quel navigateur ? avec firefox je ne vois pas de souci jusqu'à 400 px de large.
On est d'accord, au-dessus de 400px cela fonctionne.Dès que je sous dimensionne la fenêtre les scrollbars apparaisse bien mais mon .content est rogner.
Le problème arrive quand je suis en dessous de 400px. les scrollbars ne me permettent pas d'afficher le contenu. C'est croppé, rogner, découpé, disparu... Et pareil en vertical. C'est comme si j'avais utilisé la propriété position: absolute

si on prend par exemple l'iphone 4 sorti il y a 10 ans, la largeur de l'écran est de 600 px. donc pour une application grand public vous n'avez pas besoin de descendre en dessous, sauf si vous avez peut-être un public particulier ?
Vous avez certainement raison. Je dois mal m'y prendre.
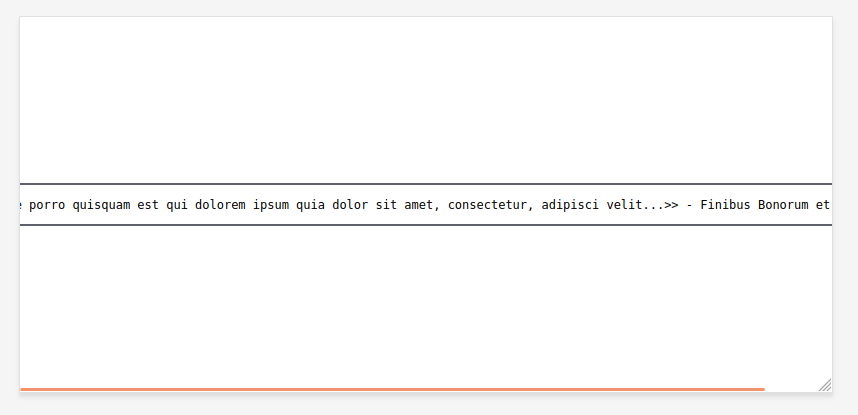
Avez-vous une solution a me proposer pour ce genre de cas :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
Je m'attendais a ce que les scrollbar me permet d'afficherretrouvermon contenu...

Bonjour,
Je m'attendais a ce que les scrollbar me permet de retrouver mon contenu...là il faut que tu précises le fond de ta pensée !
Nota :
les éléments <pre> ont par défaut un white-space: pre que tu peux changer en white-space: break-spaces, par exemple, pour favoriser les retours à la ligne.
Les joies du CSS | Réponses sur forum | Simple comme JS | Essais libres autour de l'API G$$gle Maps
✂ ---------------------------------------------
developpez.net c'est aussi :
✔ Les meilleurs cours et tutoriels pour apprendre le CSS
✔ Les meilleurs cours et tutoriels pour apprendre le (X)HTML
✔ Les meilleurs cours et tutoriels pour apprendre le JavaScript
Bonjour,
Je suis pas sûr d'avoir vraiment compris le dernier message non plus
Sinon concernant le design, il est clairement pas évident... c'est jamais évident les superpositions qui plus est relatives tout en étant responsive
Voici un coup d'essai que j'ai réalisé : https://codepen.io/DarkStar123456/pen/ZErLXxd
C'est basé sur Bootstrap 5
Et pour ce qui est du cadre "Welcome" qui sous le login, si on veut le placer correctement il n'y a pas vraiment d'autre choix que d'ajuster ses valeurs gauche/droite en fonction de la résolution
C'est d'ailleurs souvent pour ça qu'on utilise des .container dans Bootstrap afin d'avoir une largeur de travail connue

@darkstar123456 super sympa codepen.io. Je ne connaissais pas. Je me suis inscrit tantôt, merci. Malheureusement ton exemple pose le même problème susdit.
"Je m'attendais a ce que les scrollbars me permettentJe suis pas sûr d'avoir vraiment compris le dernier messagede retrouverd'affichermonle contenu...HTML."
Je souhaiterai pouvoir prendre n'importe qu'elle contenue HTML/CSS et le centrer dans ma fenêtre. Et si ma fenêtre est trop petite par rapport au contenu, je souhaiterai que ma fenêtre affiche les scrollbars.
La prérogative étant de ne pas a avoir a modifier le contenue HTML pour que mon utilisateur puisse le visualiser.Envoyé par Référence
Post-Edit :
Je n'ai pas tout le jargon du métier. Ne hésitez pas pas a me corriger ou a me demander plus de précision ou de me reformuler.Envoyé par NoSmoking
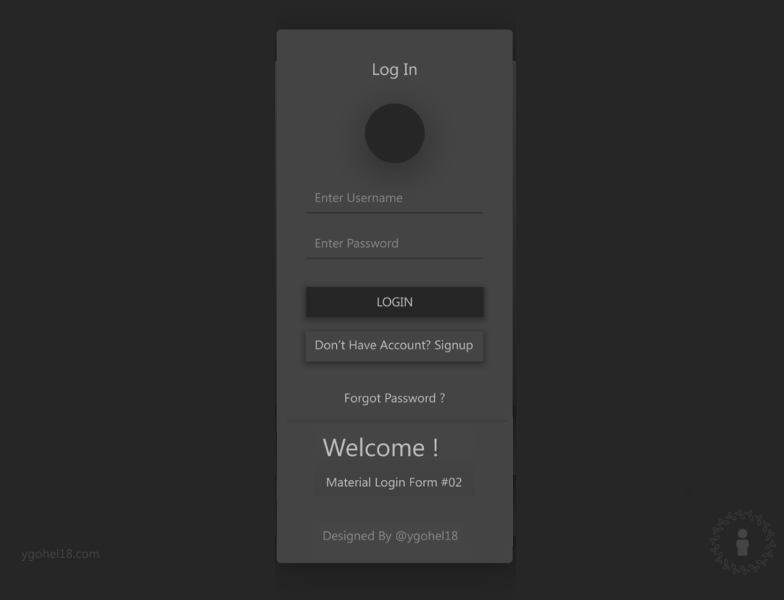
FYPI : Concernant la résolution, je ne voulais pas en parler, mais pour le mobile j'aimerai obtenir ce layout:

pour l'affichage des barres de défilement, essayez cela :
https://developer.mozilla.org/fr/docs/Web/CSS/overflow
Pour faire un point sur la situation.
- Centrer un contenu
- Redimensionnement interactif
- Supperposer un bloc HTML
- Deplacer un block en fonction de la résolution
Vous avez un example avec ce contenue ?
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <div style="position:absolute; top:-100px;">Hidden. Because bad centered</div>
Hello,
Pour que le contenu affiche des scrollbars, il faut utiliser la propriété CSS overflow comme l'a indiqué @mathieu
Cependant, pour afficher des scrollbars horizontales c'est plus compliqué car il faut d'abord définir une taille car par défaut, les contenus ne dépasseront pas la largeur de l'écran sauf si on les force
Voici un exemple : (vu qu'il est basé sur body il n'y a pas besoin de mettre un overflow car c'est réglé par défaut mais sinon il aurait fallu ajouter : overflow: auto;)
Dans cet exemple, au lieu de donner une taille j'au utilisé white-space: nowrap; qui force l'affichage du texte sur une ligne (nowrap = pas de retour à la ligne)
https://codepen.io/DarkStar123456/pen/LYQxwRg
Pour ce qui est du layout responsive, c'est un peu chiant de le savoir après car en faisant du mobile first il aurait fallu changer l'HTML pour être propre mais du coup c'est embêtant à suivre
Du coup, j'ai mis à jour mon CodePen en ne touchant QUE au CSS : https://codepen.io/DarkStar123456/pen/ZErLXxd
Il a donc fallut retirer le position: absolute de l'encadré "Welcome" et changer son order (propriété Flexbox Order) pour le mettre à la suite du contenu plutôt qu'au début à sa place standard.
Aussi changer son background-color qui était en dégradé, et supprimer les border-radius en haut pour le "welcome" et les border-radius en bas pour le formulaire
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
Le code de darkstar123456 fonctionne très bien sous réserve d'ajouter un z-index:1 à la classe card-login.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Les joies du CSS | Réponses sur forum | Simple comme JS | Essais libres autour de l'API G$$gle Maps
✂ ---------------------------------------------
developpez.net c'est aussi :
✔ Les meilleurs cours et tutoriels pour apprendre le CSS
✔ Les meilleurs cours et tutoriels pour apprendre le (X)HTML
✔ Les meilleurs cours et tutoriels pour apprendre le JavaScript
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager