Bonjour
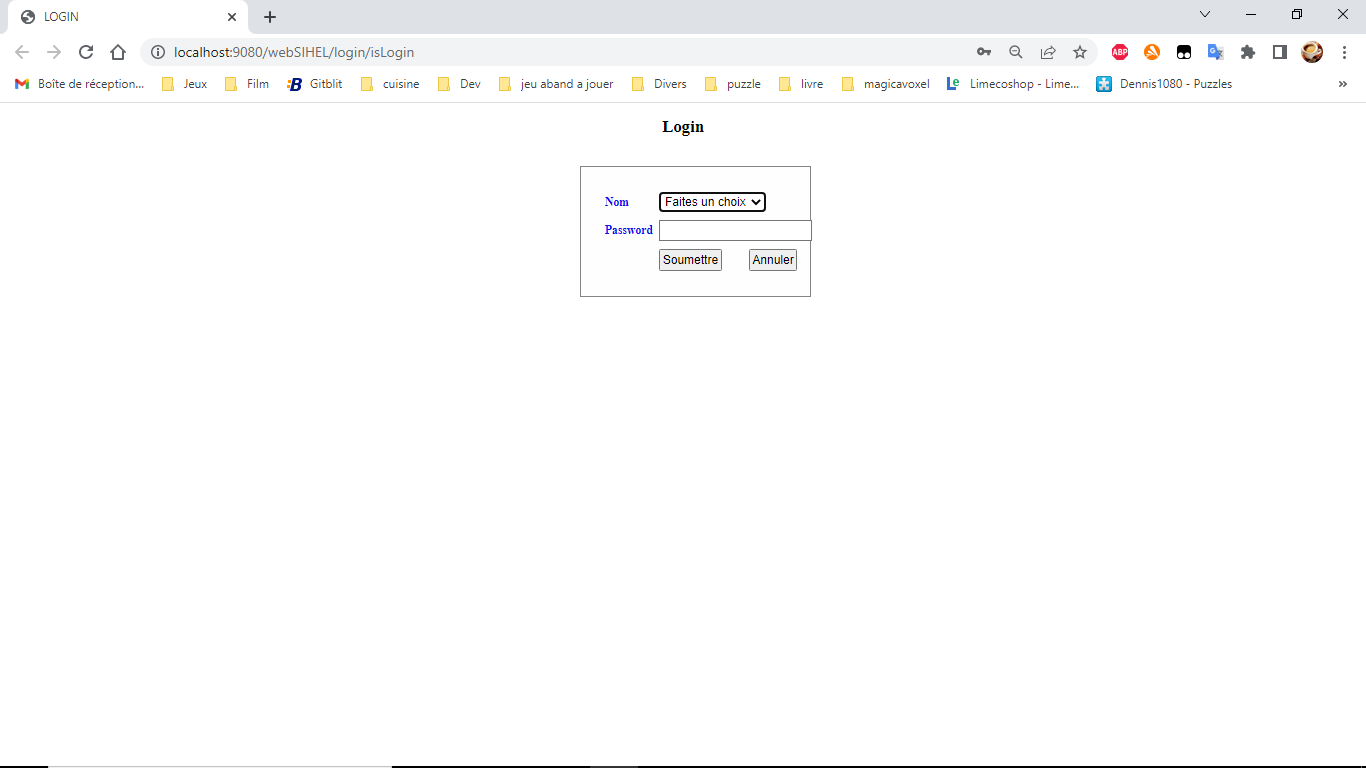
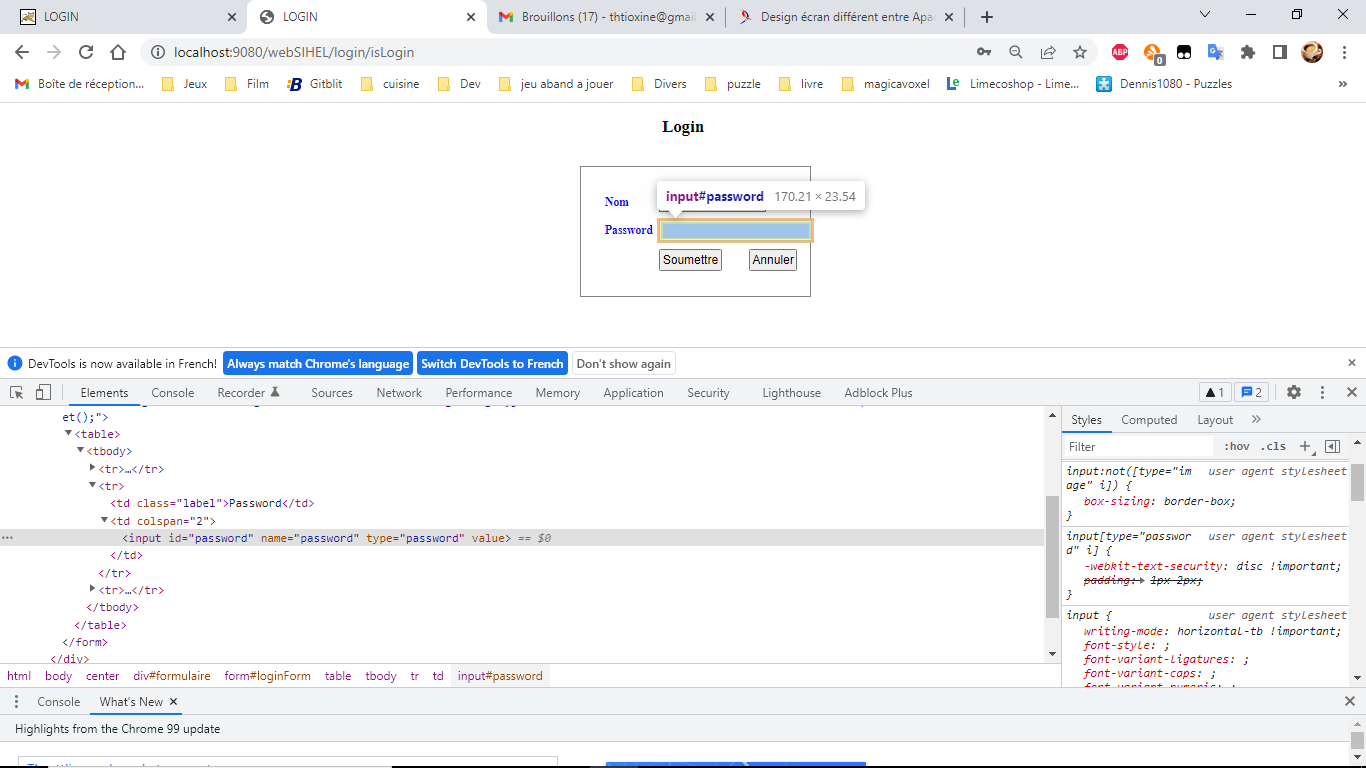
Je développe un site en local (Java , Eclipse). Sur ce site, les pages ont un rendu correcte
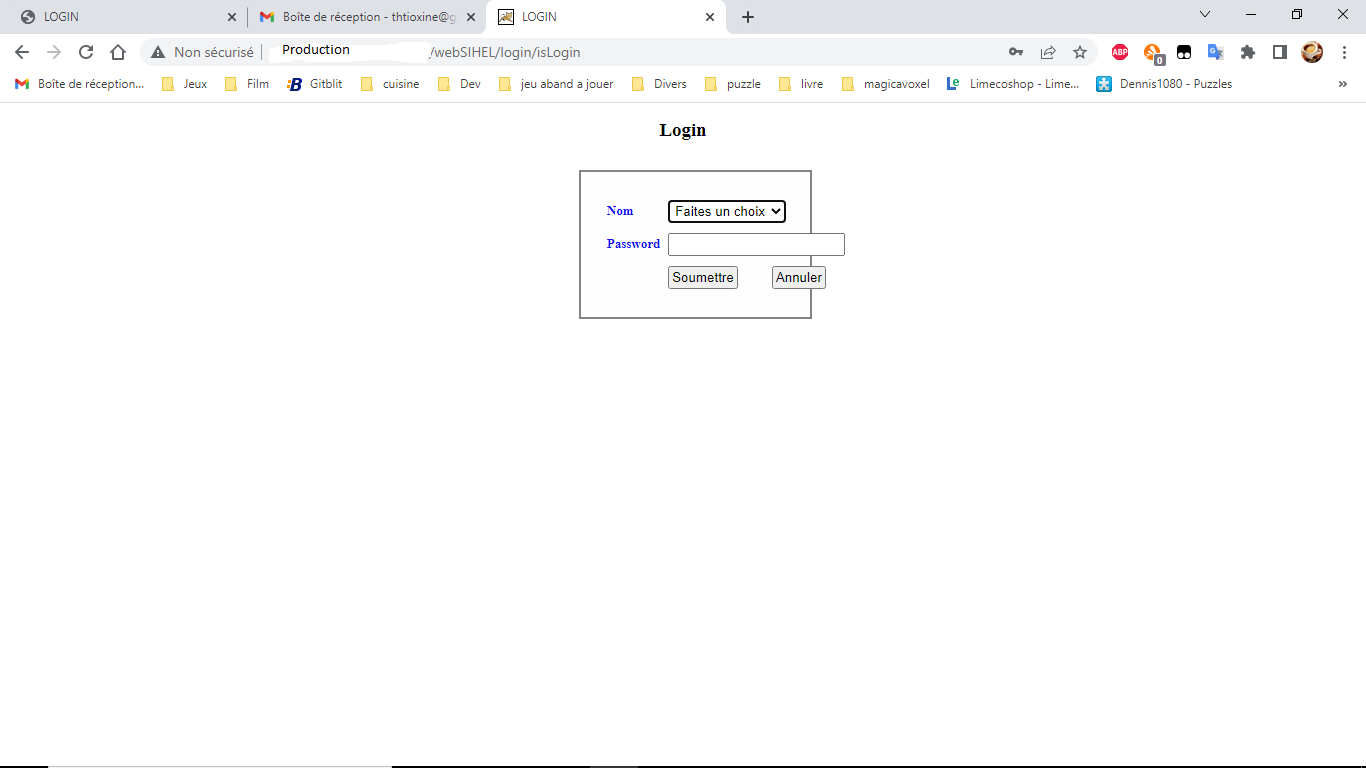
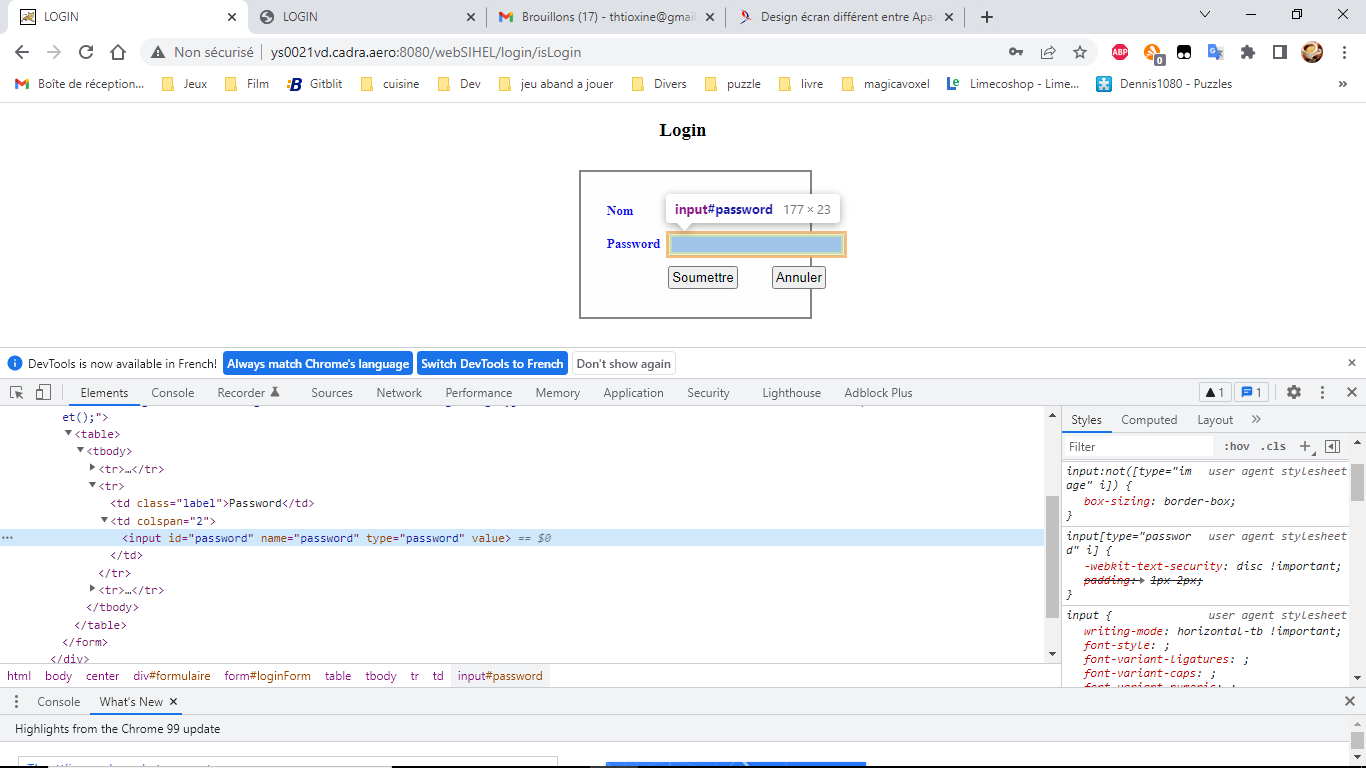
Lorsque je livre ce site sur le serveur de production (qui n'est pas le même que mon serveur local), le rendu des pages est incorrecte.
Je pense, peut être à tort, qu'il y a un paramètre à modifier sur le serveur de prod ais je ne sais pas lequel.
Serveur local : Apache Tomcat 9.0.8, Java 1.8
Serveur Prod : Config identique
Les pages ont leur données de taille en pourcentage et non en pixels.
Cordialement













 Répondre avec citation
Répondre avec citation










Partager