1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
| unit SMSList_MainForm;
interface
uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics,
Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.StdCtrls, Vcl.ExtCtrls;
type
TForm1 = class(TForm)
btnFillRandom: TButton;
ScrollBox1: TScrollBox;
procedure btnFillRandomClick(Sender: TObject);
private
{ Déclarations privées }
public
{ Déclarations publiques }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
uses System.Math;
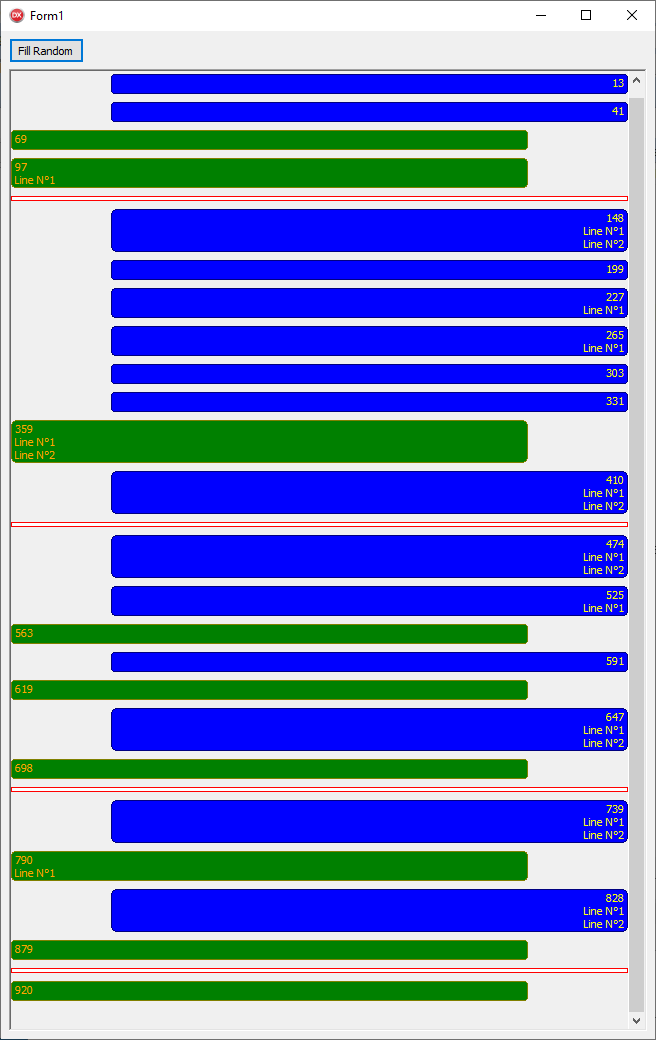
procedure TForm1.btnFillRandomClick(Sender: TObject);
var
I, K, J, L: Integer;
ExpIsMe: Boolean;
Shape: TShape;
LabelInShape: TLabel;
LabelRect: TRect;
LabelText: string;
X: Integer;
begin
ScrollBox1.VertScrollBar.Range := ScrollBox1.Height;
X := 0;
if ScrollBox1.ControlCount > 0 then
X := ScrollBox1.Controls[ScrollBox1.ControlCount - 1].Top + ScrollBox1.Controls[ScrollBox1.ControlCount - 1].Height + 8;
Shape := TShape.Create(ScrollBox1);
Shape.Parent := ScrollBox1;
Shape.Shape := stRoundRect;
Shape.Top := X;
Shape.Height := 5;
Shape.Width := ScrollBox1.ClientWidth;
Shape.Left := 0;
Shape.Pen.Color := clRed;
Inc(X, Shape.Height + 8);
K := Random(10);
for I := 0 to K do
begin
ExpIsMe := ByteBool(Random(2) - 1);
Shape := TShape.Create(ScrollBox1);
Shape.Parent := ScrollBox1;
Shape.Shape := stRoundRect;
Shape.Top := X;
Shape.Height := 20;
Shape.Width := ScrollBox1.ClientWidth - 100;
if ExpIsMe then
begin
Shape.Left := 100;
Shape.Pen.Color := clNavy;
Shape.Brush.Color := clBlue;
end
else
begin
Shape.Left := 0;
Shape.Pen.Color := clOlive;
Shape.Brush.Color := clGreen;
end;
LabelInShape := TLabel.Create(ScrollBox1);
LabelText := X.ToString();
L := Random(3);
for J := 1 to L do
LabelText := LabelText + sLineBreak + Format('Line N°%d', [J]);
LabelInShape.Parent := ScrollBox1;
LabelInShape.AutoSize := False;
LabelInShape.Canvas.TextRect(LabelRect, LabelText, [tfCalcRect]);
Shape.Height := Max(Shape.Height, LabelRect.Height + 4);
LabelInShape.SetBounds(Shape.Left + 4, Shape.Top + 2, Shape.Width - 8, Shape.Height - 2);
LabelInShape.Caption := LabelText;
if ExpIsMe then
begin
LabelInShape.Alignment := taRightJustify;
LabelInShape.Font.Color := clYellow;
end
else
begin
LabelInShape.Alignment := taLeftJustify;
LabelInShape.Font.Color := clWebOrange;
end;
Inc(X, Shape.Height + 8);
end;
ScrollBox1.VertScrollBar.Range := X + 20;
ScrollBox1.VertScrollBar.Position := X;
end;
end. |










 Répondre avec citation
Répondre avec citation








Partager