Bonjour,
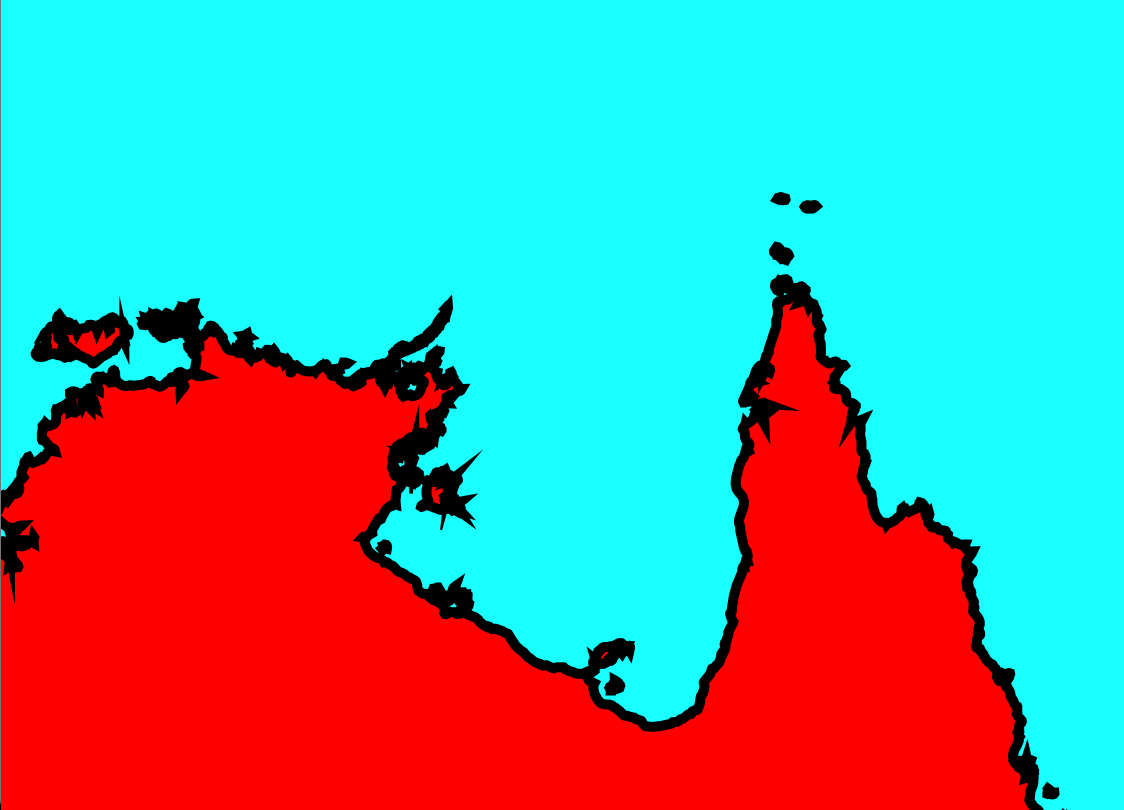
Quand j'importe l'Australie sous ce format j'obtiens une image vraiment pas bonne :
Code XML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
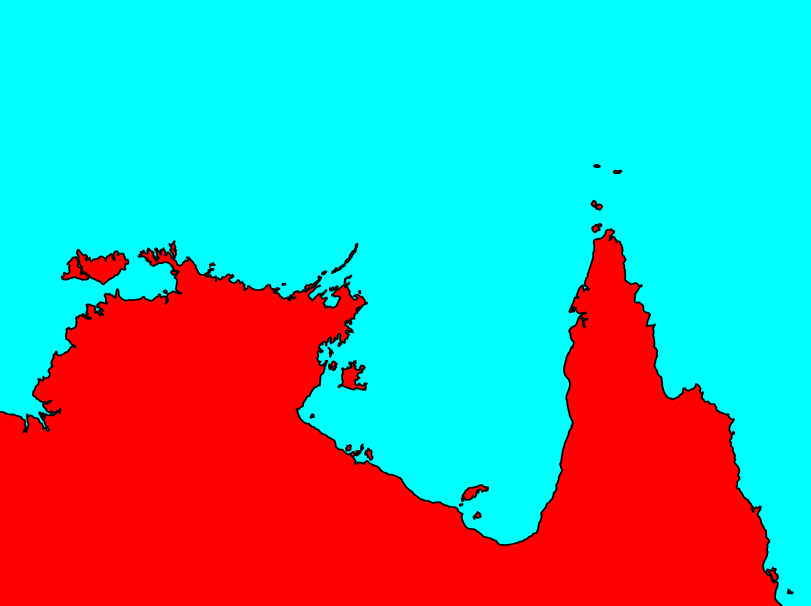
Par contre si je fais cela directement dans mon xaml, mon image est impeccable :
Code XAML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11<Grid Background="Transparent" > <!--<Image x:Name="Im_Carte" Source="{DynamicResource Carte}" />--> <Canvas Background="Cyan" Height="1330" Width="1200" > <Path Fill="Red" Stroke="Black" StrokeThickness="0.25" StrokeStartLineCap="Round" StrokeEndLineCap="Round" StrokeDashCap="Round" StrokeLineJoin="Round" StrokeMiterLimit="4"> <Path.Data> <PathGeometry FillRule="Nonzero" Figures="M142.885,366.542L141.722,366.009 140.695,365.629 140.438,365.609 140.174,365.731... z" /> </Path.Data> </Path> </Canvas> </Grid>
Question : Comment insérer un path dans un ResourceDictionary pour avoir une image impeccable ?
Merci pour votre aide
PS : j'ai copié juste le début des coordonnées pour alléger le message.











 Répondre avec citation
Répondre avec citation

Partager