State of JavaScript 2021 : React reste de loin le framework front-end le plus utilisé par les développeurs,
mais en termes de satisfaction il est éclipsé par Solid et Svelte
Créé en 1995, JavaScript est aujourd'hui le langage le plus populaire selon de nombreux baromètres. C'est également l'écosystème dans lequel on voit le plus de technologies naitre tous les jours. Comme conséquence, il est parfois très difficile de faire des choix ou de voir une technologie s'imposer comme la norme à moins d'avoir de puissants sponsors pour la propulser. Selon les catégories, certaines technologies arrivent toutefois à se distinguer. C'est dans le but d'identifier clairement ces dernières qu'entre en jeu le State of JavaScript, une enquête annuelle internationale sur l'écosystème JavaScript.
Les résultats de l'édition 2021 sont disponibles et nous présentons ici les points saillants.
L'enquête State of JavaScript de 2020 est issu d'une enquête auprès de 23 000 développeurs. 2021 était le résultat d'un peu plus de 16 000. Et bien que les États-Unis soient en tête, leur part de répondants au sondage est tombée à 14 % et la Russie a grimpé à la troisième place derrière l'Allemagne avec 4 %. La France a produit 4,2 % des réponses de l'enquête, ce qui correspond à 668 développeurs JavaScript. D'ailleurs, les langues dans lesquelles les développeurs JavaScript ont répondu sont :
- l'anglais avec 70,1 % ;
- l'espagnol avec 5,4 % ;
- le russe avec 5 % ;
- le français avec 3,3 % ;
- l'allemand avec 2,3 %.
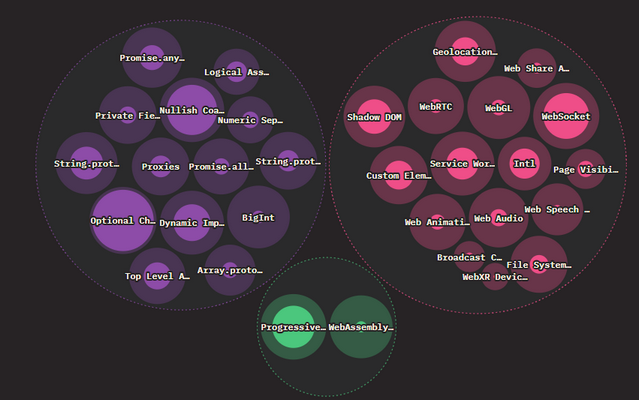
Aperçu des utilisations
Ce graphique présente les différents taux d'adoption pour chaque fonctionnalité, groupé par catégorie. La taille du cercle externe correspond au nombre total d'utilisateurs qui connaissent une fonctionnalité, alors que le celui interne représente ceux qui l'utilisent actuellement.
Langage
Quel niveau de compétence dans le vocabulaire de JavaScript ?
Les proxy : l'objet Proxy est utilisé afin de définir un comportement sur mesure pour certaines opérations fondamentales (par exemple, l'accès aux propriétés, les affectations, les énumérations, les appels de fonctions, etc.). En 2021, 26,1 % du panel a déclaré les avoir déjà utilisés, contre 22,4 % en 2020 et 17,4 % en 2019. 43,5 % du panel en a déjà entendu parler, contre 39,1 % en 2020 et 39,8 % en 2019.
Promise.allSettled() : La méthode Promise.allSettled() renvoie une promesse qui est résolue une fois que l'ensemble des promesses de l'itérable passée en argument sont réussies ou rejetées. La valeur de résolution de cette promesse est un tableau d'objets dont chacun est le résultat de chaque promesse de l'itérable.
Code JavaScript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
En 2021, 19 % du panel l'a déjà utilisé (contre 14 % en 2020) et 46,4 % du panel le connaît (contre 42,3 % en 2020).
Fonctionnalités fournies par le navigateur
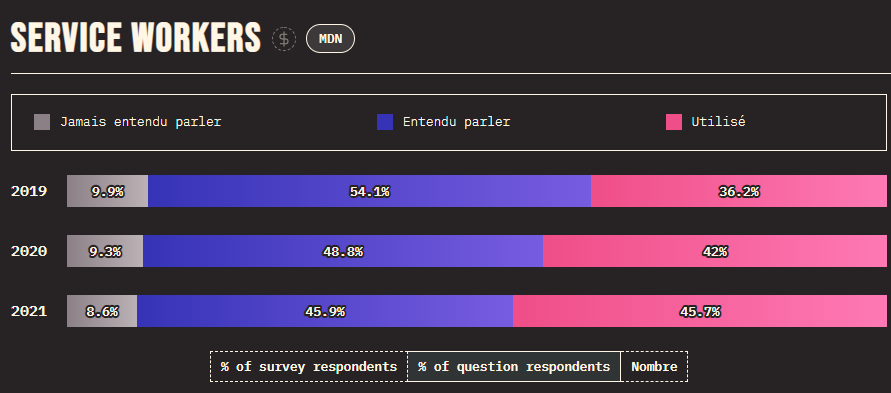
Service workers : Les service workers jouent essentiellement le rôle de serveurs proxy placés entre une application web, et le navigateur ou le réseau (lorsque disponible.) Ils sont destinés (entre autres choses) à permettre la création d'expériences de navigation déconnectée efficaces, en interceptant les requêtes réseau et en effectuant des actions appropriées selon que le réseau est disponible et que des ressources mises à jour sont à disposition sur le serveur. Ils permettront aussi d'accéder aux APIs de notifications du serveur (push) et de synchronisation en arrière-plan.
Un service worker est un worker événementiel enregistré auprès d'une origine et d'un chemin. Il prend la forme d'un fichier JavaScript qui peut contrôler la page ou le site web auquel il est associé, en interceptant et en modifiant la navigation et les requêtes de ressources, et en mettant en cache les ressources selon une granularité très fine pour vous donner une maîtrise complète de la manière dont doit se comporter votre application dans certaines situations (l'une des plus évidentes étant l'indisponibilité du réseau.)
Un service worker fonctionne dans le contexte d'un worker : il n'a donc pas d'accès au DOM, et s'exécute dans une tâche différente de celle du script principal de votre application, ainsi il est non-bloquant. Il est conçu pour être totalement asynchrone ; en conséquence, des APIs telles que XHR en synchrone et localStorage ne peuvent pas être utilisées au sein d'un service worker.
Les service workers fonctionnent uniquement sur HTTPS, pour des raisons de sécurité. Laisser des requêtes réseau modifiées sans défense face aux attaques de l'homme du milieu est une bien mauvaise chose.
En 2021, 45,7 % du panel les ont déjà utilisés (contre 42 % en 2020 et 36,2 % en 2019) et 45,9 % en ont déjà entendu parler (contre 48,8 % en 2020 et 54,1 % en 2019).
Intl : l'objet Intl est l'espace de noms pour l'API d'Internationalisation d'ECMAScript. Elle fournit des outils de comparaison de chaînes de caractères, de formatage des nombres, de dates et de l'heure selon les langues. Intl donne accès à plusieurs constructeurs et fonctionnalités communes aux constructeurs destinés à l'internationalisation et à d'autres fonctions dépendantes des langues.
En 2021, 45,7 % du panel l'avaient déjà utilisé (contre 42 % en 2020) et 45,9 % en avaient déjà entendu parler (contre 48,8 % en 2020).
Autres fonctionnalités
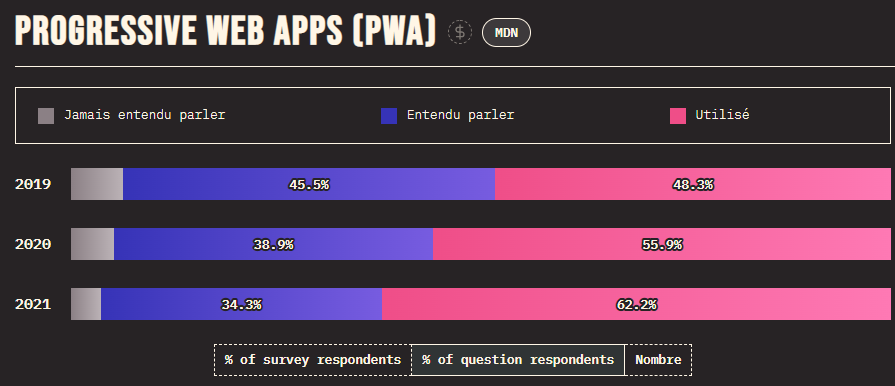
Progressive Web App : les applications Web progressives utilisent des API Web modernes ainsi qu'une stratégie d'amélioration progressive traditionnelle pour créer des applications Web multiplateformes. Ces applications fonctionnent partout et fournissent quelques fonctionnalités qui donnent à l'expérience utilisateur les mêmes avantages que les applications natives. Pour qu'une application Web soit considérée comme un PWA, techniquement parlant, il devrait présenter les caractéristiques suivantes : Secure contexts (HTTPS), un ou plusieurs Service Workers et un fichier manifest.
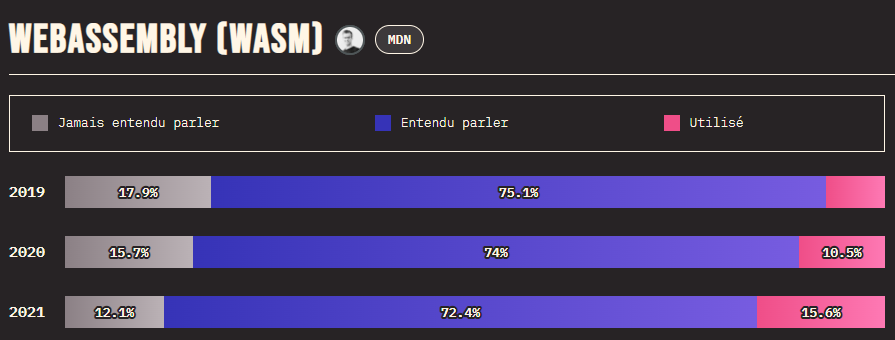
WebAssembly : WebAssembly est un nouveau type de code qui peut être exécuté dans un navigateur web moderne. C'est un langage bas niveau, semblable à l'assembleur permettant d'atteindre des performances proches des applications natives (par exemple écrites en C/C++) tout en fonctionnant sur le Web. WebAssembly est conçu pour fonctionner en lien avec JavaScript.
WebAssembly permet d'exécuter du code (éventuellement écrit depuis différents langages) sur le Web avec des performances similaires aux applications natives. WebAssembly est conçu pour être utilisé de pair avec JavaScript. Grâce à l'API JavaScript WebAssembly, on peut charger des modules WebAssembly au sein d'une application JavaScript et partager des fonctionnalités entre les deux. Cela permet de tirer parti des performances de WebAssembly et de la flexibilité de JavaScript, même si on ne sait pas écrire du code WebAssembly.
Bibliothèques et frameworks
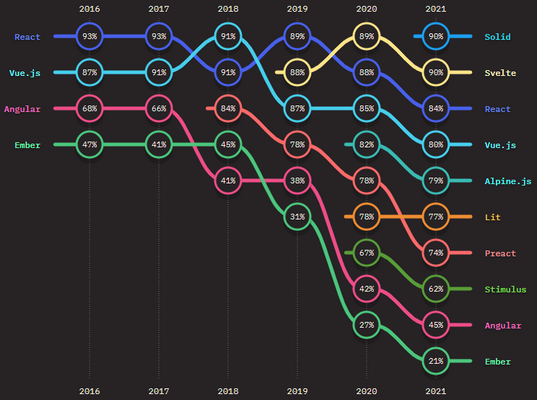
Frameworks front-end
En termes de frameworks front-end, React a continué à être en tête des outils les plus utilisés, suivi par Angular et Vue.js. React est également en tête des classements de notoriété, mais sa baisse de satisfaction est marquée, la bibliothèque se classant désormais à la troisième place alors que l'intérêt diminuait, plaçant React quatrième derrière Vue.js, Solid et Svelte. Solid est arrivé en tête pour la satisfaction et en deuxième pour l'intérêt, même s'il était deuxième en partant du bas en termes de personnes l'utilisant réellement (derrière Alpine.js et Ember).
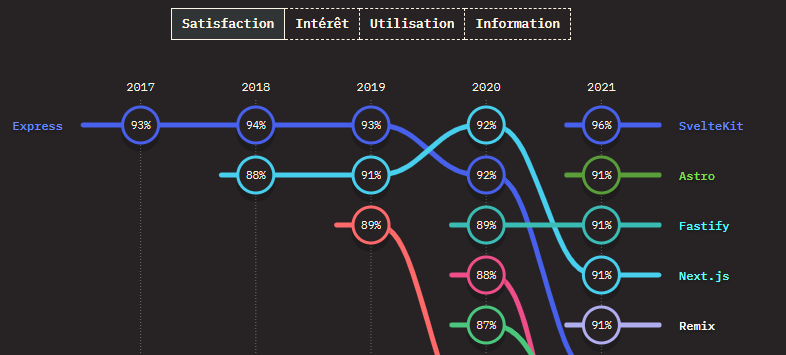
Frameworks back-end
Côté frameworks back-end, Sveltekit est en tête en matière de satisfaction, suivi par Astro, Fastify, Next.js et Remix. En termes d'utilisation, c'est plutôt Express qui conserve la tête du classement, suivi par Next.js, Gatsby et Nuxt.
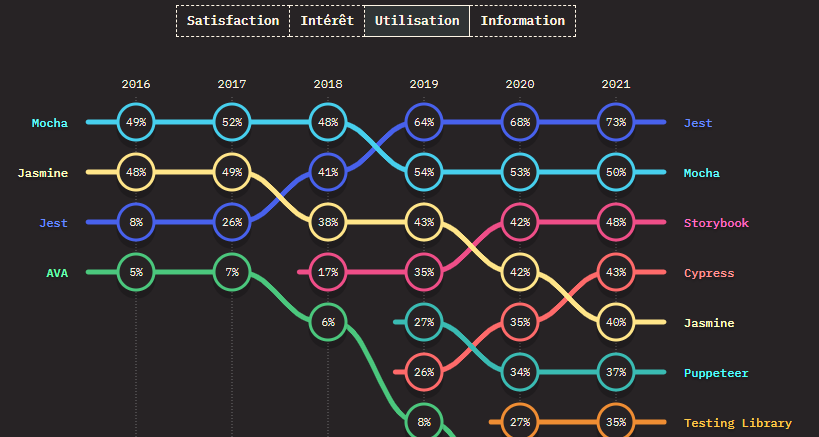
Frameworks de test JavaScript les plus populaires
Comment les développeurs JavaScript testent-ils leurs applications ? Jest est l'outil le plus utilisé, suivi de Mocha, Storybook, Cypress et Jasmine. Concernant la satisfaction, Testing Library obtient la première place, suivi de Vitest et Jest.
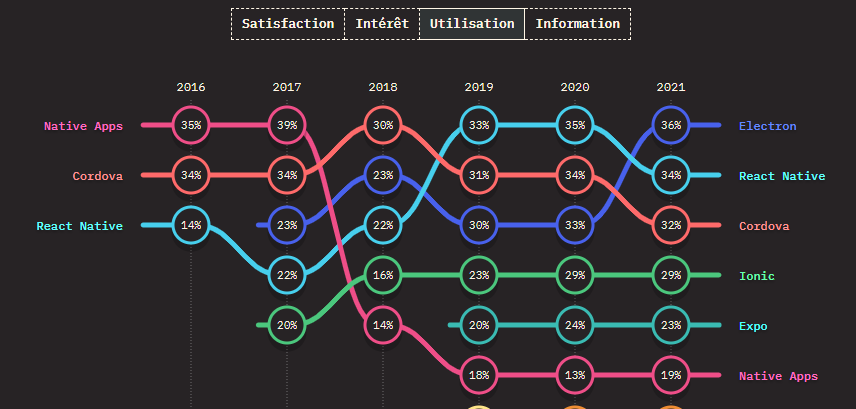
Mobile et desktop
Concernant l'utilisation, les développeurs JavaScript se servent plus d'Electron, React Native, Cordova et Ionic. En matière de satisfaction, Tauri, Capacitor et Electron forment respectivement le trio de tête.
La majorité des répondants pensent que le langage « évolue dans la bonne direction » et il y a eu une légère baisse de la proportion qui a estimé que la création d'applications était trop complexe.
Quant à ce qui manquait, le typage statique est resté en tête des classements, même si une majorité de répondants se sont déclarés « satisfaits » ou « très satisfaits » de l'état général de JavaScript et des technologies Web en général. 22 % de ceux qui ont répondu à la question sur le salaire ont indiqué qu'ils sont payés de 100 000 $ à 200 000 $ par an.
Shawn Wang, Head of DX chez Temporal, a fait le commentaire suivant :
« JavaScript est dans un état extrêmement meilleur aujourd'hui par rapport à 2016.
« À l'époque où la première enquête sur l'état de JS a eu lieu, seuls 21 % d'entre vous utilisaient TypeScript, contre 69 % aujourd'hui. Alors que nous avions l'habitude de plaisanter sur un nouveau framework front-end publié chaque jour, React et Vue dominent maintenant depuis 6 ans. Et le pourcentage de personnes déclarant que "JS va trop vite" est passé de 59 % à 38 %.
« Cela ne veut pas dire que le langage s'est arrêté. Les API de chaînage facultatif et de coalescence nulle sont devenues les nouvelles API les plus utilisées dans notre enquête, bien qu'elles n'aient que 2 ans. Et d'autres bonnes choses sont en route depuis TC39 : vous avez signalé que la gestion des dates est une fonctionnalité manquante, et l'API Temporal a récemment atteint l'étape 3.
« L'écosystème de l'outillage connaît également sa propre évolution rapide, et il est juste de dire que 2021 a été l'année de Vite. Vite a non seulement fait ses débuts avec un taux de satisfaction de 98 %, mais son utilisation est déjà à 30 % au cours de sa première année sur notre enquête, éclipsant même esbuild. Vite n'est pas le seul à essayer d'améliorer l'état des outils de construction JavaScript - 8 des 12 outils que nous suivons aujourd'hui ont moins de deux ans ! Et tandis que pnpm, Turborepo et Nx ont pris les premières places lors de notre première année de suivi de l'outillage monorepo, seuls 25 % déclarent être satisfaits de l'état de cette catégorie, ce qui montre qu'il reste beaucoup de travail à faire.
« À noter également : de nombreux nouveaux entrants comme Deno, Rome, Astro, Remix, etc. sont désormais soutenus par des entreprises soutenues par du capital-risque, constituant peut-être une alternative viable au fragile environnement de financement open source.
« Alors que le troisième âge de JavaScript entre dans sa troisième année, les opportunités pour les aspirants entrepreneurs et entrepreneurs open source continuent de se déployer, et j'ai hâte de voir ce que les deux prochaines années apporteront ! »
Source : résultats de l'enquête
Que pensez-vous des conclusions de cette enquête ?
Utilisez-vous ou avez-vous déjà utilisé des déclinaisons de JavaScript ? Si oui, lesquelles ? Quelles sont vos impressions ?
Selon vous, quelles fonctionnalités manquent encore à JavaScript ?
Quelles technologies JavaScript utilisez-vous le plus (frameworks, test, développement mobile et desktop, etc.) ?



















 Répondre avec citation
Répondre avec citation










Partager