JetBrains publie la version 1.0 de Compose Multiplatform
son framework d'interface utilisateur déclaratif multiplateforme pour Kotlin, basé sur Jetpack Compose de Google
Compose Multiplatform de JetBrains, le framework d'interface utilisateur déclaratif pour Kotlin, a atteint la version 1.0, ce qui signifie qu'il est prêt à être utilisé en production. Basé sur le kit d'outils moderne Jetpack Compose de Google, Compose Multiplatform simplifie et accélère le développement d’interface utilisateur pour applications de bureau et web et permet un partage étendu du code de l’interface utilisateur entre Android, Desktop et Web.
Voici quelques points saillants de la version 1.0 de ce framework :
- Sur desktop, vous pouvez désormais créer des applications Kotlin avec de belles interfaces utilisateur rapidement et efficacement.
- Sur le Web, vous pouvez désormais créer des expériences Web dynamiques de qualité production en utilisant l'API DOM stable de Compose for Web qui offre une interopérabilité totale avec toutes les API de navigateur. La prise en charge des widgets Material UI sera disponible dans une future version.
- Dans l'ensemble, le partage d'expertise et de code entre différentes plateformes (y compris Android, en utilisant la compatibilité avec Jetpack Compose de Google) est maintenant beaucoup plus facile.
Nous présentons dans la suite ses fonctionnalités avec plus de détails.
Interface utilisateur Kotlin pour desktop
Pendant un certain temps, si vous vouliez créer une interface utilisateur pour votre application de bureau Kotlin, vous deviez utiliser des frameworks d'interface utilisateur Java traditionnels, car aucune bibliothèque Kotlin n'avait adopté un style de développement d'interface utilisateur moderne pour desktop. JetBrains change cela maintenant en proposant Compose Multiplatform. Explorons comment ce framework améliore l'expérience d'écriture d'interfaces utilisateur pour les applications Kotlin.
Une approche déclarative de la construction d'interfaces utilisateur
Compose Multiplatform est déclaratif, votre code reflète donc la structure de l'interface utilisateur de votre application et vous n'avez pas à vous soucier de choses telles que la copie de données du modèle vers la vue ou le développement d'une logique d'actualisation de l'interface utilisateur. Étant donné que le framework s'occupe de tout cela pour vous, développer des interfaces utilisateur est vraiment un plaisir. Dans cet exemple, le contenu de l'étiquette Text sera mis à jour une fois le contenu du TextField modifié sans aucun code supplémentaire :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Il est facile de démarrer avec Compose Multiplatform, surtout si vous avez déjà utilisé un framework d'interface utilisateur déclaratif comme React ou Jetpack Compose de Google. Compose Multiplatform utilise bon nombre des mêmes concepts, vous devriez donc vous sentir comme chez vous.
Excellentes performances d'exécution via l'accélération matérielle
Les interfaces utilisateur modernes sont sensibles aux performances, alors JetBrains s'efforce d'améliorer la rapidité de Compose Multiplatform. Il utilise par exemple Skia, une bibliothèque graphique bien optimisée qui est utilisée par de nombreuses applications sensibles aux performances, y compris les navigateurs modernes. Cela signifie que Compose Multiplatform prend en charge tous les principaux moteurs d'accélération matérielle sur desktop, tels que DirectX, Metal et OpenGL. Pour les environnements où l'accélération matérielle n'est pas disponible, Compose est fourni avec un moteur de rendu logiciel optimisé.
Cycles d'itération courts via l'outil de prévisualisation
L'une des tâches les plus chronophages du développement d'interface utilisateur consiste à reconstruire une application dans le but de la rendre parfaite. Le plugin IDEA Compose Multiplatform rationalise ce processus. Sa fonction de prévisualisation en direct intégrée vous permet d'affiner vos composants/parties d'interface utilisateur et d'en créer plusieurs itérations sans avoir à reconstruire ou à redémarrer l'application. Cela raccourcit considérablement le cycle de développement.
Fournir en toute confiance des applications de bureau avec un empaquetage d'applications automatique
Apporter une application à ses utilisateurs nécessite non seulement un développement approprié, mais également un empaquetage approprié. C'est un autre domaine où Compose Multiplatform fournit une assistance. Son plugin Gradle prend en charge l'empaquetage d'applications aux formats msi, dmg et deb, y compris la signature et la notarisation pour MacOS.
Interopérabilité avec Jetpack Compose sur Android et avec les frameworks d'interface utilisateur Java
Jetpack Compose, la boîte à outils moderne d'Android pour la création d'interfaces utilisateur natives créées par Google, ne cesse de gagner en popularité parmi les développeurs mobiles. Si vous l'avez déjà utilisé, il vous sera extrêmement facile d'utiliser Compose Multiplatform, car ces deux frameworks partagent une grande partie de leurs API.
Si vous travaillez aussi sur des applications de bureau qui ont déjà une interface utilisateur construite avec des frameworks d'interface utilisateur Java typiques, vous n'avez pas besoin de réécrire votre code à partir de zéro pour le faire fonctionner avec Compose Multiplatform. Le framework pour Kotlin offre une excellente interopérabilité, ce qui signifie que vous pouvez ajouter des composants d'interface utilisateur écrits avec Compose à votre interface utilisateur Java existante. Vous pouvez également ajouter vos contrôles Java existants à toute nouvelle application que vous créez avec Compose Multiplatform.
Devenez rapidement opérationnel avec les assistants Compose Multiplatform
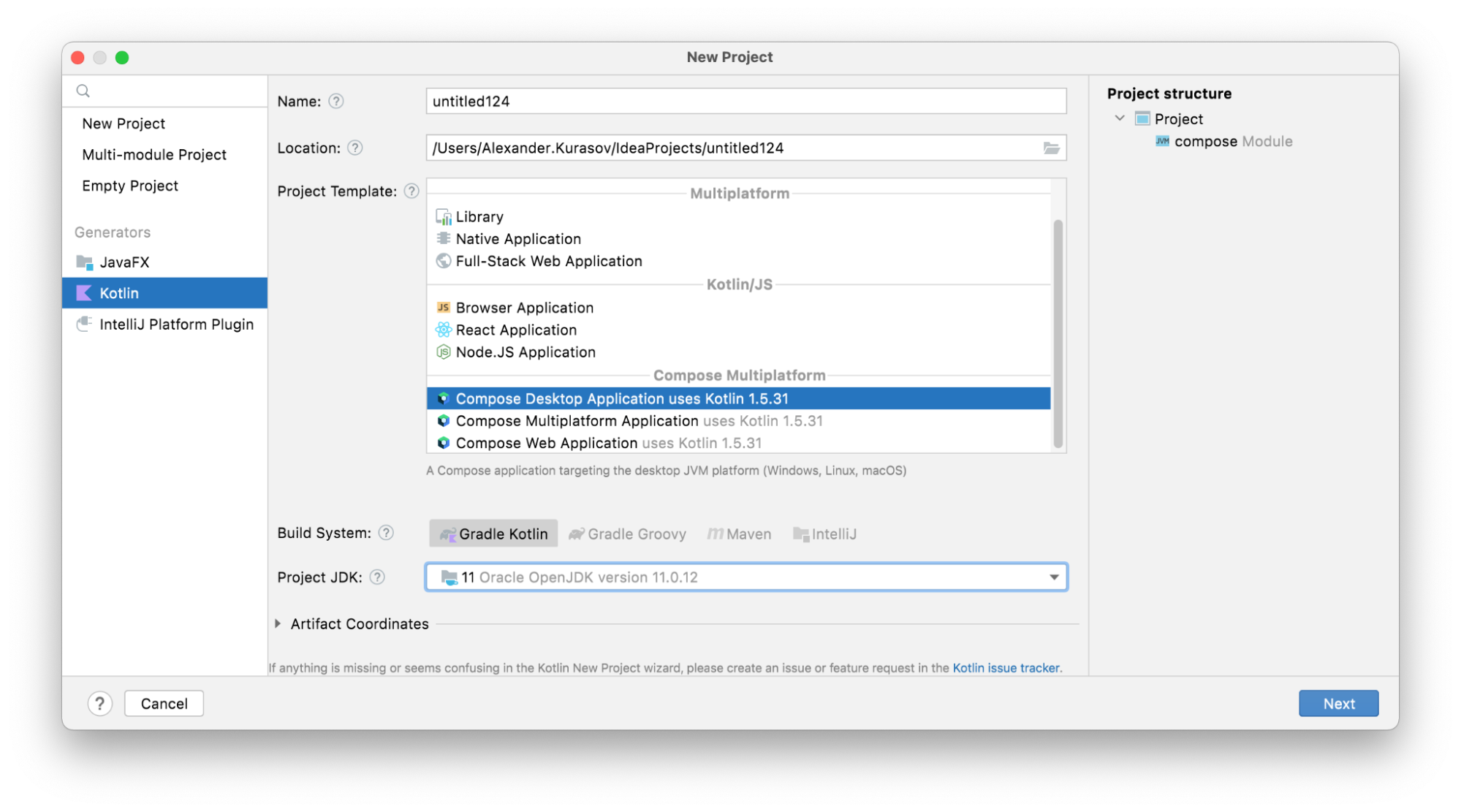
Démarrer avec Compose Multiplatform est plus facile que jamais. Dans IntelliJ IDEA 2021.1+, vous pouvez créer un simple projet Compose Multiplatform en quelques clics.
JetBrains a également une grande variété de tutoriels pour vous aider à vous familiariser avec la cible desktop de Compose Multiplatform.
Compose for Web
Au-delà du desktop, Compose Multiplatform vous offre une API Kotlin/JS puissante et déclarative pour travailler avec le DOM. Compose possède toutes les fonctionnalités que vous souhaitez et dont vous avez besoin dans un framework Web moderne, y compris une API DOM complète, une prise en charge CSS-in-JS intégrée, une prise en charge des SVG, des entrées typées, entre autres. La cible Web de Compose Multiplatform est écrite en Kotlin pur et tire pleinement parti du système de types et des idiomes que le langage a à offrir. Cela vous permet d'utiliser le même workflow de développement auquel vous êtes peut-être déjà habitué à partir d'autres cibles Kotlin.
Support multiplateforme
En utilisant Compose Multiplatform, vous n'êtes pas limité à cibler les plateformes de bureau et Web (qui sont directement prises en charge). Vous pouvez également cibler Android à l'aide du célèbre Framework d'UI Jetpack Compose, développé par Google. Ces deux frameworks partagent des API et Core communs, ce qui leur confère une parfaite interopérabilité. Cela signifie que vous n'avez pas à réécrire l'interface utilisateur commune et le code de gestion d'état. Il suffit de l'écrire une fois, puis de le réutiliser sur autant de plateformes que nécessaire.
Si vous avez une application Android existante que vous souhaitez apporter sur desktop ou sur le Web, Compose Multiplatform vous aide à le faire avec un minimum d'effort. Il vous permet de gérer toutes les cibles de votre application à partir d'un seul projet Kotlin.
Pour commencer rapidement à créer une application qui cible plusieurs plateformes avec Compose, vous pouvez utiliser l'assistant de projet Kotlin dans IntelliJ IDEA 2021.1+. Et même si vous n'avez pas besoin de développer une application multiplateforme pour le moment, vos connaissances et votre expertise d'une plateforme seront vraiment utiles sur une autre.
Utilisation en production
Même si Compose Multiplatform n'est officiellement publiée que maintenant, certaines applications de production l'utilisent déjà. C'est par exemple le cas chez JetBrains, qui a commencé à adopter Compose Multiplatform dans son application Toolbox dès le début de 2021. Cette application de gestion des EDI JetBrains est utilisée par plus d'un million utilisateurs actifs mensuels et a été entièrement migrée de C++ et Electron vers Compose Multiplatform il y a 4 mois.
Avec Compose Multiplatform, les développeurs Kotlin disposent donc désormais d'un framework puissant pour créer de belles interfaces utilisateur pour les applications de bureau et Web.
En savoir plus sur Compose Multiplatform















 Répondre avec citation
Répondre avec citation
Partager