Bonjour
j'ai un soucis avec mon code. je suis en train de créer une liste déroulante de 4 niveaux.
code index :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
je m'explique :
1 niveau : N°SAV donne une liste de clients selon N°SAV choisi
2 niveau : je choisi un client qui donne une liste de repère
d'ici la tout va bien
code SCRIPT :
Code JavaScript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
code GET_CLIENTS
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
code GET_DATA
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
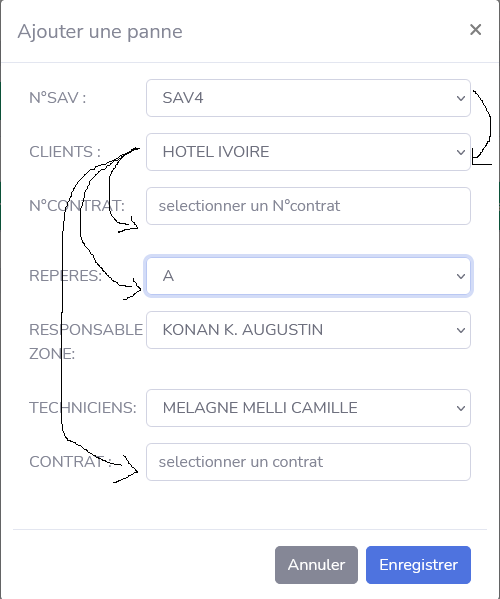
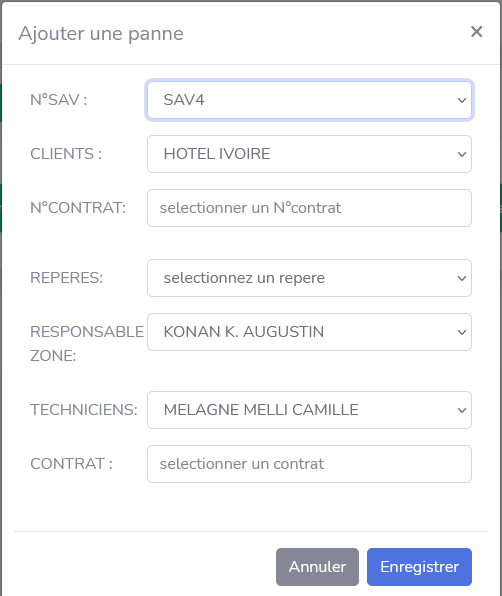
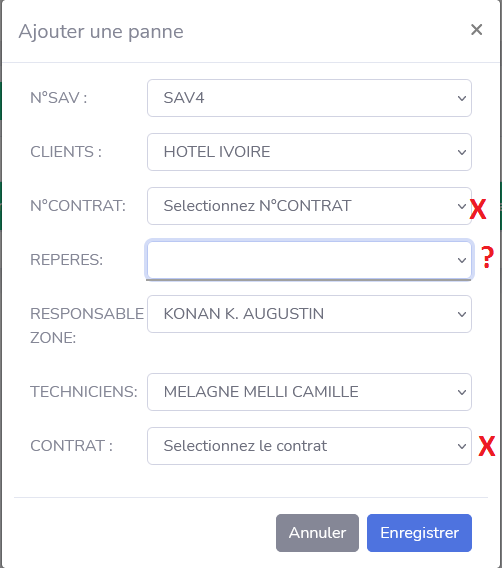
3 et 4 niveau : lorsque je choisi un client , son N°CONTRAT et le type de CONTRAT doivent automatiquement s'afficher;
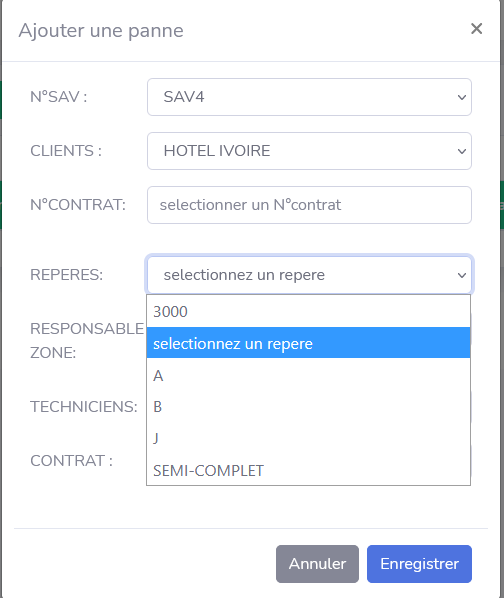
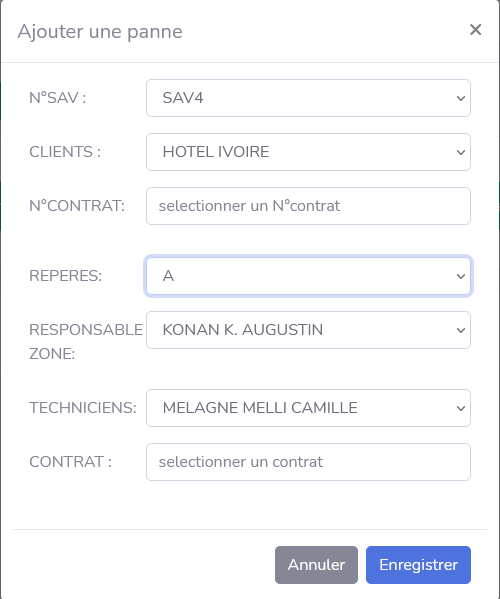
malheureusement il ne s'affiche pas dans les cases respectives(REPÈRE - NCONTRAT - CONTRAT) mais plutôt dans la case repère
voir image pour mieux comprendre mon soucis:
je n'arrive pas a lier le choix du client au Ncontrat et contrat
aidez moi svp













 Répondre avec citation
Répondre avec citation



Partager