Microsoft annonce accidentellement la sortie de la préversion de Visual Studio Code pour le Web,
certaines fonctionnalités comme le terminal, l’exécution de tâches, le débogage pourraient ne pas être intégrées
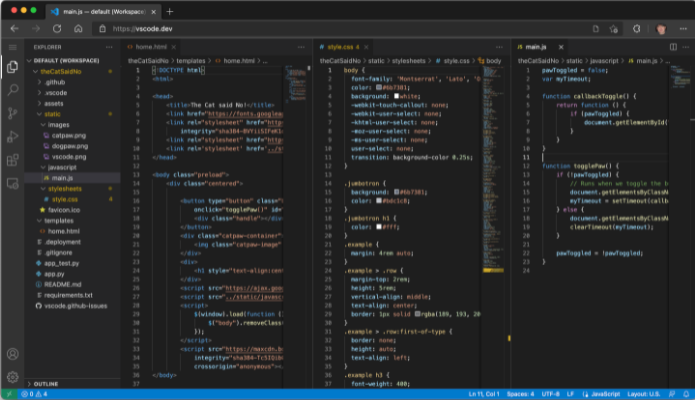
Après le succès rencontré par la version de bureau de l’éditeur de code multi-plate-forme Visual Studio Code, l’équipe de Microsoft semble s’être finalement décidée à sortir la version Web de son éditeur. Il y a quelques jours, l’équipe en charge du projet a annoncé sur sa page vscode.dev, la sortie de la préversion de Visual Studio Code pour le Web. Visual Studio Code étant basé sur Electron, pour beaucoup, ce n’était qu’une question de temps avant que la version Web paraisse au grand jour.
Mais quelques heures après l’annonce de la disponibilité de la version Web de Visual Studio Code, Microsoft a rendu la page de l’annonce indisponible et a informé certains journalistes qui ont pu avoir accès à la page de l’annonce qu’il s’agissait d’une erreur tout en mentionnant que la préversion de Visual Studio Code pour le Web n’était pas encore finalisée.
En attendant, dans sa première déclaration Microsoft avance que « tout le monde peut utiliser gratuitement VS Code pour le Web sur https://vscode.dev pour ouvrir et parcourir rapidement le code source hébergé sur GitHub et sur votre ordinateur local (et bientôt sur Azure Repos), et apporter et valider des modifications légères ».
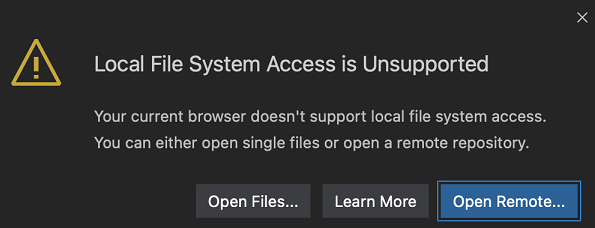
Cependant, Microsoft informe que « Visual Studio Code pour le Web n’a pas accès aux ressources de calcul de votre ordinateur. Vous ne pourrez donc pas exécuter, déboguer ou construire votre application, ni utiliser le terminal intégré ». Si vous souhaitez donc avoir un éditeur plus complet, il va falloir vous tourner vers GitHub Codespaces, l’éditeur Web de GitHub, qui est disponible depuis moins d’un mois. Avec Codespaces, vous pourrez utiliser toute la puissance de la version desktop de Visual Studio Code, notamment l’éditeur, le terminal, le débogueur, GitHub Copilot, le contrôle de version, la synchronisation des paramètres et tout l’écosystème des extensions.
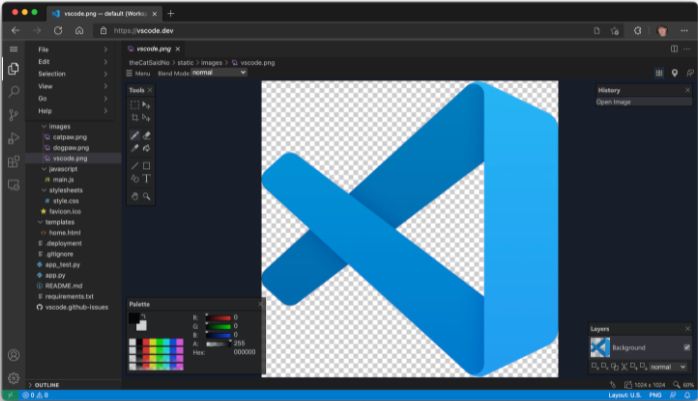
Par contre, avec Visual Studio Code basé sur le Web, vous aurez quand même droit à des fonctionnalités comme la coloration syntaxique, la recherche, l’édition de fichiers multiples la vue de contrôle de source et aussi la possibilité de modifier et parcourir le code dans le bac à sable de votre navigateur. Cela signifie que vous pourrez parcourir le code hébergé sur GitHub ainsi que sur votre machine locale.
Pour ceux qui se posent la question de savoir pourquoi ne pas directement utiliser Codespaces, l’éditeur de code GitHub basé sur le Web, il faut savoir que cet éditeur est conçu pour travailler spécifiquement sur les fichiers et les référentiels de code source à partir de GitHub. De même, certains pourraient se dire qu’étant donné que Visual Studio Code pour le bureau est également gratuit et beaucoup plus performant, quel est donc l’intérêt de VS Code pour le Web ? La réponse est évidente. Disposer d’un éditeur de code prêt à l’emploi en tout temps et à tout moment. Ne pas avoir besoin d’installer une nouvelle instance de l’éditeur à chaque changement de poste de travail. Pouvoir apporter des corrections de code sans pour autant avoir besoin de télécharger et installer tout l’application. Les raisons sont multiples et chacun y trouvera pour son compte. Mais comme Microsoft l’a signifié, Visual Studio Code ne permet pas d’avoir accès au terminal, et ne permet pas non plus d’effectuer les tâches qui requièrent des ressources matérielles importantes comme le débogage, la construction, etc. Visual Studio Code pour le Web est donc plus destiné à donner aux développeurs un outil rapide d’édition de code purement et simplement.
Après s’être rendu compte de l’erreur commise en publiant l’annonce avant la finalisation de l’outil, Microsoft a verrouillé la page vscode.dev. Toutefois, en disposant d’un compte Microsoft, il serait possible d’avoir accès à l’outil Web. Certaines personnes déclarent avoir eu accès à l’éditeur après avoir entré leurs identifiants de compte Outlook.
Source : Twitter, Visual Studio Code pour le Web (compte Microsoft exigé)
Et vous ?
En tant développeur, Visual Studio Code pour Web sera-t-il utile pour vous ?
En termes de satisfaction, qu’attendez-vous de cette version Web de VS Code ? Qu’il soit similaire, meilleur ou intègre juste le minimum par rapport à la version de bureau ?
Voir aussi
Visual Studio Code 1.59 est disponible. Cette version s’accompagne d’une amélioration de la vue Extensions ainsi que du suivi des processus enfants et des avertissements de fermeture
Visual Studio Code 1.58 est disponible et apporte des modifications aux commentaires des clients et la prise en charge des mathématiques dans l’aperçu de Markdown
Visual Studio Code 1.57 s’accompagne de Workspace Trust, une fonctionnalité de sécurité pour autoriser ou restreindre l’exécution automatique de code
Visual Studio Code avril 2021 (1.56) est publié avec Electron 12, cette version apporte la prise en charge de Wayland et de KaTeX dans les blocs-notes
L’équipe d’ingénierie de GitHub migre vers Codespaces, ce qui fait passer le temps de clonage de 20 minutes à 90 secondes











 Répondre avec citation
Répondre avec citation









 (pour du vs code)
(pour du vs code)







Partager