Couin Couiiiinnn !
Petite question , est-il possible de faire un affichage au format division en html/css ?
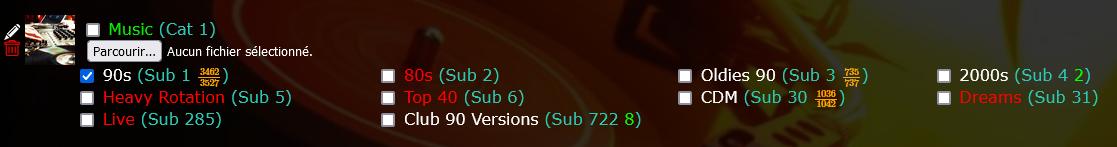
Je m'explique, j'ai une page avec un table de catégories musicales et pour chaque catégorie j'affiche le nombre de musique "enabled" sur le nombre de musique de cette catégorie.
En gros, la forme est de type :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part $category ($nb_cat_song_enabled/$nb_cat_songs)
Ce qui donne par exemple :
C'est moche et ca prend beaucoup de place (car sur une meme ligne du tableau, il y a 4 catégories et du coup ca fait des renvoies à la lignes tout moche car données trop longues pour la taille du champs à l'écran).Dance 90 (3503/3596)
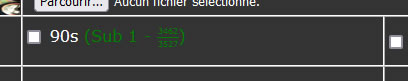
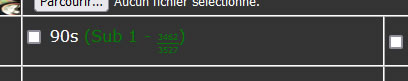
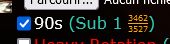
Existe-t-il un moyen de faire un truc du genre :
(Bien sur le trait de division serait juste en dessous de la valeur, là j'ai dessiné avec des — , et l'écriture plus petites poru que la hauteur total soit sensiblement égale à la hauteur du nom de catégorie).3503
———
3596
Un code du genre :
Et la class met la division en forme.
Code php : Sélectionner tout - Visualiser dans une fenêtre à part <div class='division'>$nb_cat_song_enabled/$nb_cat_songs</div>
J'ai bien tenté un tableau dans la cellule, le résultat serait pas mal mais je n'arrive pas du tout à aligner verticalement le mini-tableau dans la cellule (du coup la division est plus basse que le nom).
Merkouiiiinnn
Couin









 Répondre avec citation
Répondre avec citation














Partager