Bonjour à tous,
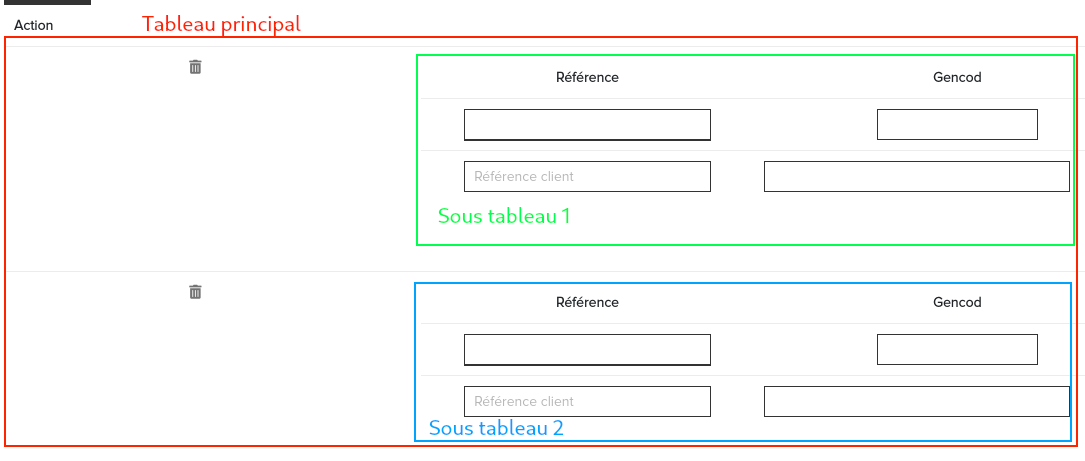
J'ai le tableau suivant
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
Lorsque je clic sur un élément du tableau (et surtout lorsque je clic sur un élément du sous-tableau) je souhaiterais obtenir le rowIndex correspondant à la ligne clic du tableau portant l'id "createProposition".
Pour le moment j'ai un listener sur l'id createProposition
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Il me semble ne pas être bien loin de la solution mais pour le moment mes compétences en javascrip s'arrête ici
Est-ce que vous avez une idée ?
Merci d'avance.









 Répondre avec citation
Répondre avec citation





Partager