Bonjour,
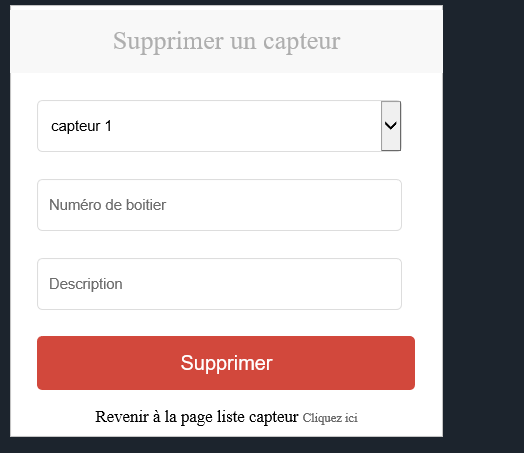
J'ai un petit problème avec des champs, c'est que j'aimerais bien grisé un champs qui et déjà désactiver. Comment rajouter un grisage par dessus pour qu'on le voie a l'il pour que ce soit plus rapide ?
Les deux champs a grisé sont numéro de capteurs et description.
Voici mon
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Merci d'avance pour votre aide
Baptiste










 Répondre avec citation
Répondre avec citation











Partager