Bonjour,
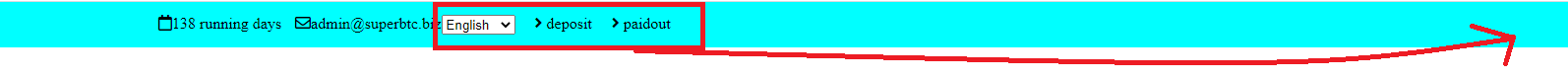
J'essaye de mettre ma liste déroulante et deux autres éléments vers la droite et je n'y arrive pas. Je ne parviens pas à comprendre d'où pourrait provenir le problème?
Je pense que faire simplement un float: right et un margin-right: 20px aurait été suffisant mais visiblement non.
Voici une idée de mon code HTML
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Et voici mon code CSS, je ne sais pas ce qu'il me manque concrètement?
Un grand merci pour votre aide.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25











 Répondre avec citation
Répondre avec citation








Partager