Salut -
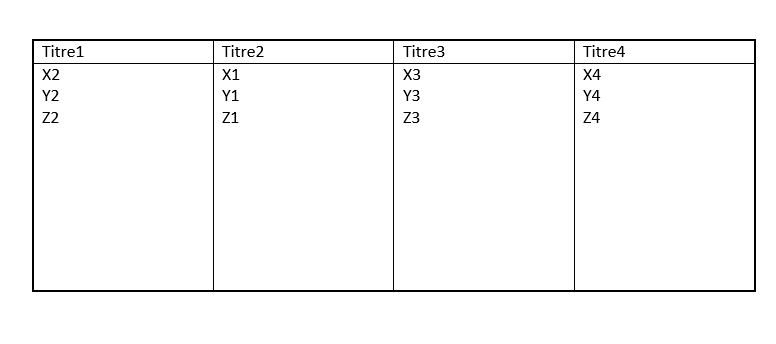
Je veux reproduire le tableau sur l'image ci-dessous. Mais j'ai quelques problèmes pour le reproduire exactement
Voici ce que j'ai essayé :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
Voici les difficultés:
1- à l'image, la taille du tableau est fixée et les lignes sont rapprochées - pourtant dans mon code les lignes sont espacées pour cooccuper toute la longueur du tableau
je voudrais que quelque soit le nombre de lignes, les lignes puissent être rapprochées - pas de bordure entre les lignes du tbody et la taille du tableau toujours fixée - dans ce cas il y aurait généralement un espace entre la dernière ligne et la fin du tableau.
merci.










 Répondre avec citation
Répondre avec citation











Partager