1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
1180
1181
1182
1183
1184
1185
1186
1187
1188
1189
1190
1191
1192
1193
1194
1195
1196
1197
1198
1199
1200
1201
1202
1203
1204
1205
1206
1207
1208
1209
1210
1211
1212
1213
1214
1215
1216
1217
1218
1219
1220
1221
1222
1223
1224
1225
1226
1227
1228
1229
1230
1231
1232
1233
1234
1235
1236
1237
1238
1239
1240
1241
1242
1243
1244
1245
1246
1247
1248
1249
1250
1251
1252
1253
1254
1255
1256
1257
1258
1259
1260
1261
1262
1263
1264
1265
1266
1267
1268
1269
1270
1271
1272
1273
1274
1275
1276
1277
1278
1279
1280
1281
1282
1283
1284
1285
1286
1287
1288
1289
1290
1291
1292
1293
1294
1295
1296
1297
1298
1299
1300
1301
1302
1303
1304
1305
1306
1307
1308
1309
1310
1311
1312
1313
1314
1315
1316
1317
1318
1319
1320
1321
1322
1323
1324
1325
1326
1327
1328
1329
1330
1331
1332
1333
1334
1335
1336
1337
1338
1339
1340
1341
1342
1343
1344
1345
1346
1347
1348
1349
1350
1351
1352
1353
1354
1355
1356
1357
1358
1359
1360
1361
1362
1363
1364
1365
1366
1367
1368
1369
1370
1371
1372
1373
1374
1375
1376
1377
1378
1379
1380
1381
1382
1383
1384
1385
1386
1387
1388
1389
1390
1391
1392
1393
1394
1395
1396
1397
1398
1399
1400
1401
1402
1403
1404
1405
1406
1407
1408
1409
1410
1411
1412
1413
1414
1415
1416
1417
1418
1419
1420
1421
1422
1423
1424
1425
1426
1427
1428
1429
1430
1431
1432
1433
1434
1435
1436
1437
1438
1439
1440
1441
1442
1443
1444
1445
1446
1447
1448
1449
1450
1451
1452
1453
1454
1455
1456
1457
1458
1459
| import React, { useState, useEffect, Fragment } from 'react';
import { WidthProvider, Responsive } from "react-grid-layout";
import ReactTooltip from 'react-tooltip';
import _ from "lodash";
import { Button, Container } from 'react-bootstrap';
const ResponsiveReactGridLayout = WidthProvider(Responsive);
import { Responsive as ResponsiveGridLayout } from 'react-grid-layout';
/**
* This layout demonstrates how to use a grid with a dynamic number of elements.
*/
export class AddRemoveLayout extends React.PureComponent {
//les propriétés par défaut
static defaultProps = {
className: "layout border-darken-1 child-background-color",
cols:
{ lg: 10, md: 10, sm: 10, xs: 10, xxs: 10 },
width: 1000,
margin: [0, 0],
preventCollision: true,
autoSize: true,
// preventCollision: true,
rowHeight: 70,
// margin: [10, 10],
compactType: null // //you may want to turn off vertical compacting so items can be placed anywhere in the grid. Set the property `verticalCompact` to `false` to achieve this effect.
};
constructor(props) {
super(props);
let horaire;
//recupere l'horaire avec l'option selectionner dans la liste deroulante
//par defaut l horaire 1 , à changer par la suite
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getHoraireById',
//les données qu'on va envoyer à PHP
data: { idHoraire: 1, },
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('sucess getHoraireByID:');
horaire = data;
},
error: function (error) {
// console.log(error);
var errors = $.parseJSON(error.responseText);
console.log(errors);
}
});
console.log(horaire);
let reservations;
//appel ajax pour recuperer tout les evenements de l'horaire selectionner dans la liste deroulante
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getReservationsByIdHoraire',
//les données qu'on va envoyer à PHP
data: { horaire_id: '1', },
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('sucess getReservationsByIDhoraire:');
reservations = data.reservation;
console.log(data.reservation);
},
error: function (data) {
console.log("error getReservationsByIDhoraire")
console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
//ici je recupere tous les json de tous les evenement pour les mettre dans un tableau
let json = [];
let j = 0;
for (var i = 0; i < reservations.length; i++) {
json.push(reservations[i].json);
}
//on modifie l'etat du tableau
// les items -> les evenements ( cours , congées)
//textReservation mnemonique + Reservation type
// color , la couleur de l'evenement
this.state = {
items: json.map((element, index) => {
console.log("LE JSON")
console.log(index);
console.log(JSON.parse(element).i)
return {
i: JSON.parse(element).i,
x: parseInt(JSON.parse(element).x),
y: parseInt(JSON.parse(element).y),
w: parseInt(JSON.parse(element).w),
h: parseInt(JSON.parse(element).h),
personnels:reservations[index].personnels === null ? "aucun personnel":reservations[index].personnels,
locaux :reservations[index].locaux ===null ? "aucun local" : reservations[index].locaux,
textReservation: reservations[index].mnemoniquesTypes === null ? " " : reservations[index].mnemoniquesTypes + " ",
color: reservations[index].color === null ? null : reservations[index].color.includes(',') ? 'yellow' : reservations[index].color
}
;
}),
//newCounter nombre d'evenement present dans l'horaire courant
newCounter: json.length,
idHoraire: horaire[0][0].id,
//annee d'etude bachelier 1 , 2 ....
idYear: horaire[0][0].year_id,
idQuadrimestre: horaire[0][0].quadrimestre_id,
startQuadrimestre:horaire[1][0].start_at,
endQuadrimestre:horaire[1][0].end_at,
updateReservation: false
};
console.log(JSON.stringify(horaire))
console.log(this.state)
//ici on donne la possibilite au methode ci dessous de pouvoir utiliser le This (object courant)
this.onAddItem = this.onAddItem.bind(this);
// this.onRemoveItem = this.onRemoveItem.bind(this);
this.onBreakpointChange = this.onBreakpointChange.bind(this);
this.handleChange = this.handleChange.bind(this);
this.onResizeStop = this.onResizeStop.bind(this);
this.onDragStop = this.onDragStop.bind(this);
this.componentDidMount = this.componentDidMount.bind(this);
this.componentDidUpdate = this.componentDidUpdate.bind(this);
this.gestionPopUp = this.gestionPopUp.bind(this);
}
//on passe ici apres le render() -->voir tout en bas
//et apres un ajout ( OnAddItem )
//cree les elements avant l'affichage de la grille
createElement(el) {
console.log("createElement")
console.log(el.i)
//le style pour la suppression
const removeStyle = {
position: "absolute",
right: "2px",
top: 0,
cursor: "pointer"
};
const i = el.add ? "+" : el.i;//pas utiliser
//attribuer la bonne couleur (on recupere la couleur de l'element), si pas de couleur -> noir (public/css/gridLayout .griditem)
const divStyle = {
background: el.color == null ? " " : el.color,
}
const styleC ={
position: 'absolute', left: '50%', top: '50%',
transform: 'translate(-50%, -50%)',
fontWeight: "bold",
}
const ColorTrash ={
color: 'red',
position: 'absolute',
bottom: '10px',
right: '30px',
}
let itemToDelete = {
i: el.i,
x: el.x,
y:el.y,
w: el.w,
h: el.h,
};
return (
<div key={i} id={JSON.stringify(el)} data-grid={el} className="griditem" style={divStyle} >
{el.add ? (
<span
className="add text"
onClick={this.onAddItem}
title="You can add an item by clicking here, too."
>
Add +
</span>
) : (
<span style={styleC} title={"Personnels : " +el.personnels+ " \r\n Local : "+ el.locaux} className="text">{el.textReservation}</span>
)}
<a onClick={this.onRemoveItem.bind(this, itemToDelete)} style={ColorTrash}> <i className="far fa-trash-alt"></i></a>
</div>
);
}
/**
* est appelée immédiatement après que le composant est monté (inséré dans le DOM).
* after render
*/
componentDidMount() {
console.log('componentDidMount');
this.gestionPopUp();
}
/**
* appeler apres une mise a jour -> set state
* https://programmingwithmosh.com/javascript/react-lifecycle-methods/#:~:text=React%20component%20lifecycle%20has%20three,It%20is%20a%20pure%20function.
*/
componentDidUpdate() {
console.log('componentDidUpdate');
console.log(this.state.cols);
if(this.state.cols!=undefined){
//AddRemoveLayout.defaultProps.cols.lg= this.state.cols;
//AddRemoveLayout.defaultProps.cols.md=this.state.cols;
}
this.gestionPopUp();
}
/**
* click sur le boutton ajouter un evenement déclenche cette methode
* ajout un evenement
* apres cette methode componentDidUpdate est appeler car set state
* tout le tableau est recree --> render()
*/
onAddItem() {
//identifiant unique concat de l'id horaide et de num evenement
console.log("adding", "idHoraire" + this.state.idHoraire + "-NumReservation" + this.state.newCounter);
//on change l'etat des items (evenements);
let y =parseInt((($('.position_fixed').position().top) / 53.98760986328125) + 1);
let position = $('.position_fixed').position().top;
console.log("position :" + position);
// Mohammed A. permet de lors de l'ajout d une reservationde placer au debut de chaque jour a partir de 8:00
y = position >= 140 && position <= 1606 ? 1 : //LUNDI //OK
position >= 1673 && position <= 3080 ? 22 ://MARDI ok
position >= 3146 && position <= 4546 ? 43 ://MERC ok
position >= 4613 && position <= 6026 ? 64 ://JEUD
position>= 6080 && position <= 7486 ? 85 ://VEND
position>= 7553 ? 106 : position ;
//verifie s'il y a deja une case à l'emplacement ou on souhaite ajouter le nouvelle case
let checkNew =this.state.items.find(e => e.y === y && e.x===2 );
while(checkNew!=undefined){ //si checkNew != undefined alors la case est occupe
// on augmente y
//pour verfier la prochaine case
y++;
checkNew =this.state.items.find(e => e.y === y && e.x===2 );
}
console.log(parseInt($('.position_fixed').position().top / 54));
this.setState({
// Add a new item. It must have a unique key!
items: this.state.items.concat({
//identifiant unique concat de l'id horaire et de num evenement
i: "idHoraire" + this.state.idHoraire + "-NumReservation" + this.state.newCounter,
x: 2, //(this.state.items.length * 2) % (this.state.cols || 12),
//en fonction de la position du bouton on calcul l'emplacement de la nouvelle case
y:y,//infinity par defaut
w: 1,
h: 1,//hauteur
textReservation: "" //"idHoraire" + this.state.idHoraire + "-NumReservation" + this.state.newCounter,
}),
// Increment the counter to ensure key is always unique.
newCounter: this.state.newCounter + 1,
});
//insert with ajax , duplication de code
let itemsToAdd = {
i: "idHoraire" + this.state.idHoraire + "-NumReservation" + this.state.newCounter,
x: 2, //(this.state.items.length * 2) % (this.state.cols || 12),
y:y,
w: 1,
h: 1,
};
//sauvegarde de tous les evenements de la grille lier a un horaire
// parametre 1 soit update ou insert , param 2 id horaire , l'evenement à ajouter
saveJsonItemToDB("insert", this.state.idHoraire, itemsToAdd,this.state.idQuadrimestre);
}
// We're using the cols coming back from this to calculate where to add new items.
onBreakpointChange(breakpoint, cols) {
console.log('onbreakpoint');
console.log(cols);
this.setState({
breakpoint: breakpoint,
cols: cols
});
}
/**
* evenement OnChange de la liste deroulante
* param1 --> object jquery Reservation courant
*/
handleChange(event) {
console.log('select on change');
console.log(event.target);
console.log($("[name='liste_horaire'] option:selected").val());
//on recupere l'id horaire de la liste deroulande
let reservations = getFromDB($("[name='liste_horaire'] option:selected").val()).reservation;
console.log("Reservations :");
console.log(reservations);
console.log(reservations.length);
//on efface tous les evenements
this.state = { items: [], newCounter: 0 };
let json = [];
//event est tableau qui contient plusieure ligne de reservation
//pour simplifier je le transfort en un tableau qui va contenir uniquement les positions des evenements
for (var i = 0; i < reservations.length; i++) {
json.push(reservations[i].json); //.json === {x:2,y:3...}
}
console.log(json);
console.log(this.state);
let horaire;
//recupere l'horaire avec l'option selectionner dans la liste deroulante
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getHoraireById',
//les données qu'on va envoyer à PHP
data: { idHoraire: $("[name='liste_horaire'] option:selected").val() },
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('sucess getHoraireByID:');
horaire = data;
},
error: function (error) {
// console.log(error);
var errors = $.parseJSON(error.responseText);
console.log(errors);
}
});
// on ajoute tous les evenements lier à cette horaire dans l'etat de la grille
this.setState({
items: this.state.items.concat(json.map((element, index) => {
return {
//id unique, position x,y
i: JSON.parse(element).i,
x: parseInt(JSON.parse(element).x),
y: parseInt(JSON.parse(element).y),
w: parseInt(JSON.parse(element).w),
h: parseInt(JSON.parse(element).h),
textReservation: reservations[index].mnemoniquesTypes === null ? " " : reservations[index].mnemoniquesTypes +' ',
personnels:reservations[index].personnels === null ? "aucun personnel":reservations[index].personnels,
locaux :reservations[index].locaux ===null ? "aucun local" : reservations[index].locaux,
//couleur de l'evenement (cours, congée..)
color: reservations[index].color === null ?
null : reservations[index].color.includes(',') ?
'yellow' : reservations[index].color//si null alors couleur par defaut --> noir
,
}
}
)),
//idHoraire courant selectionner dans la liste deroulante
newCounter: json.length,
idHoraire: horaire[0][0].id,
//annee d'etude bachelier 1 , 2 ....
idYear: horaire[0][0].year_id,
idQuadrimestre: horaire[0][0].quadrimestre_id,
startQuadrimestre:horaire[1][0].start_at,
endQuadrimestre:horaire[1][0].end_at
});
}
gestionPopUp() {
console.log('gestion Pop up:');
//securite
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
let idItem;
//id de l'annee d'etude, thisClasse -->this de cette classe, id horaire courant
let idYear = this.state.idYear;
let idHoraire = this.state.idHoraire;
let thisClass = this;
// console.log($(".griditem"));
// console.log(this.state);
$(".griditem").off('dblclick'); //efface l'evenement db click de tout les evenemnts(cours , congees)
// evenemnt double clique uniquement sur les cours congees , pas sur les heures jours ...
$(".griditem").on("dblclick", function (event) {
// alert("Handler for .dblclick() called.");
console.log('double click :');
// console.log($(event.currentTarget).css("background-color"));
// console.log($(event.currentTarget).attr('id'));
// attribut html id --> le json {x:1,y:2...}
idItem = $(event.currentTarget).attr('id');
console.log('idItem:');
console.log($(event.currentTarget).attr('id'));
//pourquoi thisClass ? car le this dans cette fonction == event qui a ete double cliquee
//thisClasse == la classe AddRemobve
//this ici == evenenement jquery
//sauvegarde du json de l'evenenement double cliquer
thisClass.setState({
idItem: $(event.currentTarget).attr('id') //json
});
//pour lancer le modal
// il faut attribuer le data-togle et data-target à l'evenement jquery
$(event.currentTarget).attr("data-toggle", "modal");
$(event.currentTarget).attr("data-target", "#exampleModal");
$(event.currentTarget).click();//click qui lance la popup
$(event.currentTarget).off("click");//retire l'evenement click
$(event.currentTarget).removeAttr("data-toggle"); //evite des bug de click sur l'evenement
$(event.currentTarget).removeAttr("data-target");
// Albert essai message//
$(event.currentTarget).attr("data-toggle","#consusionProfesseur");
//on vide tous les liste et le message d'information
$("[name='listeEvenement']").empty();
$("[name='listeEvenement2']").empty();
$("[name='liste_personneles']").empty();
$("[name='liste_personneles2']").empty();
$("[name='liste_EventType']").empty();
$("[name='liste_EventType2']").empty();
$("[name='liste_locaux']").empty();
$("[name='liste_locaux2']").empty();
$("#messagePopUp").hide()
//appel ajax pour recuperer tous les cours
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getAllEvenementByYear',
//les données qu'on va envoyer à PHP
data: { idYear: idYear },
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('sucess getAllEvenement:');
console.log(data);
$.each(data, function (idx, value) //parcours du retour php quie est au format json
{
$("[name='listeEvenement']").append($('<option/>').val(value.id).html(value.mnemonique));
$("[name='listeEvenement2']").append($('<option/>').val(value.id).html(value.mnemonique));
});
},
error: function (data) {
console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
//appel ajax pour recuperer tous les personnes
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getAllPerson',
//les données qu'on va envoyer à PHP
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('sucess getAllPerson:');
console.log(data);
$.each(data, function (idx, value) //parcours du retour php quie est au format json
{
$("[name='liste_personneles']").append($('<option/>').val(value.id).html(value.last_name + ' ' +value.first_name +' '+ (value.type === null ? '' :value.type) + ' ' + value.faculty));
$("[name='liste_personneles2']").append($('<option/>').val(value.id).html(value.last_name + ' ' +value.first_name +' '+ (value.type === null ? '' :value.type) + ' ' + value.faculty));
});
},
error: function (data) {
console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
//appel ajax pour recuperer tous les personnes
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getAllLocal',
//les données qu'on va envoyer à PHP
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('sucess getAllLocal:');
console.log(data);
$("[name='liste_locaux']").append($('<option/>').val("null").html("Choisir un local"));
$("[name='liste_locaux2']").append($('<option/>').val("null").html("Choisir un local"));
$.each(data, function (idx, value) //parcours du retour php quie est au format json
{
$("[name='liste_locaux']").append($('<option/>').val(value.id).html(value.name));
$("[name='liste_locaux2']").append($('<option/>').val(value.id).html(value.name));
});
},
error: function (data) {
console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
//appel ajax pour recuperer tous les type d'reservation lier à un Evenement Type
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getAllTypes',
//les données qu'on va envoyer à PHP
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('sucess getAllTypes:');
console.log(data);
$.each(data, function (idx, value) //parcours du retour php quie est au format json
{
console.log("select listecours " + parseInt($("[name='listeEvenement'] option:selected").val()));
console.log("select listecours2 " + parseInt($("[name='listeEvenement2'] option:selected").val()));
console.log("value" + value.evenement_id);
if (value.evenement_id === parseInt($("[name='listeEvenement'] option:selected").val())) {
$("[name='liste_EventType']").append($('<option/>').val(value.type_id).html(value.type_name));
}
if (value.evenement_id === parseInt($("[name='listeEvenement2'] option:selected").val())) {
$("[name='liste_EventType2']").append($('<option/>').val(value.type_id).html(value.type_name));
}
});
},
error: function (data) {
console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
});
$('[name="listeEvenement"]').on('change', () => {
//appel ajax pour recuperer tous les type d'event lier à un cours
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getAllTypes',
//les données qu'on va envoyer à PHP
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
$("[name='liste_EventType']").empty();
console.log('sucess getAllTypes:');
console.log(data);
$.each(data, function (idx, value) //parcours du retour php quie est au format json
{
console.log(value.evenement_id);
if (value.evenement_id === parseInt($("[name='listeEvenement'] option:selected").val())) {
$("[name='liste_EventType']").append($('<option/>').val(value.type_id).html(value.type_name));
}
});
},
error: function (data) {
console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
});
$('[name="listeEvenement2"]').on('change', () => {
//appel ajax pour recuperer tous les type d'event lier à un cours
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getAllTypes',
//les données qu'on va envoyer à PHP
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
$("[name='liste_EventType2']").empty();
console.log('sucess getAllTypes:');
console.log(data);
$.each(data, function (idx, value) //parcours du retour php quie est au format json
{
console.log(value.evenement_id);
if (value.evenement_id === parseInt($("[name='listeEvenement2'] option:selected").val())) {
$("[name='liste_EventType2']").append($('<option/>').val(value.type_id).html(value.type_name));
}
});
},
error: function (data) {
console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
});
//bouton sauvegarde
$('#btnSaveReservation').on('click', () => {
console.log('click sauvegarde ')
//on recupere les information à sauvegarder en bd
let idLocal = $("[name='liste_locaux'] option:selected").val();
let idEventType = $("[name='liste_EventType'] option:selected").val();
let personnels;
// pas encore fonctionnele liste personneles
if ($("[name='liste_personneles'] ").val().length == 0) {
console.log("aucun personnels selectionné");
personnels = null;
} else {
console.log("plusieurs personnels selectionné");
personnels = $("[name='liste_personneles'] ").val();//tab
console.log(personnels);
}
let idCours = $("[name='listeEvenement'] option:selected").val();
console.log("idCours : ");
console.log (idCours);
console.log(thisClass.state);
//le json de l'evenement qui a ete double cliquer voir ci dessus $(".griditem").on("dblclick"...
let idItem = {
i: JSON.parse(thisClass.state.idItem).i,
x: JSON.parse(thisClass.state.idItem).x,
y: JSON.parse(thisClass.state.idItem).y,
w: JSON.parse(thisClass.state.idItem).w,
h: JSON.parse(thisClass.state.idItem).h,
};
let idLocal2;
let idEventType2;
let personnels2;
let idCours2;
if(!($("#form1").is(":hidden"))){
idLocal2 = $("[name='liste_locaux2'] option:selected").val();
idEventType2 = $("[name='liste_EventType2'] option:selected").val();
// pas encore fonctionnele liste personneles
if ($("[name='liste_personneles2'] ").val().length == 0) {
personnels2 = null;
} else {
personnels2 = $("[name='liste_personneles2'] ").val();//tab
}
idCours2 = $("[name='listeEvenement2'] option:selected").val();
}
console.log('id:' + JSON.stringify(idItem));
console.log(idHoraire);
console.log(idEventType);
//appel ajax pour faire un update de l'evenement en bd
if(!thisClass.state.updateReservation){
$.ajax({
//type get or post
type: 'post',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'updateReservation',
//les données qu'on va envoyer à PHP
data: { idCours: idCours, idLocal: idLocal, idHoraire: idHoraire, idItem: idItem, idEventType: idEventType,personnels:personnels,
personnels2:personnels2,
idQuadrimestre:thisClass.state.idQuadrimestre,
idHoraire:thisClass.state.idHoraire,
idCours2:idCours2,idLocal2: idLocal2, idEventType2:idEventType2,plusieureCours:!$("#form1").is(":hidden")},
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('AJAX sucess updateReservation:');
console.log(thisClass.state.updateReservation);
console.log(data);
if (data['reservation'].length === 0) {
console.log("Reservation inconnu en DB")
} else {
// si sucess on supprime l'ancien evenement double cliquer
//pour le remplacer par le nouveau
let json = data['reservation'][0]['json'];
json = JSON.parse(json);
console.log('json recup');
console.log(json);
thisClass.setState({ items: _.reject(thisClass.state.items, { i: idItem.i }) })
thisClass.setState({
items: thisClass.state.items.concat({
i: json.i,
x: parseInt(json.x),
y: parseInt(json.y),
w: parseInt(json.w),
h: parseInt(json.h),
textReservation: data['reservation'][0].mnemoniquesTypes === null ? " " : data['reservation'][0].mnemoniquesTypes + " " ,
color: data['reservation'][0].color === null ? null : data['reservation'][0].color.includes(',') ? 'yellow' : data['reservation'][0].color,
personnels:data['reservation'][0].personnels === null ? "aucun personnel":data['reservation'][0].personnels,
locaux :data['reservation'][0].locaux ===null ? "aucun local" : data['reservation'][0].locaux,
}),
updateReservation : true
});
//faire apparaitre le message
$("#messagePopUp").empty();
$("#messagePopUp").show();
$("#messagePopUp").append('évènement ajouté avec succès');
// $('#fermerModal').click();
}
},
error: function (data) {
console.log('error :');
console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});}
});
$('#btnAdd').on('click', () => {
$("#form1").show()
$("#btnAdd").hide();
});
$(".close , .fermer").on('click', () => {
$("#form1").hide();
$("#btnAdd").show();
thisClass.setState({updateReservation : false })
});
console.log('fin gestionpopup');
}
//capture la fin du resize , les parametres sont des callback
// oldItem == la case avant le resize
// newItem == la case apres le resize
onResizeStop(layout, oldItem, newItem) {
// console.log("onResize");
// console.log(oldItem);
//console.log(newItem);
let el = this.state.items.find(e => e.i === oldItem.i);
//on supprime l'ancien pour le remplacer par le nouveau
this.setState({ items: _.reject(this.state.items, { i: oldItem.i }) })
this.setState({
items: this.state.items.concat({
i: newItem.i,
x: newItem.x,
y: newItem.y,
w: newItem.w,
h: newItem.h,
textReservation: el.textReservation,
color: el.color,
personnels:el.personnels,
locaux :el.locaux,
})
});
//l'ancien evenement avant le resize
let oldI = {
i: oldItem.i,
x: oldItem.x,
y: oldItem.y,
w: oldItem.w,
h: oldItem.h
}
//l'evenement apres le resize
let newI = {
i: newItem.i,
x: newItem.x,
y: newItem.y,
w: newItem.w,
h: newItem.h
};
// console.log(oldI);
// console.log(newI);
//update with ajax
// param 1 update ou insert , param2 id horaire , le nouveau evenement à update, oldI l'ancien evenement
saveJsonItemToDB("update", this.state.idHoraire, newI, oldI,this.idQuadrimestre);
}
/**
* // les 3 parametres sont des callback
// oldItem == la case avant le Drag
// newItem == la case apres le Drag
*/
onDragStop(layout, oldItem, newItem) {
console.log("onDragStop");
// console.log(oldItem);
// console.log(newItem);
let el = this.state.items.find(e => e.i === oldItem.i);
//on supprime l'ancien de l'etat pour le remplacer par le nouveau
this.setState({ items: _.reject(this.state.items, { i: oldItem.i }) })
this.setState({
items: this.state.items.concat({
i: newItem.i,
x: newItem.x,
y: newItem.y,
w: newItem.w,
h: newItem.h,
textReservation: el.textReservation,
color: el.color,
personnels:el.personnels,
locaux :el.locaux,
})
});
//console.log(el)
// console.log(this.state);
//l'ancien evenement avant le deplacement
let oldI = {
i: oldItem.i,
x: oldItem.x,
y: oldItem.y,
w: oldItem.w,
h: oldItem.h
}
//le nouveau evenement apres le deplacement
let newI = {
i: newItem.i,
x: newItem.x,
y: newItem.y,
w: newItem.w,
h: newItem.h
};
//console.log(oldI);
//console.log(newI);
//update with ajax
// param1 update ou insert, id horaire , le nouveau , l'ancien
saveJsonItemToDB("update", this.state.idHoraire, newI, oldI,this.state.idQuadrimestre);
}
// pas utiliser pour le moment
onLayoutChange(layout, items) {
/*
console.log("OnLayoutChange state:");
console.log(this.state);
this.setState({ layout: layout });
*/
}
/**
*
* @param i , la cle unique de l'evenement
*/
onRemoveItem(i) {
let thisClass = this;
$.ajax({
//type get or post
type: 'post',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'removeReservation',
data: {i:i},
dataType: 'json',
async:false,
beforeSend:function(){
return confirm("Are you sure?");
},
success : function(data){
console.log(data);
//retire l'evenement de l'etat == de la grille
thisClass.setState({ items: _.reject(thisClass.state.items , { i: i.i, x:i.x, y:i.y, w:i.w, h:i.h }) });
},
error: function(error){
alert("error");
}
});
/*
console.log("removing", i);
console.log(this.state.items.find({i:i}));
this.state.items.forEach((values, keys) => {
console.log(values);
})
//retire l'evenement de l'etat == de la grille
this.setState({ items: _.reject(this.state.items, { i: i }) });
console.log(this.state);//
*/
}
// Build HTML to insert
render() {
//Week
let createDateItem =
(x, y, day) => ({
i: `date-${x}_${y}`,
x,
y,
w: 1,
h: 1,
myText: `${day}` ,
static: true
});
/**
*
* @param {*} y
* @param {*} xStart
* @param {num semaine} dateStart
* @param {nombre semaine total} count
*/
let getDateItems =
(y, xStart, dateStart, count,dateEnd) => {
let items = [];
let loopValue = 0;
while(dateStart<=dateEnd){//semainee
if(loopValue>1){
dateStart.setDate(dateStart.getDate() + 7)
}
if(dateStart<=dateEnd){
items.push(
createDateItem(xStart + loopValue, y, loopValue === 0 ? 0 :
(dateStart.getDate()+"/" +(dateStart.getUTCMonth()+1)+ " (Sem. "+loopValue +") ")
))
}
loopValue++;
}
console.log('props:')
console.log(this.props);
this.props.cols.lg=loopValue+1;
this.props.cols.md=loopValue+1;
this.props.cols.sm=loopValue+1;
this.props.cols.xs=loopValue+1;
this.props.cols.xxsloopValue+1;
console.log(this.props);
// console.log(AddRemoveLayout.defaultProps)
return items;
}
;
let days = ["LUNDI", "MARDI", "MERCREDI", "JEUDI", "VENDREDI", "SAMEDI"];
let startTime = new Date('March 13, 08 08:00');
let endTime = new Date('March 13, 08 08:30');
let layout1 = [];
let daysLayout = [];
let yOffset = 0;
const createTimeItem =
(x, y, startTime, endTime) => ({
i: `time-${x}_${y}`,
x,
y,
w: 1,
h: 1,
myText: `${startTime.getHours()}:${startTime.getMinutes()}-${endTime.getHours()}:${endTime.getMinutes()} `,
static: true
});
const getTimeItems =
(x, yStart, timeStart, count) => {
let items = [];
let loopValue;
for (loopValue = 0; loopValue < count; loopValue++) {
items.push(
createTimeItem(x, yStart + loopValue, startTime, endTime)
);
startTime.setMinutes(startTime.getMinutes() + 30);
endTime.setMinutes(endTime.getMinutes() + 30);
}
return items;
};
const getDayItem = (x, y, dayName, rowCount) => ({
i: `dayName-${dayName}`,
x,
y,
w: 1,
h: rowCount,
myText: `${dayName}`,
static: true
});
days.forEach(day => {
yOffset += 0;
layout1 = layout1.concat(getTimeItems(1, 1 + yOffset, 8, 20)); //les heures
let startQuadrimestre= new Date(this.state.startQuadrimestre);
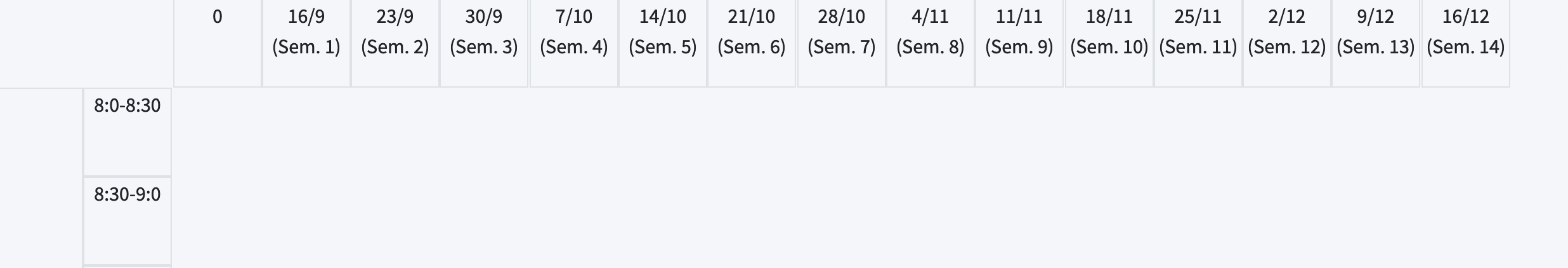
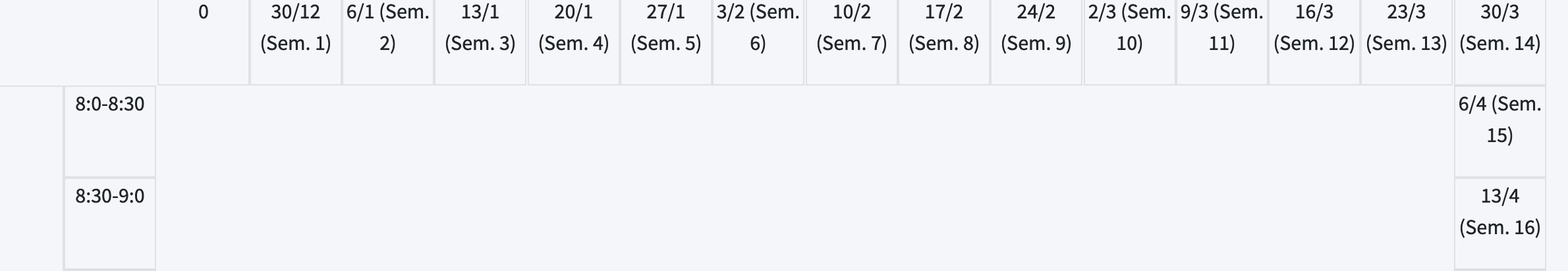
let endQuadrimestre= new Date(this.state.endQuadrimestre);
layout1 = layout1.concat(getDateItems(0 + yOffset, 2, startQuadrimestre, 15,endQuadrimestre));//les semaine
daysLayout.push(getDayItem(0, 1 + yOffset, day, 20));
yOffset += 21;//nb de semaine
startTime = new Date('March 13, 08 08:00');
endTime = new Date('March 13, 08 08:30');
});
const createDayElement = (element) => {
let texteAvecEspace = Array();
let i = 0;
for (let index = 0; index < element.myText.length; index++) {
texteAvecEspace.push(element.myText[index]);
texteAvecEspace.push(' '); texteAvecEspace.push(' ');
};
return (
<div key={element.i} data-grid={element} className="text-center border" style={{ writingMode: "vertical-rl" }}>
<h1>{texteAvecEspace}</h1>
</div>
);
};
const createStaticElement = (timeElement) => (
<div key={timeElement.i} data-grid={timeElement} className="text-center border">
{timeElement.myText}
</div>
);
let layout = {};
let containerStyle = {
margin:0,
padding:0,
};
return (
<Container fluid className="mr-0 ml-0" >
<div className="form-group row">
<label className="col-md-4 col-form-label text-md-right">Liste des horaires</label>
<div className="col-md-6">
<select onChange={this.handleChange} type="text" className="form-control selectpicker" name="liste_horaire">
</select>
</div>
</div>
<Container fluid className="mr-0 ml-0 ">
<div className="modal fade" id="exampleModal" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" >
<div className="modal-dialog" role="document">
<div className="modal-content">
<div className="modal-header">
<h5 className="modal-title" id="exampleModalLabel">Modifier évenement</h5>
<button type="button" className="close" data-dismiss="modal" aria-label="Fermer">
<span aria-hidden="true">×</span>
</button>
</div>
<div className="modal-body" >
<div id="form">
<label className="col-md-2 col-form-label text-md-right">Cours</label>
<div className="col-md-10" >
<select type="text" className="form-control selectpicker" name="listeEvenement">
</select>
</div>
<label className="col-md-2 col-form-label text-md-right">Type</label>
<div className="col-md-10">
<select type="text" className="form-control selectpicker" name="liste_EventType" >
</select>
</div>
<label className="col-md-3 col-form-label text-md-right">Personneles</label>
<div className="col-md-10">
<select type="text" className="form-control selectpicker" name="liste_personneles" multiple>
</select>
</div>
<label className="col-md-2 col-form-label text-md-right">Locaux</label>
<div className="col-md-10">
<select type="text" className="form-control selectpicker" name="liste_locaux" >
</select>
</div>
<button type="button" className="btn btn-primary float-right" id="btnAdd" data-toggle="modal" data-target="#create-type-modal-{{ $courseType->type->id }}">
<i className="fa fa-plus-circle" aria-hidden="true"></i>
</button>
</div>
<hr></hr>
<div id="form1" style={{ display: 'none' }}>
<label className="col-md-2 col-form-label text-md-right">Cours</label>
<div className="col-md-10" >
<select type="text" className="form-control selectpicker" name="listeEvenement2">
</select>
</div>
<label className="col-md-2 col-form-label text-md-right">Type</label>
<div className="col-md-10">
<select type="text" className="form-control selectpicker" name="liste_EventType2" >
</select>
</div>
<label className="col-md-3 col-form-label text-md-right">Personneles</label>
<div className="col-md-10">
<select type="text" className="form-control selectpicker" name="liste_personneles2" multiple>
</select>
</div>
<label className="col-md-2 col-form-label text-md-right">Locaux</label>
<div className="col-md-10">
<select type="text" className="form-control selectpicker" name="liste_locaux2" >
</select>
</div>
</div>
</div>
<span id="messagePopUp" className="alert alert-success" role="alert"></span>
<div className="modal-footer">
<button type="button" id="fermerModal" className="btn btn-secondary fermer" data-dismiss="modal">Fermer </button>
<button type="button" id="btnSaveReservation" className="btn btn-primary"> Enregistrer les changements </button>
</div>
</div>
</div>
</div>
{/* Alert confusion professeur */}
<div className="modal fade" id="confusionProfesseur" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div className="modal-dialog" role="document">
<div className="modal-content">
<div className="modal-header">
<h5 className="modal-title" id="exampleModalLabel">Chevauchement</h5>
<button type="button" className="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div className="modal-body" id="informationChevauchement">
</div>
<div className="modal-footer">
<button type="button" className="btn btn-secondary" data-dismiss="modal">Annuler</button>
<button type="button" className="btn btn-primary">Autoriser le chevauchement</button>
</div>
</div>
</div>
</div>
</Container>
<Container fluid className="custom-home-table container-fluid mr-0 ml-0 ">
<Button onClick={this.onAddItem} className="position_fixed">
Ajouter une activité
</Button>
<ResponsiveReactGridLayout
onDragStop={this.onDragStop}
onResizeStop={this.onResizeStop}
onBreakpointChange={this.onBreakpointChange}
{...this.props}
/* layout={layout}
onLayoutChange={( layout) =>
this.onLayoutChange(layout)
}*/
>
{
daysLayout.map(item => (
createDayElement(item)
))
}
{
layout1.map(item => (
createStaticElement(item)
))
}
{_.map(this.state.items, el => this.createElement(el))}
</ResponsiveReactGridLayout>
</Container>
</Container>
);
}
}
/**
*
* @param {updat ou insert} req
* @param {l'id de l'horaire} idHoraire
* @param {le nouvelle evenement } value
* @param {l'ancien evenement} oldvalue
*/
function saveJsonItemToDB(req, idHoraire, value, oldvalue,idQuadrimestre) {
console.log("savedb");
console.log(value);
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
//requete qui va inserer la value (nouvelle evenement ) dans la base de donnee
if ("insert" == req) {
console.log("insert db");
$.ajax({
//type get or post
type: 'post',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'addReservation',
//les données qu'on va envoyer à PHP
data: {
reservation: value,
idHoraire: idHoraire
},
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callback
success: function (data) {
console.log('sucess:');
// console.log(data);
},
error: function (data) {
// console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
}
// requete qui va mettre a jour le old (ancien evenement )
//par value (nouveau evenement)
if ("update" == req) {
console.log("update db ..");
console.log("old ");
console.log(JSON.stringify(oldvalue));
console.log('new');
console.log(JSON.stringify(value));
$.ajax({
//type get or post
type: 'post',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'updateJsonReservation',
//les données qu'on va envoyer à PHP
data: {
new: value,
old: oldvalue,
idHoraire: idHoraire,
idQuadrimestre:idQuadrimestre
},
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callback
success: function (data) {
console.log('succes update json reservation :');
console.log(data);
if(data.chevauchement === true){
console.log(" je suis ici");
$('#confusionProfesseur').modal();
$('#informationChevauchement').empty();
$('#informationChevauchement').append("Il y a un chevauchement avec le professeur dans un autre horaire.\r\n Voici les informations : \r\n " + "Pour l'horaire : "+data.tableau[0].horaire_name + " " + data.tableau[0].quadrimestre_name + " Professeur : " + data.tableau[0].personnel_name);
/*
confusionProfesseur
alert("Il y a chevauchement avec le professeur dans un autre horaire.\r\n Voici les informations : \r\n " + "Pour l'horaire : "
+ data.tableau[0].horaire_name + " " + data.tableau[0].quadrimestre_name + " Professeur : " + data.tableau[0].personnel_name);
*/
}
},
error: function (data) {
// console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
}
}
/**
*
* @param {id horaire} id
*/
function getFromDB(id) {
let reservations;
//je recupere tous les evenements de id horaire
$.ajax({
//type get or post
type: 'get',
//route avec laquelle js va travailler en PHP (créer controller)
url: 'getReservationsByIdHoraire',
//les données qu'on va envoyer à PHP
data: { horaire_id: parseInt(id), },
//le type de retour, peut être text, html, xml ou json
dataType: 'json',
//en cas de succès du côté serveur, retour etat 4 et réponse 200
//callbackn
async: false,
success: function (data) {
console.log('sucess getReservationsByIDhoraire:');
reservations = data;
//console.log(data);
},
error: function (data) {
// console.log(data);
var errors = $.parseJSON(data.responseText);
console.log(errors);
}
});
return reservations;
} |















 Répondre avec citation
Répondre avec citation
Partager