Bonjour
S'il vous plait j'éprouve une difficulté à superposer des choix de réponses dans un formulaire
les images sont plus parlantes:
voici mon code
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7OS préféré: <input type="radio" name="OS" id="windows XP"> <label for="windows XP">Windows XP</label><br /> <input type="radio" name="OS" id="windows Vista"> <label for="windows Vista">Windows Vista</label><br /> <input type="radio" name="OS" id="MacOS X"> <label for="MacOS X">macOS X</label><br /> <input type="radio" name="OS" id="Linux"> <label for="Linux">Linux</label><br /> <input type="radio" name="OS" id="Autre"> <label for="Autre">Autre</label><br />
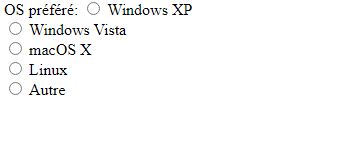
Voici le rendu de mon code:
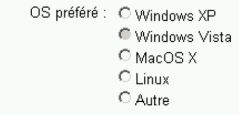
Voici l'objectif à atteindre:
Merci beaucoup d'avance!











 Répondre avec citation
Répondre avec citation





Partager