Bonsoir à tous,
La question est assez difficile à formuler :
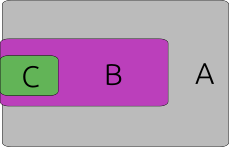
J'ai 3 éléments : l'élément A, qui reste au fond, le B, partiellement transparent, qui contient du texte et qui s'affiche lors du :hover du A, et l'élément C, dont j'aimerais qu'il ait les propriétés suivantes :
- rester derrière le B (lorsque celui-ci est affiché), pour ne pas qu'une partie du texte soit cachée. Pour ça, j'ai mis le z-index du B à 10, et celui du C à 5
- mais redevenir entièrement visible et surtout cliquable lorsque le pointeur le survole.
C'est cette propriété que je ne parviens pas à obtenir : je passe le z-index du C à 15 dans le C:hover, mais c'est peine perdue car le C:hover ne s'active pas, tant que le B est devant, ce qui est logique.
Existe-t-il une solution ?
Merci pour votre aide.









 Répondre avec citation
Répondre avec citation










Partager