Bonjour,
J'écris ce post dans le cadre d'un projet d'école dont un des objectifs est la publication d'articles à l'image de celui-ci. J'aimerais beaucoup que vous me fasiez des retours afin de l'ameliorer et de proposer à l'avenir du meilleur contenu dans le cadre de ce projet.
J'espére avoir choisi la bonne catégorie et je m'excuse si ce n'est pas le cas n'étant pas un habitué de votre plateforme.
Bonne lecture
En quoi l’utilisation des frameworks est primordiale dans le développement web ?
Tout d’abord, pourquoi est-il important d’utiliser des framework ?
L’utilisation du JS est possible dans le cas de petits projets. Si vous êtes seul à coder et que vous codez des petites applications qui ne demande pas énormément de JavaScript, l’utilisation de framework n’est pas nécessaire. Mais avec le temps vous allez intégrer des équipes dans votre vie professionnelle. Dès lors les projets que vous aurez à mener seront bien plus complexe et demanderons une quantité de JS bien plus importante que vos projets persos. Il est clair qu’entre nos 2 cas de figures nous ne sommes plus à la même échelle.
L’utilisation des frameworks est alors indispensable. Effectivement, au court du temps des ingénieurs ont réfléchis aux façons les plus efficaces de surmonter certains problèmes communs au court du développement d’applications en JS. Aussi bien sur des problématiques basiques (ajouter un gestionnaire d’événements, effectuer un rendu conditionnel, boucler sur des éléments) comme très complexe (l’optimisation des rendus par des algorithmes très performants). Ces-derniers ont « condensé » leurs travaux en produisant les frameworks. Un framework est simplement le résultat du travail de la communauté des développeurs afin de rendre plus efficace et donc rapide le développement d’applications.
Pour donner un exemple concret prenons le cas Bootstrap. Ce framework développer par Twitter est orienté sur l’interface graphique. Il permet de rendre facilement responsive un site et de mettre en place des grilles permettant de gérer au mieux l’alignement des différents éléments du projet. Bootstrap propose également sur son site des components clé en main. Nous allons en intégrer un pour illustrer cela.
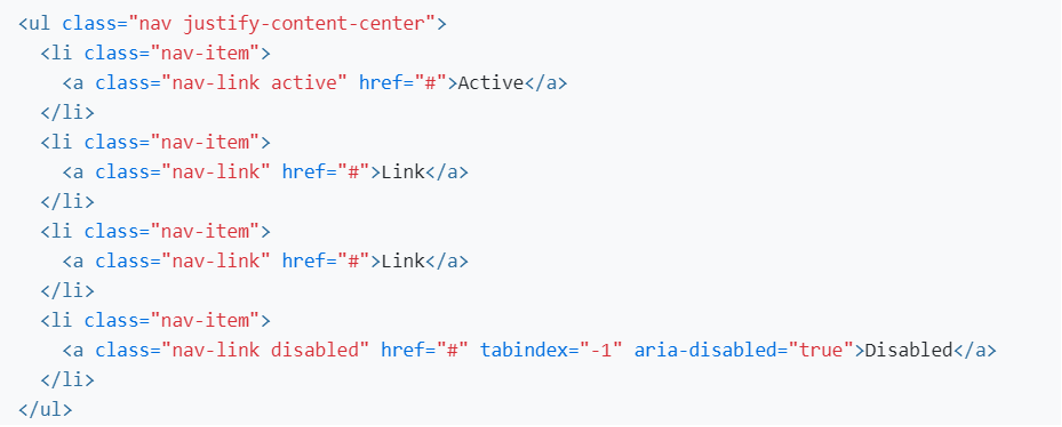
Nous récupérons donc le code de cette navbar sur le site de Bootstrap :
Il nous suffit alors de récupérer ces quelques lignes afin de l’intégrer sur notre page HTML et d’avoir une navbar en tout points identiques avec celle que nous pouvons voir plus haut.
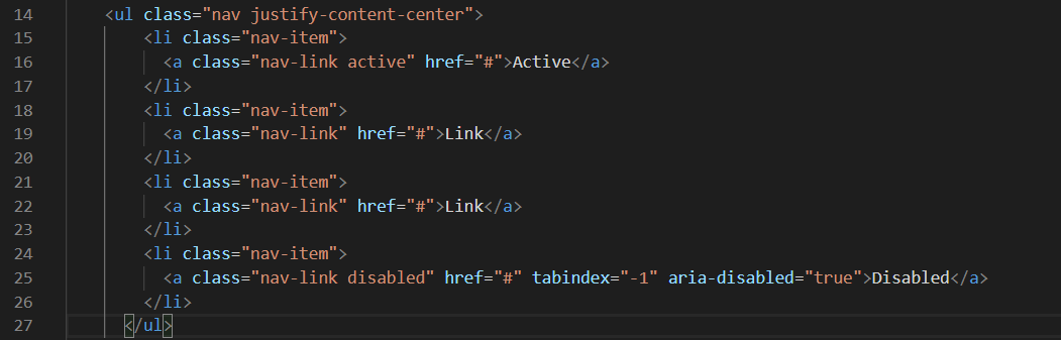
Il n’y a plus qu’à rajouter le code à notre projet.
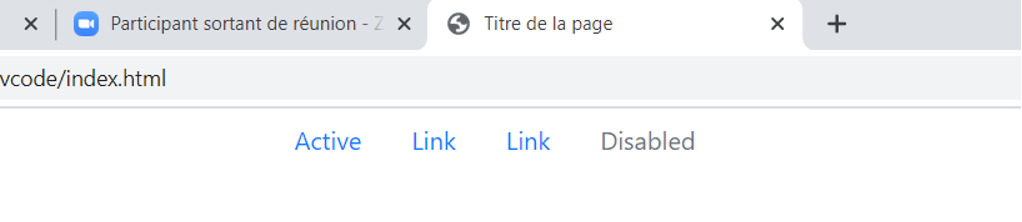
Et maintenant nous pouvons constater du déploiement de notre navbar sur notre projet local.
Voila comment fonctionne un framework, ce-dernier permet à toute la communauté des développeurs la récupération du travail d’ingénieurs spécialisé afin d’aider à la réalisation de projets.
Pour conclure, nous pouvons dire que les frameworks permettent d’optimiser les étapes de développement afin de rendre le process plus efficace. C’est en cela qu’ils sont maintenant indispensables. Dans la réalisation d’un projet d’ampleur il est impossible de ne pas utiliser des frameworks.













 Répondre avec citation
Répondre avec citation
Partager