c'est un comportement tout à fait normal. le vide c'est un changement de valeur donc il lance le search
je ne vois pas comment faire sans le if
c'est un comportement tout à fait normal. le vide c'est un changement de valeur donc il lance le search
je ne vois pas comment faire sans le if
SI le if est le seul moyen ok, mais ça ne résout le problème qu'au chargement de la page.
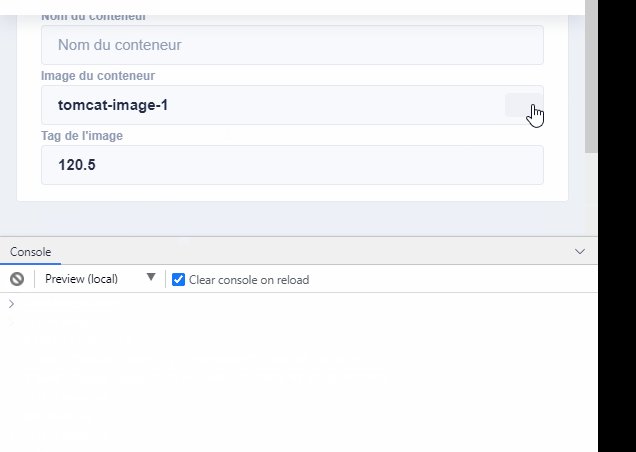
Lors du clique sur l'icon "supprimer image", il lance la recherche alors que image est à "".

ok le supprimer image est invisible
voyons ....
Oui le boutton est invisible sur stackblitz ( normal il manque des imports de style )
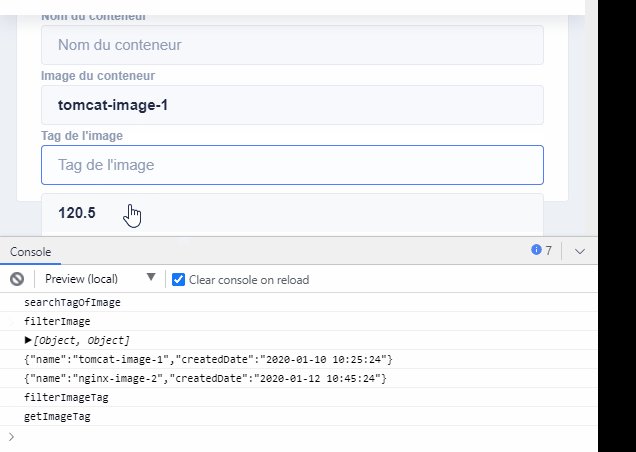
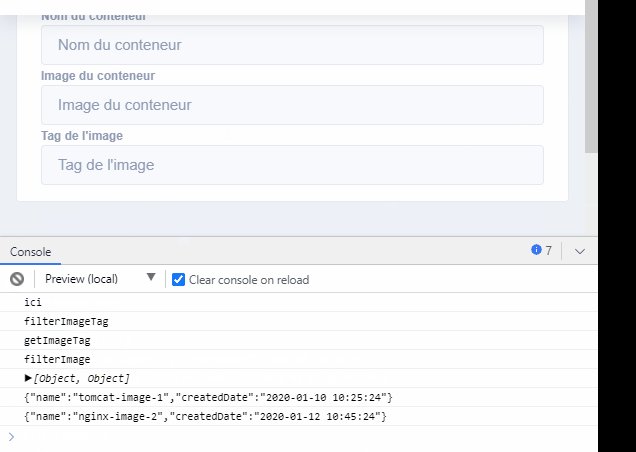
Je ne vois toujours pas ce qui provoque cette recherche alors que image est vide, c'est comme si le valuechange etait appelé en bypassant le if..
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
Merci pour ta solution ! , en effet c'est fonctionnel, j'avais déja tenté avec le if en debut, mais j'avais en effet une erreur de paramètre non présent en retour de fonction, ton fameau : return new Observable() que je n'avais pas.
Ce fix return new Observable() , est pour toi considéré comme "normal" ou "bad fix" ?
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager