Bonjour à tous,
J'ai un problème avec boostrap multiple select, le code fonctionne, le soucis, c'est que lorsque l'on clique sur une des checkboxs des options du select, le formulaire s'envoie tout seul, alors que c'est juste une checkbox, pas un input submit...
Voici le code html :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Le code d'initialisation du multiple select (qui fonctionne) :
Code js : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
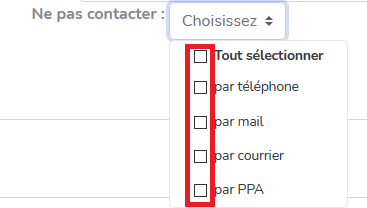
Voici un screen de comment la checkbox apparait :
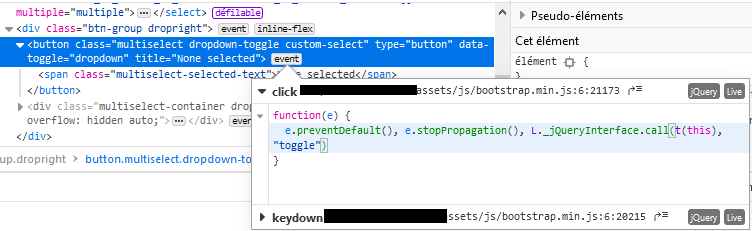
Le problème : Quand je clique n'importe où sauf sur une checkbox, ça fonctionne sans problèmes, mais quand je clique sur la checkbox directement, là, une requête POST est envoyée...
Solution : Comment puis-je empêcher le formulaire de s'envoyer ?
Ou bien comment puis-je enlever les checkbox tout en laissant la possibilité de faire un choix multiple ?
Merci d'avance pour vos réponses, je cherche depuis hier sans rien trouver...










 Répondre avec citation
Répondre avec citation




Partager