Bonjour,
Nouveau sur le forum je ne suis pas parvenu à trouver solution en fouillant sur le net. J'espère donc pouvoir trouver un peu d'aide parmi vous sur un problème d'affichage d'une balise <select multiple> après l'avoir mise à jour par AJAX.
Sur une base de données, j'enregistre des fiches contenant différentes informations donc différents champs. Parmi ces champs se trouve la ou les "catégorie(s) de la fiche", sélectionnée(s) par le biais d'une balise <select multiple >.
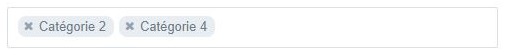
Pour créer la fiche tout va bien et voilà à quoi ressemble le <select multiple> une fois les catégories sélectionnées :
Mon problème survient lors de l'édition d'une fiche pour modification via l'affichage d'un <DIV> préalablement chargé et caché sur la page HTML principale où sont listées toutes les fiches.
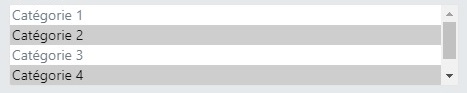
Toutes les données sont bien récupérées et tout fonctionne correctement mais l'affichage du <select multiple ="multiple"> devient cela :
Mon problème est que je ne parviens pas à afficher le <select multiple> avec les vignettes de chaque catégories comme sur la première image :
Avez vous une solution à proposer svp ?
DIV où est injecté le code du <select multiple> (il est contenu dans le DIV initialement caché utilisé comme fenêtre d'édition)
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <div id="div-categ"></div>
Script php appelé par ajax
Script ajax appelé par un bouton
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55











 Répondre avec citation
Répondre avec citation


Partager