Bonjour,
J'ai l'impression de n'être pas loin de la solution mais... à force de tatonner, je bute sans arriver à mes fins.
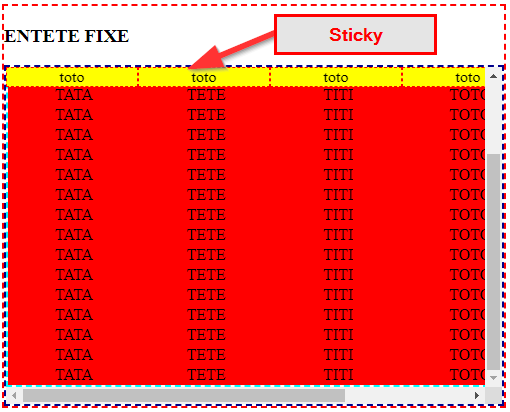
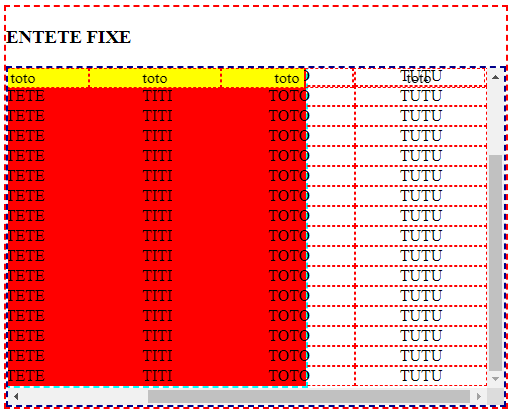
L'idée est de pouvoir afficher un ensemble d'informations dans un cadre scrollable horizontalement et verticalement tout en gardant l'entête en haut de l'écran, qui scrolle horizontalement mais reste fixe lors du scroll vertical.
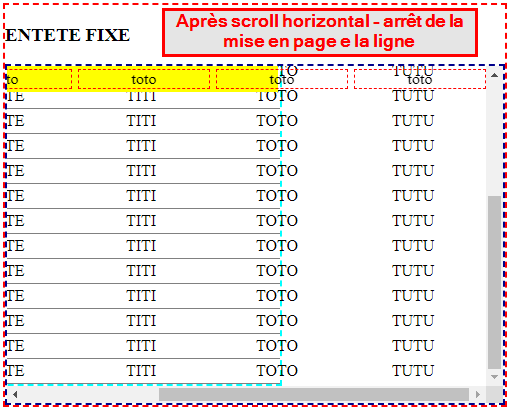
L'actuel problème est qu'en scrollant horizontalement, les lignes et mises en formes semblent s'arrêter à la limite du cadre initial. Verticalement, tout se passe bien avec la première ligne restant bien positionnée.
L'entête est en flexbox, les données aussi avec des largeurs semblables entre les deux afin d'avoir un alignement cohérent.
Lien vers le code selon l'exemple ici.
C'est peut-être deux fois rien, mais ce détail m'échappe.
Merci d'avance pour votre aide.
Memento











 Répondre avec citation
Répondre avec citation















Partager