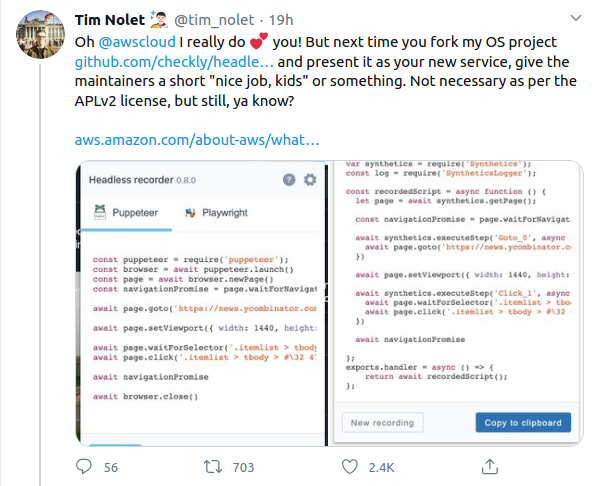
« AWS créé un fork de mon projet et le lance comme son propre service », dit le créateur de l’application headless recorder
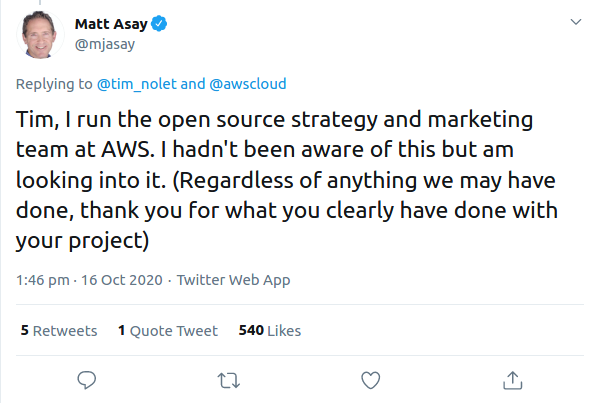
Auquel Amazon répond : « nous promettons de mieux faire. »
Headless recorder est une extension Chrome qui enregistre les interactions des internautes avec leur navigateur web et génère un script Puppeteer ou Playwright. Son créateur accuse Amazon Web Services d’avoir créé un fork de son projet et de l’avoir lancé comme son propre service. La situation divise les observateurs : un pan est d’avis que les créateurs de projets qui finissent par être forkés par des géants technologiques méritent compensation pour leurs efforts ; un autre lui oppose la nécessité pour les développeurs de choisir des licences logicielles qui cadrent avec leurs prétentions.
Le code source de l’application web headless recorder est disponible. Ci-dessous celui des sections enregistreur d’événements et contrôleur d’interfaces utilisateur :
Code JavaScript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
Code JavaScript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
En matière d’open source, l’un des principes de base est d’ouvrir l’accès d’une base de code à des tiers pour qu’ils puissent en faire une copie et introduire des modifications en fonction de la nouvelle orientation recherchée. Les contraintes additionnelles sont spécifiques à chaque type de licence. C’est grosso modo ce sur quoi Amazon s’est appuyé pour créer un fork du projet Headless recorder sachant que ce dernier est publié sous une licence permissive : Apache version 2.0. L’entreprise l’a ensuite lancé comme son propre service, ce que rappelle l’auteur de l’application Headless recorder tout en rappelant quelles sont les obligations d’Amazon…
La situation n’est pas sans faire penser à celle du système de gestion de base de données clé-valeur scalable – Redis. Le cœur du projet est publié sous licence permissive BSD. Au troisième trimestre de l’année 2018, l’équipe Redis a procédé à une reformulation des licences de certains de ses modules complémentaires, bloquant de fait leur utilisation par des tiers offrant des services commerciaux basés sur Redis. L’entreprise visait les gros fournisseurs de cloud computing : Google, Amazon, Microsoft, IBM.
« Les fournisseurs de services cloud ont à plusieurs reprises tiré profit de projets open source réussis et les ont reconditionnés en offres de services propriétaires compétitives. Les fournisseurs de cloud computing contribuent très peu (voire pas du tout) à ces projets open source. Au lieu de cela, ils utilisent leur nature monopolistique pour en tirer des centaines de millions de dollars de revenus. Ce comportement porte préjudice aux communautés open source et a mis en faillite certaines des entreprises à pied d’œuvre dans la sphère », avait lancé l’équipe Redis.
Le responsable de ces questions chez Amazon a fait une sortie pour indiquer qu’il n’avait pas été mis au courant et est en train d’étudier la question. « Je vous suis reconnaissant de votre aide dans ce domaine. AWS utilise beaucoup de logiciels libres et nous y contribuons beaucoup. Mais l'open source est en fin de compte une communauté d'utilisateurs et je pense personnellement que nous aurions pu faire mieux ici. Je vais voir avec vous comment nous pouvons mieux soutenir l'excellent travail que vous faites avec headless recorder », a-t-il ajouté.
Source : Twitter, annonce du lancement du service par Amazon
Et vous ?
Qui d'Amazon ou des responsables du projet Headless recorder est le plus à blâmer dans cette situation ?
Le projet Headless recorder ne bénéficie-t-il pas quelque part d'une meilleure visibilité au travers d'Amazon ?
voir aussi :
la rubrique Cloud computing













 Répondre avec citation
Répondre avec citation








Partager