Bonjour,
Je me permets d'écrire ici pour demander des conseils sur la manipulation de flexbox (et si il est possible de réaliser la maquette particulière ci-dessous avec).
Afin de d'approfondir mes cours sur le HTML/CSS, (pour par la suite tenter de réaliser des intégrations de maquette) j'ai voulu me lancer dans l'exercice de recréer un C.V au pixel près.
Cependant, après quelques jours de recherche et test, je me rends compte que je me lance dans peut être quelque chose de trop difficile pour un début.
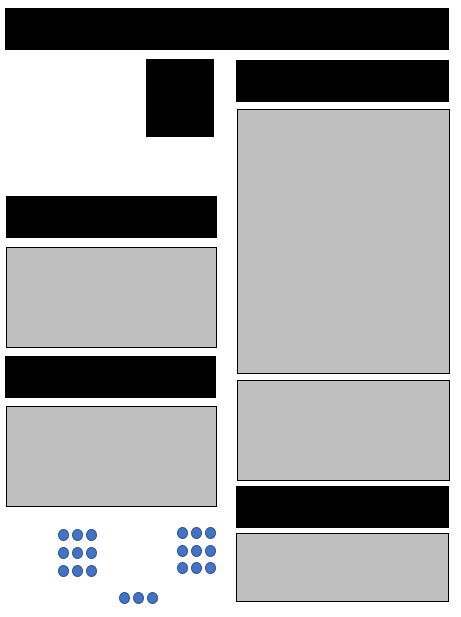
Voici la maquette en question que je voudrais réaliser avec du texte dans chaque encadrés.
J'ai pour le moment tant bien que mal réussi à créer toute la colonne gauche avec le contenu texte à l'intérieur (sauf partie bas avec points). Mais, dès que j'arrive sur l'espace centrale + la partie droite, j'ai un soucis qui probablement est que j'ai mal créer ma structure de base, ce qui rend incompatible l'ajout de la colonne de droite. Et bien sur ce n'est pas en responsive mais avec des valeurs fixes..
Est-ce que c'est quelque chose d'envisageable en flexbox ? D'après les cours que j'ai vu jusqu'à présent j'ai l'impression que cela peut poser les limites à son utilisation.
Pensez-vous que c'est un exercice trop difficile ?
Quels conseils pourriez-vous me donner pour progresser dans cet exercice ?
Est-ce quelque chose de réalisable en responsive pour pousser l'exercice encore plus loin ? (en gardant une "min-width" pour ne pas mélanger toutes les cases)
(Je n'ai pas mon code à vous présenter car je supprime pour recommencer à zéro à chaque fois que je me rends compte d'une erreur de structure.)
En vous remerciant pour vos précieux conseils.
A bientôt.










 Répondre avec citation
Répondre avec citation

Partager