Bonsoir à tous
Encore un souci avec mes développements. Je pense suivre toutes les règles et préconisations pour afficher une petite liste mais ca ne passe pas. J'ai cette erreur qui m’empêche de dormir...
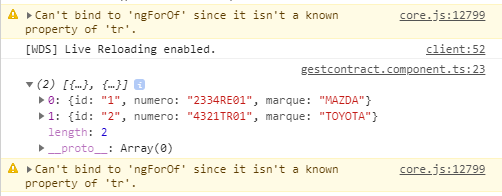
J'ai importé les modules préconisésCan't bind to 'ngForOf' since it isn't a known...
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
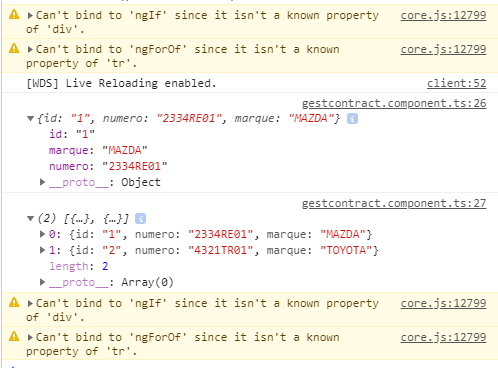
et a partir de mon composant, je remplis une liste. Elle est bien remplie car je vois le contenu dans ma console...
Mais et c'est là que j'ai un souci, le template n'affiche pas le contenu de ma liste
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Mon ngFor pose problème. Le HTML est-il exécuté avant le select? Non pas possible...
Ma console m'intrigue. J'ai 2 fois l'erreur qui apparaît. Une fois avant ma liste et une fois après...
Pourriez vous m'aider s'il vous plait? Il y'a là une logique Angular qui m'échappe...
Cordialement









 Répondre avec citation
Répondre avec citation







Partager