Firefox 79 est disponible et apporte WebRender aux appareils Windows 10 avec GPU AMD,
les administrateurs en entreprise peuvent désormais définir une stratégie exigeant un mot de passe principal
Mozilla a publié Firefox 79.0, la dernière version de son navigateur Web, il y a quelques heures pour les systèmes d’exploitation Windows, macOS et Linux. Il s'agit d'une mise à jour légère avec peu de nouvelles fonctionnalités et améliorations.
WebRender sur tous les appareils Windows 10 avec GPU AMD
Mozilla a commencé à déployer le moteur de rendu 2D basé sur GPU WebRender dans Firefox 67 pour un groupe limité d'utilisateurs. Après avoir étendu la prise en charge de WebRedner à davantage d'ordinateurs portables Windows 10 avec la sortie de Firefox 77, WebRender a été disponible sur les appareils Windows 10 avec un processeur graphique Intel avec Firefox 78. Cette fois-ci, WebRender est disponible sur les appareils Windows 10 avec un processeur graphique AMD.
WebRender est un système de rendu bidimensionnel (2D) écrit en Rust pour les navigateurs qui utilise une carte graphique pour afficher des pages Web au lieu d'un processeur. L'utilisation de ce moteur basé sur GPU permet des animations plus fluides, un rendu de page plus rapide, des effets visuels spéciaux, ainsi que des dégradés complexes.
Firefox Pocket
Depuis la version 77, Firefox a entrepris de proposer des recommandations de Pocket aux utilisateurs situés au Royaume-Uni. Ces recommandations étaient déjà proposées aux États-Unis, en Allemagne et au Canada depuis deux ans. Elles s’affichent au moment d’ouvrir un nouvel onglet pour inviter les utilisateurs à lire certains articles mis en avant par Pocket. Dans cette version, l'éditeur note que les utilisateurs en Allemagne verront désormais plus de recommandations Pocket dans leur nouvel onglet présentant certaines des meilleures histoires du Web.
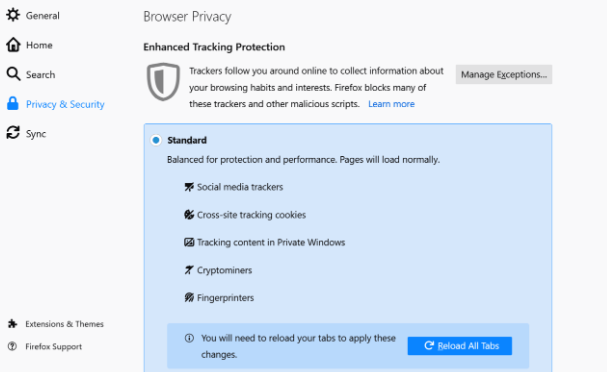
Enhanced Tracking Protection
C'est avec Firefox 63 que le navigateur a inauguré la fonctionnalité baptisée Enhanced Tracking Protection (ETP - protection améliorée contre le suivi). L'éditeur propose une mise à jour de cette fonctionnalité qui inclut par défaut une protection contre les « cookies internes indésirables ». Mozilla utilise la Disconnect List pour déterminer si les cookies sont souhaités et fera des exceptions pour les sites avec lesquels l'utilisateur a interagi pendant 45 jours. Pour tout le reste, les cookies et les données du site seront supprimés quotidiennement.
La protection contre le suivi est activée par défaut, mais configurée pour garantir la compatibilité avec les sites de chargement. Les utilisateurs de Firefox peuvent changer le paramètre en strict ou personnalisé pour améliorer la protection, mais cela peut également conduire à un chargement incorrect de certains sites. Des options pour les sites à mettre sur liste blanche sont fournies.
Les éléments qui ont été corrigés
Firefox s'accompagne de diverses corrections de sécurité parmi lesquelles :
- CVE-2020-15652 : une fuite potentielle de cibles de redirection lors du chargement de scripts dans un worker. En observant la trace de pile pour les erreurs JavaScript dans les worker Web, il était possible de divulguer le résultat d'une redirection croisée. Cela ne s'appliquait qu'au contenu pouvant être analysé en tant que script.
- CVE-2020-6514: le canal de données WebRTC fuitait une adresse interne vers un pair. WebRTC a utilisé l'adresse mémoire d'une instance de classe comme identificateur de connexion. Malheureusement, cette valeur est souvent transmise au pair, ce qui permet de contourner ASLR.
- CVE-2020-15655: les API d'extension peuvent être utilisées pour contourner la politique de même origine. Le développeur Mozilla, Rob Wu, a découvert qu'une requête HTTP redirigée qui est observée ou modifiée via une extension Web pouvait contourner les vérifications CORS existantes, conduisant à la divulgation potentielle d'informations d'origine croisée.
- CVE-2020-15653: Contournement du sandbox iframe lors de l'autorisation des popups. La développeuse Mozilla, Anne van Kesteren, a découvert que <iframe sandbox> avec l'indicateur allow-popups pouvait être contourné lors de l'utilisation de liens noopener. Cela aurait pu entraîner des problèmes de sécurité pour les sites Web reposant sur des configurations de bac à sable qui autorisaient des fenêtres contextuelles et hébergeaient du contenu arbitraire.
D'autres types de corrections ont été apportées :
- Plusieurs plantages lors de l'utilisation d'un lecteur d'écran ont été corrigés, y compris un crash fréquemment rencontré lors de l'utilisation du lecteur d'écran JAWS.
- Les outils de développement Firefox ont reçu des correctifs importants permettant aux utilisateurs de lecteurs d'écran de bénéficier de certains des outils qui étaient auparavant inaccessibles.
- Les éléments title et desc SVG (titres et descriptions) sont désormais correctement exposés aux produits de technologie d'assistance tels que les lecteurs d'écran.
- Du côté des entreprises : les mises à jour de la stratégie de mot de passe permettent aux administrateurs d'exiger un mot de passe principal (anciennement appelé mot de passe maître). Auparavant, la stratégie pouvait désactiver le mot de passe principal, mais pas forcer un mot de passe principal. Les utilisateurs tenus d'utiliser un mot de passe principal seront uniquement invités à créer un mot de passe principal la première fois qu'ils essaient d'enregistrer un mot de passe.
Côté développeurs
Les piles d'appels asynchrones récemment ajoutées permettent aux développeurs de suivre leur code asynchrone à travers des événements, des délais d'attente et des promesses. Les chaînes d’exécution asynchrones sont affichées dans la pile d’appels du débogueur, mais également pour les traces de pile dans les erreurs de la console et les initiateurs réseau.
Une promesse est un objet (Promise) qui représente la complétion ou l'échec d'une opération asynchrone. Une promesse est un objet qui est renvoyé et auquel on attache des callbacks plutôt que de passer des callbacks à une fonction. Ainsi, au lieu d'avoir une fonction qui prend deux callbacks en arguments :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| function faireQqcALAncienne(successCallback, failureCallback){
console.log("C'est fait");
// réussir une fois sur deux
if (Math.random() > .5) {
successCallback("Réussite");
} else {
failureCallback("Échec");
}
}
function successCallback(résultat) {
console.log("L'opération a réussi avec le message : " + résultat);
}
function failureCallback(erreur) {
console.error("L'opération a échoué avec le message : " + erreur);
}
faireQqcALAncienne(successCallback, failureCallback); |
On aura une fonction qui renvoie une promesse et on attachera les callbacks sur cette promesse :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| function faireQqc() {
return new Promise((successCallback, failureCallback) => {
console.log("C'est fait");
// réussir une fois sur deux
if (Math.random() > .5) {
successCallback("Réussite");
} else {
failureCallback("Échec");
}
})
}
const promise = faireQqc();
promise.then(successCallback, failureCallback); |
ou encore :
faireQqc().then(successCallback, failureCallback);
Parmi les autres éléments à l'intention des développeurs, Mozilla note que :
- les réponses réseau erronées avec les codes d'état 4xx / 5xx s'affichent comme des erreurs dans la console, ce qui facilite leur compréhension dans le contexte des journaux associés. Les détails de la demande / réponse peuvent être développés ou renvoyés pour un débogage rapide.
- Les erreurs JavaScript sont désormais visibles non seulement dans la console, mais également dans le débogueur. La ligne de code correspondante sera mise en surbrillance et affichera les détails de l'erreur lors du survol.
- L'ouverture des sources SCSS et CSS-in-JS à partir de l'inspecteur fonctionne désormais de manière plus fiable grâce à une gestion améliorée de la carte des sources dans tous les panneaux.
 Télécharger Firefox 79.0
Télécharger Firefox 79.0
Source : note de version
Télécharger Firefox 79.0













 Répondre avec citation
Répondre avec citation








Partager