1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
| // Creation couche
var VFNO = new ol.layer.Vector({
source: new ol.source.Vector({
url:'_kml_files/_VFNO/SFT_VFNO.kml?9598',
format: new ol.format.KML({
extractStyles: true,
extractAttributes: true,
maxDepth: 2,
})
}),
maxResolution:1000,
zIndex:52,
});
VFNO.setOpacity(0);
// Affichage contrôles couche
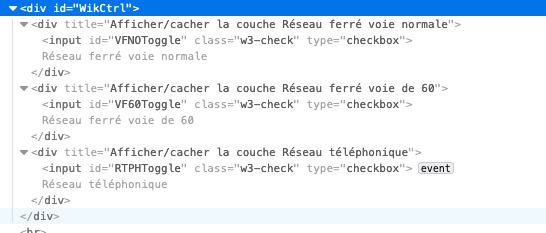
document.getElementById('WikCtrl').innerHTML +='<div title="Afficher/cacher la couche Réseau ferré voie normale">
<input class="w3-check" type="checkbox" id="VFNOToggle" >Réseau ferré voie normale</div>';
// fonction de gestion couche
document.getElementById('VFNOToggle').addEventListener('change', function() {
if (document.getElementById('VFNOToggle').checked == true) {
VFNO.setOpacity(1);
} else {
VFNO.setOpacity(0);
};
map.renderSync();
});
// Creation couche
var VF60 = new ol.layer.Vector({
source: new ol.source.Vector({
url:'_kml_files/_VF60/SFT_VF60.kml?2592',
format: new ol.format.KML({
extractStyles: true,
extractAttributes: true,
maxDepth: 2,
})
}),
maxResolution:1000,
zIndex:53,
});
VF60.setOpacity(0);
// Affichage contrôles couche
document.getElementById('WikCtrl').innerHTML +='<div title="Afficher/cacher la couche Réseau ferré voie de 60">
<input class="w3-check" type="checkbox" id="VF60Toggle" >Réseau ferré voie de 60</div>';
// fonction de gestion couche
document.getElementById('VF60Toggle').addEventListener('change', function() {
if (document.getElementById('VF60Toggle').checked == true) {
VF60.setOpacity(1);
} else {
VF60.setOpacity(0);
};
map.renderSync();
});
// Creation couche
var RTPH = new ol.layer.Vector({
source: new ol.source.Vector({
url:'_kml_files/_RTPH/SFT_RTPH.kml?8499',
format: new ol.format.KML({
extractStyles: true,
extractAttributes: true,
maxDepth: 2,
})
}),
maxResolution:1000,
zIndex:56,
});
RTPH.setOpacity(0);
// Affichage contrôles couche
document.getElementById('WikCtrl').innerHTML +='<div title="Afficher/cacher la couche Réseau téléphonique">
<input class="w3-check" type="checkbox" id="RTPHToggle" >Réseau téléphonique</div>';
// fonction de gestion couche
document.getElementById('RTPHToggle').addEventListener('change', function() {
if (document.getElementById('RTPHToggle').checked == true) {
RTPH.setOpacity(1);
} else {
RTPH.setOpacity(0);
};
map.renderSync();
}); |
)









 Répondre avec citation
Répondre avec citation





Partager