Bonjour à tous
Nouveau sur Angular, j'ai installé la 9.1.9 et ai suivi le cursus du site que j'ai enrichi avec d'autres formations en ligne. Dans le cadre du développement d'un petit projet je me retrouve coincé avec un message d'erreur sans réponse malgré mes recherches. Je suis à bout de mes recherche et sollicite donc votre aide.
Je souhaiterais qu'à l'ouverture du site, l'utilisateur soit routé vers un répertoire "home" bien éloigné de la racine. Ce choix simplement parce que je voudrais gérer un espace publique et un espace privé.
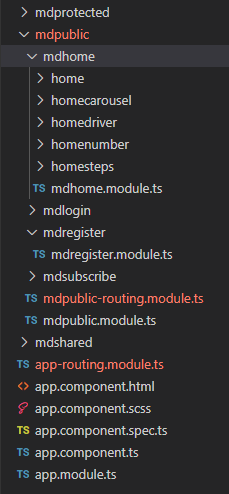
Mon arborescence:
Je gère le routing dans app-routing.module.ts d'une part
et d'autre part dans mdpublic-routing.module.ts
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Dans app.component.ts, je fais appel au router
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Le code compile avec une erreur bloquante et je ne trouve pas la solution malgré mes recherches. Je n'avance donc pas depuis deux jours.
Pourriez-vous m'aider à trouver une solution s'il vous plait?enableProdMode() to enable the production mode.
core.js:6228 ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'mdpublic/mdhome/home'
Error: Cannot match any routes. URL Segment: 'mdpublic/mdhome/home'
at ApplyRedirects.noMatchError (router.js:4396)
at CatchSubscriber.selector (router.js:4385)
at CatchSubscriber.error (catchError.js:29)
at MapSubscriber._error (Subscriber.js:75)
at MapSubscriber.error (Subscriber.js:55)
at MapSubscriber._error (Subscriber.js:75)
at MapSubscriber.error (Subscriber.js:55)
at MapSubscriber._error (Subscriber.js:75)
at MapSubscriber.error (Subscriber.js:55)
at ThrowIfEmptySubscriber._error (Subscriber.js:75)
at resolvePromise (zone-evergreen.js:798)
at resolvePromise (zone-evergreen.js:750)
at zone-evergreen.js:860
at ZoneDelegate.invokeTask (zone-evergreen.js:399)
at Object.onInvokeTask (core.js:41632)
at ZoneDelegate.invokeTask (zone-evergreen.js:398)
at Zone.runTask (zone-evergreen.js:167)
at drainMicroTaskQueue (zone-evergreen.js:569)
Cordialement









 Répondre avec citation
Répondre avec citation






Partager