Après Chrome, c'est au tour de Firefox d'apporter le lazy loading d'images en natif dans son navigateur,
la fonctionnalité est disponible sur la build Canary
Le lazy loading, ou chargement différé, est un modèle de conception couramment utilisé pour différer l'initialisation d'un objet jusqu'au moment où il est nécessaire. Il peut contribuer à l'efficacité du fonctionnement du programme s'il est utilisé correctement et de manière appropriée. L'objectif de cette technique est d’accélérer le fonctionnement global du système, tout en induisant un temps d’attente lors de la sollicitation d’un composant non préalablement chargé. Dans les systèmes d'exploitation comme Windows par exemple, le lazy loading peut consister à ne charger que les programmes fréquemment utilisés par l’utilisateur au démarrage du système afin d’économiser de la mémoire vive.
Le lazy loading s'applique également très bien aux sites Web où la vitesse d'affichage est déterminante pour encourager les utilisateurs à continuer leur visite et éventuellement revenir une prochaine fois. Par défaut, lorsqu'un internaute demande à un navigateur d’afficher une page web, ce dernier charge toutes les ressources (et donc toutes les images). Une situation qui n'est pas toujours optimale, par exemple les images situées en bas d’un site ne sont pas nécessaires dès le chargement. Pour améliorer les performances web et réduire la consommation de bande passante, les développeurs peuvent mettre en place le lazy-loading sur leurs pages. Pour les sites Web, le lazy loading consiste notamment à :
- décaler le chargement de divers scripts de la page web, afin de favoriser un affichage rapide des composants visibles. On agit ainsi sur la vitesse d’affichage ;
- ne charger que les images situées au-dessus de la ligne de flottaison (ligne virtuelle qui est la limite inférieure de l’espace vu par l’internaute qui consulte une page web sans effectuer un défilement - scroll). Les autres images sont chargées au fur et à mesure que l’utilisateur effectue le défilement. On améliore ainsi le temps de chargement initial de la page.
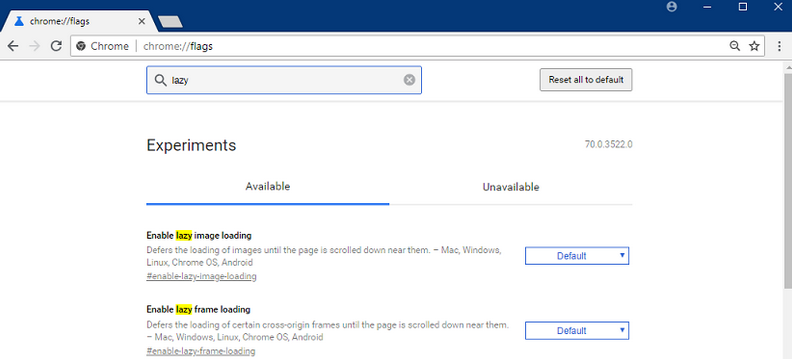
Auparavant, les sites Web pouvaient utiliser le chargement différé à l'aide de JavaScript. Mais Google a commencé à l'intégrer en natif dans Chrome Canary 70, promettant des améliorations de 18 % à 35 % de la vitesse de chargement des pages Web. Les pages se chargeraient plus rapidement et réduiraient la consommation de la bande passante pour les utilisateurs, en particulier sur les connexions mobiles.
L'éditeur est revenu à la charge pendant le Chrome Dev Summit 2019 où il a déclaré : « Nous pensons que le Web est destiné à tout le monde, quel que soit leur type d'appareil, leur vitesse Internet ou leur pouvoir d'achat. Pour nous assurer que la plateforme reste accessible à tous, nous investissons dans des améliorations de la mémoire et des performances du navigateur, notamment en apportant de nouvelles fonctionnalités telles que Image Lazy Loading, désormais disponible pour les utilisateurs de Chrome Lite par défaut, et Paint Holding, qui sera bientôt déployé dans Chrome ».
Au cours des derniers jours, Mozilla a fermé un rapport de bogue sur Bugzilla qui appelle à l'ajout d'un support natif de lazy loading. Les utilisateurs de Firefox 75 Nightly peuvent désormais basculer la fonction qui est désactivée par défaut. Il n'est pas clair si elle sera activée au moment où Firefox 75 atteindra la branche stable, mais selon les commentaires sur le thread Bugzilla, il s'agit d'une fonction très demandée. Cette implémentation de Firefox, qui vient après celle dans Chrome, peut être activée si vous utilisez la dernière version Nightly de Firefox. Si vous le souhaitez, vous pouvez effectuer vos tests sur une page conçue à cet effet. Pour l'activer, il vous suffit de :
- vous rendre à about:config ;
- faire une recherche avec le mot clé "lazy" ;
- définissez dom.image-lazy-loading.enabled sur true ;
- après avoir relancé le navigateur, rendez-vous sur le site de test pour voir le lazy loading paresseux en action.
Au cours des derniers jours, WHATWG a ajouté l'implémentation à ses spécifications, ce qui permettra à d'autres navigateurs et responsables de sites Web d'implémenter la fonctionnalité selon certaines normes.
Se rendre à la page de test
Source : Bugzilla
Et vous ?
Que pensez-vous du lazy loading dans le domaine du développement web ?
Y avez-vous déjà eu recours avec JavaScript ?
Que pensez-vous de la possibilité d'y avoir recours en natif ?












 Répondre avec citation
Répondre avec citation






Partager