Bonjour,
J'ai une ligne vide qui apparaît au-dessus de ma barre de navigation selon la position des éléments entre mes balises <head>et </head>.
Est-ce qu'il s'agit d'un bug de "Bracket" mon editeur de text ou autre chose ?
Ci-dessous les images pour bien voir la différence. Je précise que ça me le fait sur toutes les pages.
la seul différence est au niveau de l'indentation sous la balise <head>.
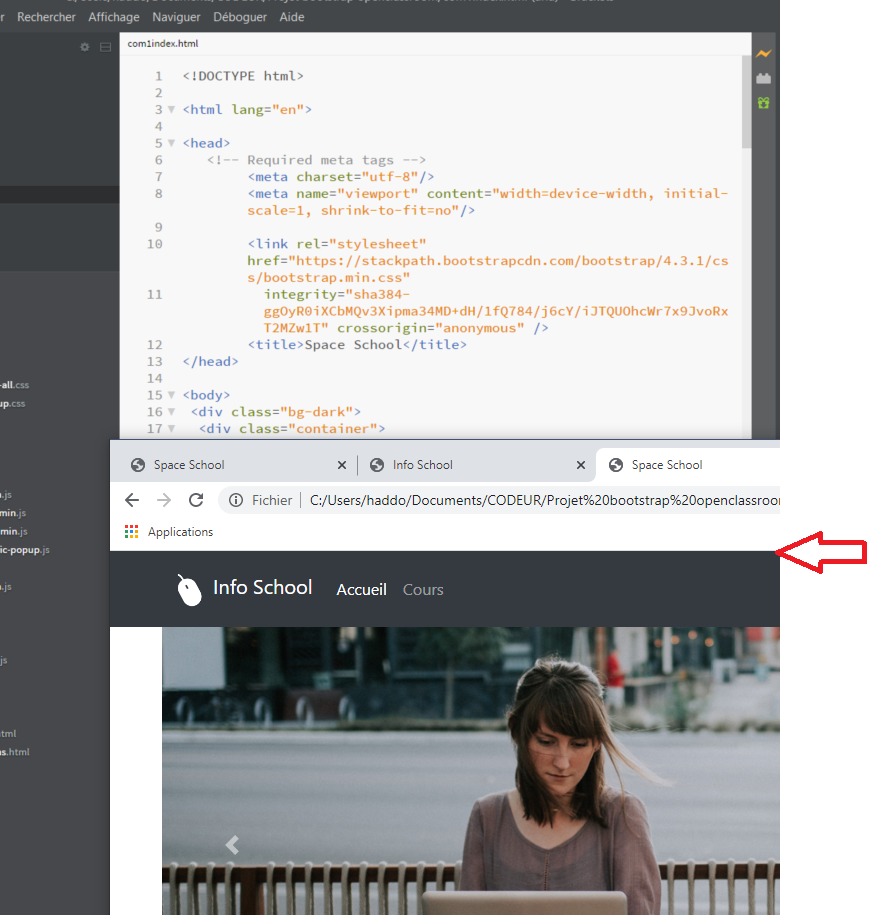
Affichage ok:
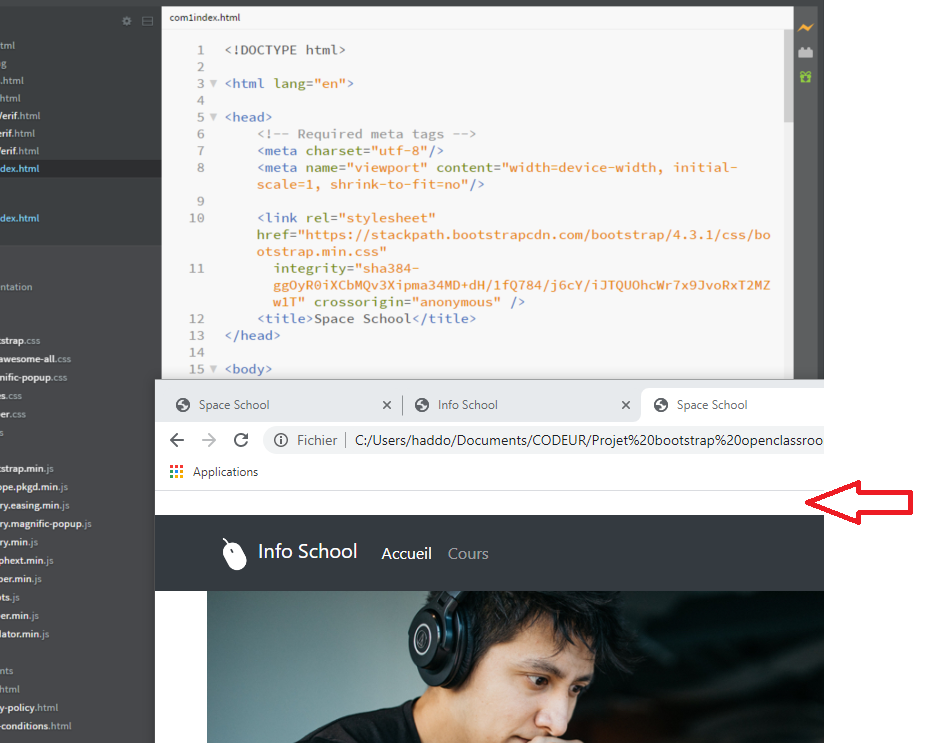
Affichage mauvais:











 Répondre avec citation
Répondre avec citation







Partager