Bonjour
Je souhaite faire entrer des données par l'utilisateur et les récupérer. J'avais trouvé un modèle avec un fichier texte, je ne m'en suis pas sortie.
J'ai donc trouvé quelque chose qui pourrait peut-être convenir, mais à part HTML et PHP (et encore...!!) , je ne suis pas douée.
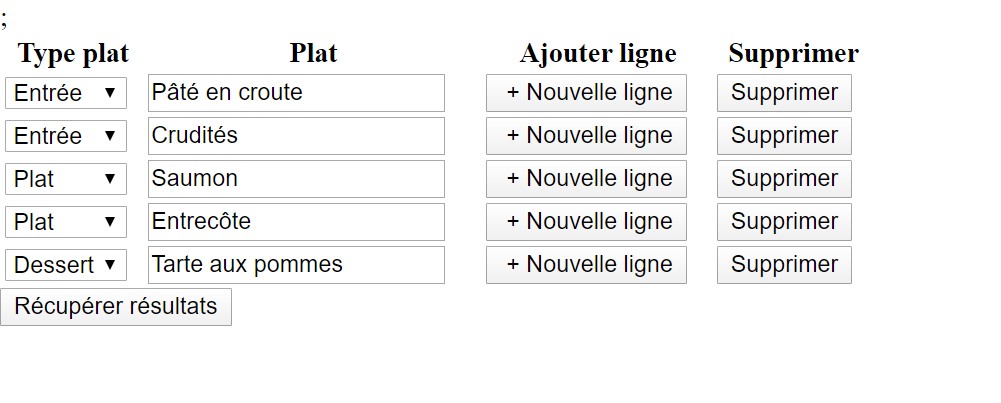
Voici ce que j'obtiens :
J'ai modifié le modèle que j'avais trouvé pour que le premier champ soit un choix, (moins lourd pour l'utilisateur)
Mais je ne sais pas comment récupérer ce 1er champ
Je comprend pourquoi il n'est plus récupéré (ce n'est plus du text, mais je ne sais pas comment faire , ces fonctions ne me parlent pas beaucoup...Et peut-être je peux faire ce même tableau d'une façon plus simple, mais comment ??
Code : Sélectionner tout - Visualiser dans une fenêtre à part var inputs = $(v).find('input[type=text]');
D'autre part, avec ce, j'ai un message qui apparait, ce que je voudrais c'est pouvoir aller dans une page menu.php par exemple et y récupérer ce résultat , puis le "travailler" pour le mettre en forme
Code : Sélectionner tout - Visualiser dans une fenêtre à part return result
Si quelqu'un a un peu de temps et des idées, ce serait sympa, mais m'expliquer comme à un enfant, car je n'ai jamais appris ces langages ...j'arrive un peu à me débrouiller mais malgré les cours en ligne, je suis un peu (beaucoup) perdue et je suis âgée, ce qui n'arrange rien...
J'espère que le titre est assez parlant...je ne savais même pas trop où poser ma question...
Merci d'avance et prenez tous soin de vous par les temps qui courent










 Répondre avec citation
Répondre avec citation
















 .
.
Partager