Draw.io intégré à VS Code : créez des diagrammes directement dans l'EDI
avec cette extension open source
Si vous étiez en quête d’un outil complet et gratuit pour réaliser vos diagrammes, alors vous serez heureux de savoir que l’excellent Draw.io a désormais une extension VS Code, l’éditeur de code extensible développé par Microsoft. Ce soft simple d’utilisation pouvait auparavant être utilisé en ligne ou via les applications desktop. Son interface intuitive et le nombre étonnant de modèles dont il regorge ont contribué à sa popularité, mais le fait qu’il soit open source et gratuit y sont aussi pour quelque chose.
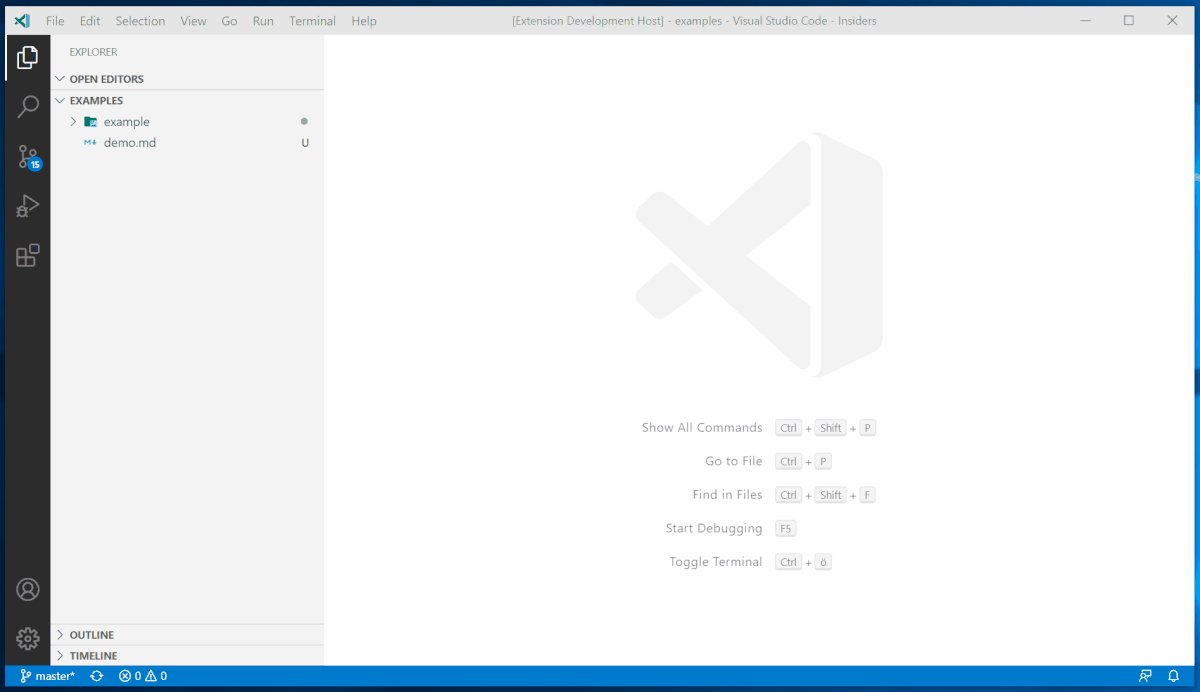
Intégration de Draw.io à VS Code
« Serions-nous allés trop loin ? », ironise un développeur à propos de l'extension, ce commentaire à lui seul illustre l'ingéniosité de cet outil. Désormais, si vous souhaitez refaire un organigramme ou dresser une carte de votre réseau domestique, vous pouvez le faire sans quitter l’éditeur de code et même sans connexion à Internet.
Voici les principales fonctionnalités offertes par Draw.io dans VS Code :
- Éditer les fichiers .drawio ou .dio dans l’éditeur de Draw.io en tant que XML ou les deux ;
- Pour créer un nouveau diagramme, créez simplement un fichier vide *.drawio puis lancez-le ;
- Utilise une version hors ligne de Draw.io par défaut ;
- Un lien URL de Draw.io peut être configuré ;
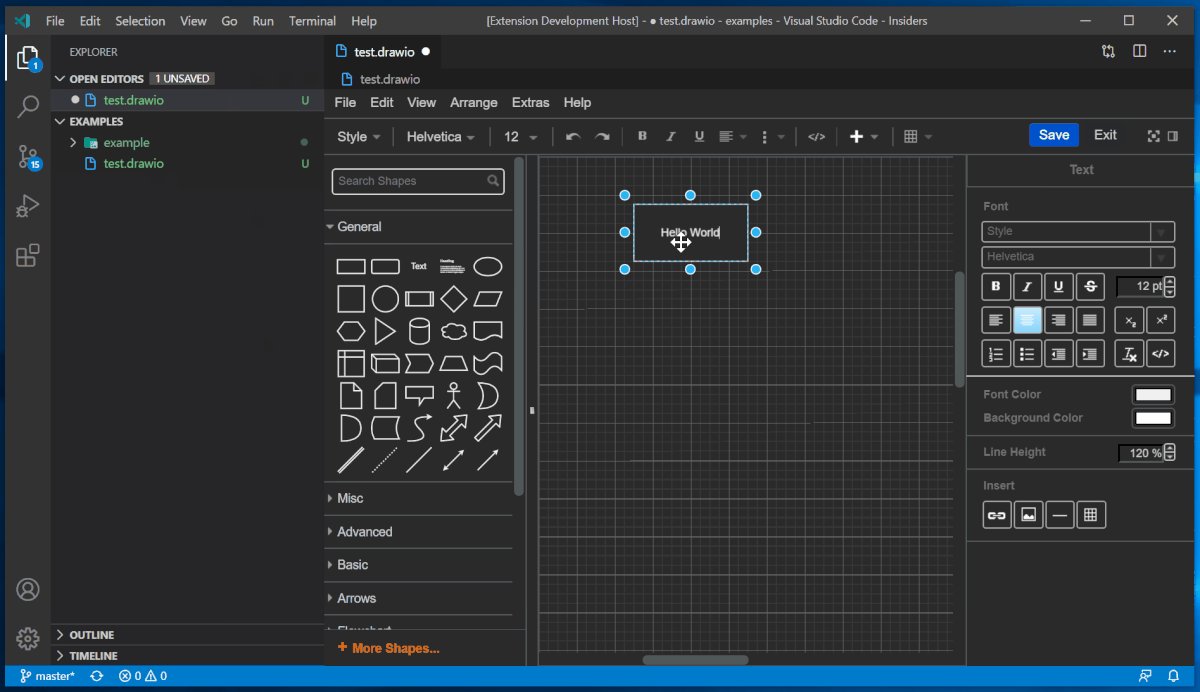
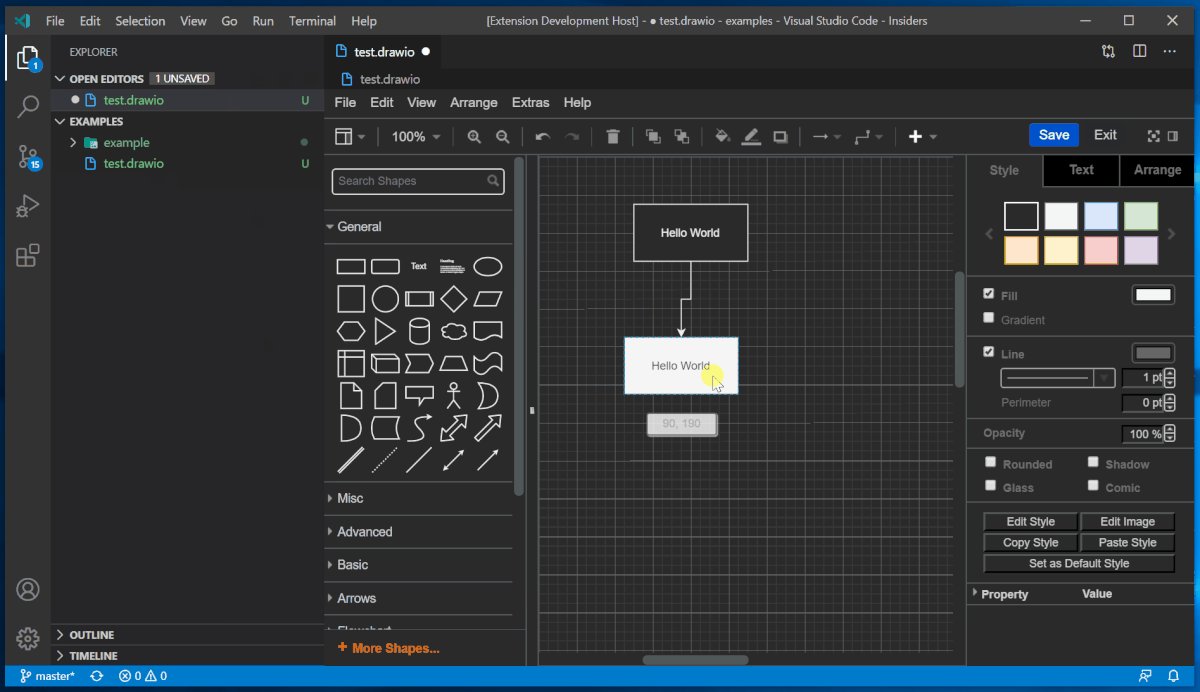
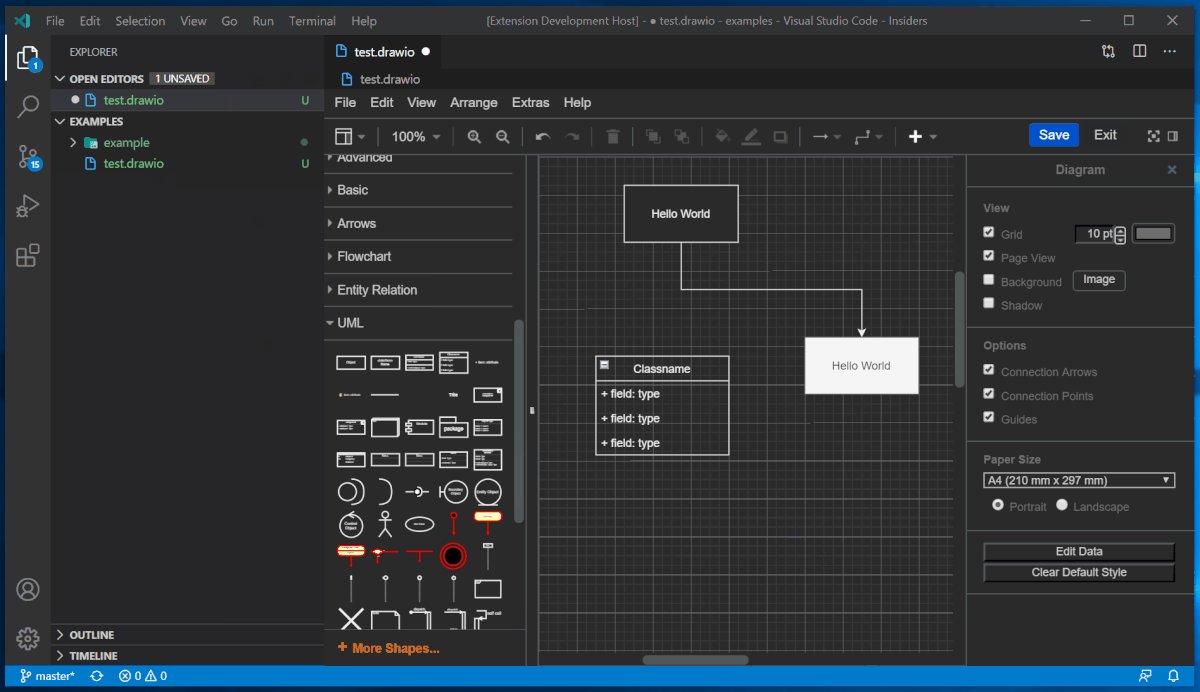
Démo
Éditer des fichiers .drawio.png
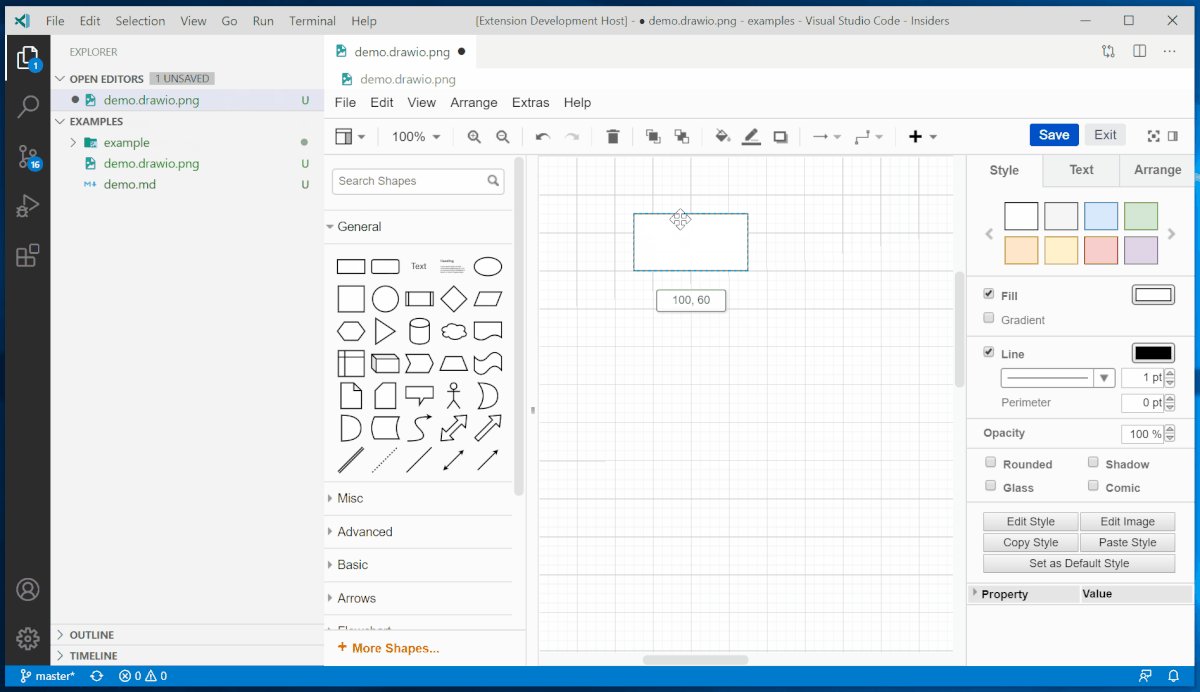
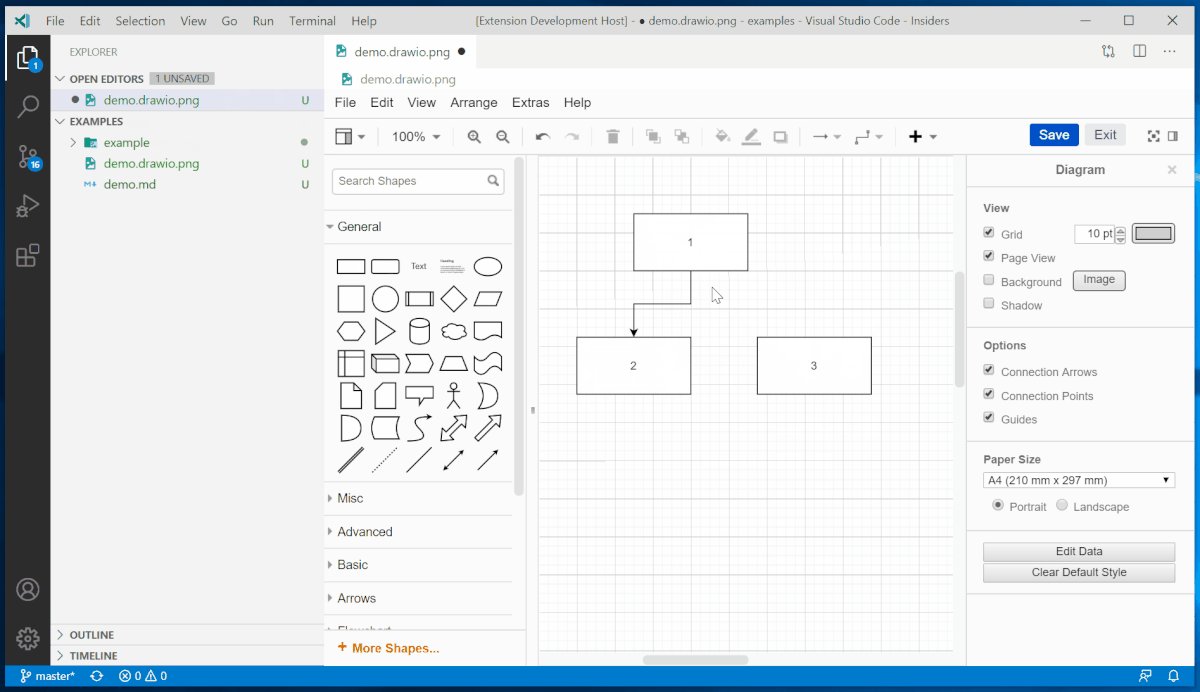
Vous pouvez directement éditer et enregistrer des fichiers .drawio.png. Ces fichiers sont des images PNG parfaitement valides qui contiennent un diagramme Draw.io intégré. À Chaque fois que vous modifiez un tel fichier, la partie PNG est mise à jour. À noter que cette fonctionnalité n’est pas encore disponible du fait qu’elle s’appuie sur des API instables de VS Code, néanmoins le développeur promet une version stable dans la prochaine version de l’éditeur de code.
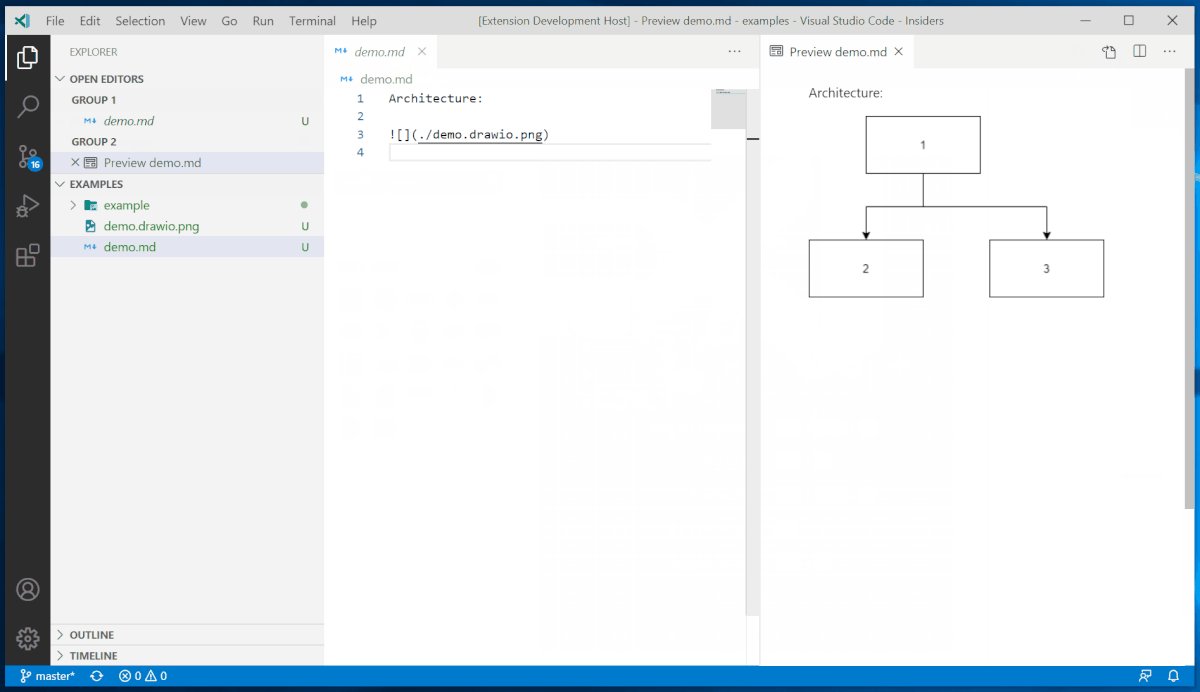
Modifier un diagramme et son XML côte à côte
Vous pouvez ouvrir un fichier *.drawio dans l’éditeur de Draw.io et en tant que fichier XML. Du fait de leur synchronisation, vous pouvez passer de l’un à l’autre sans aucun souci. Cette possibilité est pratique, car elle permet d’utiliser trouver/remplacer pour renommer du texte et faire usage de plein de fonctionnalités offertes par VS Code pour accélérer le processus de création et d’édition de votre diagramme. Utilisez la commande File: Reopen With... pour basculer entre le texte ou l'éditeur Draw.io. Vous pouvez ouvrir plusieurs éditeurs pour le même fichier.
À ce qu’il parait, cette extension open source est encore dans son état embryonnaire. Le développeur compte y ajouter d’autres fonctionnalités intéressantes, comme la possibilité de lire à travers le code et générer automatiquement un diagramme. Une telle option permettrait aux développeurs d’économiser du temps s’ils ont à documenter les flux de travail pour les clients par exemple.
Le développeur qui est aussi derrière Key Bindings Viewer pour VS Code, une autre extension sur laquelle il a travaillé pendant des mois, a informé qu’il lui a fallu deux jours seulement pour implémenter Draw.io pour VS Code, une prouesse achevée grâce à Electron. « Malgré ce que l'on dit sur l'électron, il rend ce genre de choses possibles », écrit un développeur ébloui par l’extension.
Source : Draw.io VS Code Integration
Et vous ?
Qu’en pensez-vous ?
En tant que développeur, avez-vous à réaliser des diagrammes ?
Pensez-vous que créer des diagrammes au sein de l'EDI pourrait vous être utile ?
Voir aussi
Visual Studio Code 1.45 est disponible et apporte des améliorations au débogueur JavaScript qui est en préversion, ainsi qu'une mise en évidence plus rapide des syntaxes
L'extension Docker pour Visual Studio Code passe en version 1.0, elle vient faciliter la création d'applications qui exploitent les conteneurs Docker
Microsoft publie .NET Core Uninstall Tool, un utilitaire de désinstallation pour les SDK et Runtimes .NET Core qui est pour le moment uniquement disponible sur Mac et Windows













 Répondre avec citation
Répondre avec citation
















Partager