Bonjour,
Voila, j'aimerais ajouter un petit graph chartjs en bout de ligne.
Voici le code :
J'aimerais eviter les flex box pour cette partie.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
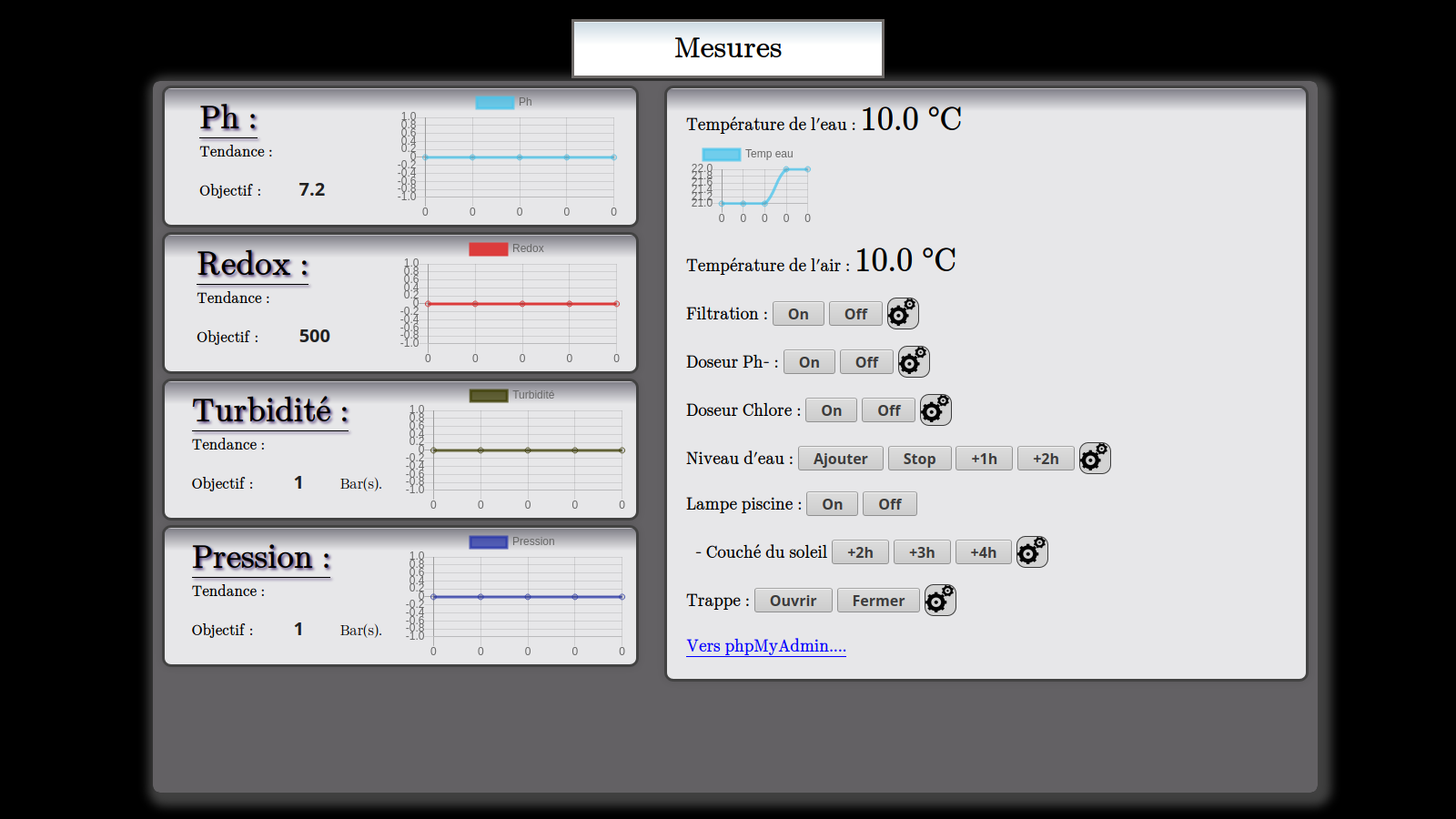
Pour l'instant j'obtient ca :
J'imagine que c'est simple mais j'ai essayer avec des <span> et autres mais rien n'y fait.










 Répondre avec citation
Répondre avec citation








Partager