Bonjour, Bonsoir, Messieurs, Mesdames,
Tout d'abord, pour le titre de ma discussion, j'espère que c'est okay.
Je précise que je suis un Débutant Développeur Web
Sinon, pour le sujet, j'ai installé la dernière version de node.js (v14.2.0) et la dernière version de Angular CLI.
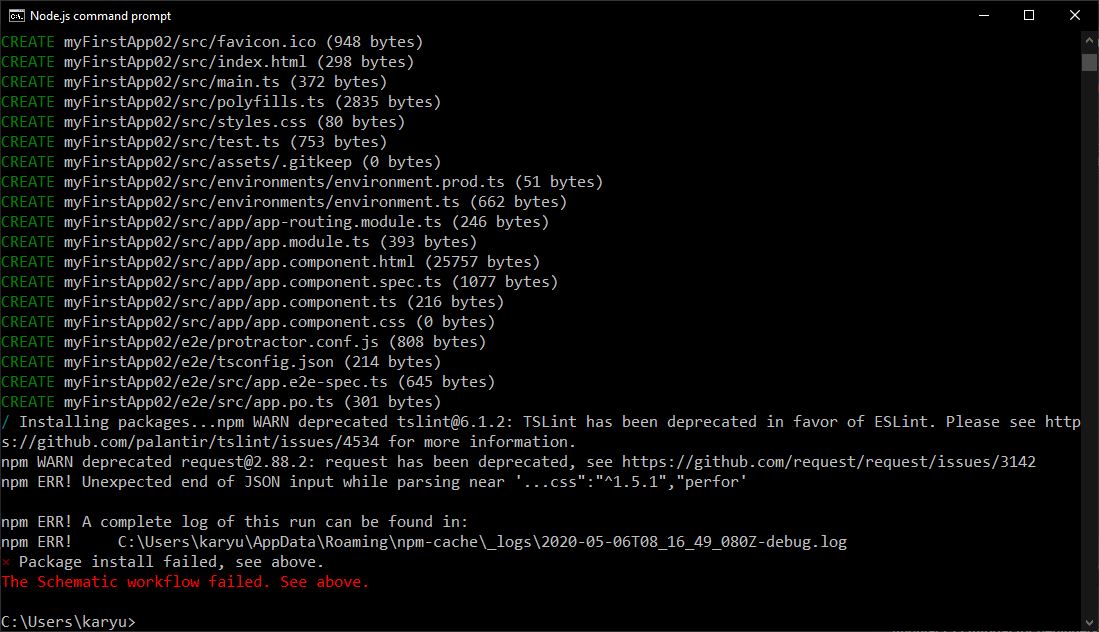
J'ai voulu créer un nouveau projet Angular CLI avec la commande de nodejs MAIS il me dit la chose suivante :
npm WARN deprecated tslint@6.1.2: TSLint has been deprecated in favor of ESLint. Please see https://github.com/palantir/tslint/issues/4534 for more information.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm ERR! Unexpected end of JSON input while parsing near '...css":"^1.5.1","perfor'
Le truc que j'ai compris est : TSLint has been deprecated in favor of ESLint qui veut dire en Français : TSLint a été déprécié en faveur de ESLint.
DONC, voilà ma question : Comment régler ce problème de "conversion" de TSLint vers ESLint pour pouvoir enfin créer un nouveau projet angular CLI ?
J'espère que j'ai été explicite dans mon sujet / demande d'aide, merci










 Répondre avec citation
Répondre avec citation






Partager