
Et si on oubliait un peu le JavaScript et que l'on adoptait le positionnement sticky pour rendre nos <table> scrollables, bon pour le coup on oublie également IE.
La réalisation d'une <table> scrollable en devient des plus rudimentaire.
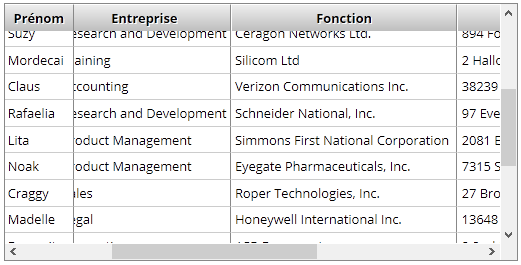
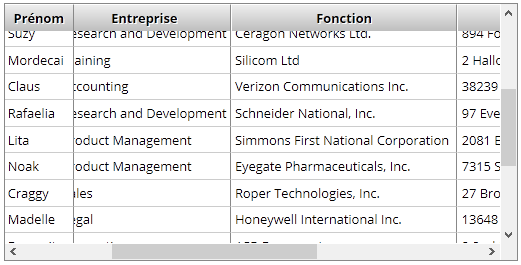
Aperçu
Cela n'est pas forcément parlant mais bon ...

Structure HTML
La structure utilisée est on ne peut plus standard, il nous faut simplement mettre un conteneur à la
<table> pour obliger celle-ci à scroller.
1
2
3
4
5
6
7
8
9
10
| <div class="table-conteneur">
<table class="table-scrollable">
<thead>
<!-- le contenu de l'entête -->
</thead>
<tbody>
<!-- le contenu de la table -->
</tbody>
</table>
</div> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| tbody td:first-child {
z-index: 1;
position: sticky;
left: 0;
}
thead tr:first-child th {
z-index: 2;
position: sticky;
top: 0;
}
thead tr:first-child th:first-child {
z-index: 3;
position: sticky;
top: 0;
left: 0;
} |
C'est surtout la valeur des
z-index,
l'empilement donc, qui est importante.
Il faut penser à mettre une couleur de fond sur les éléments en position
sticky pour qu'ils restent proprement visibles.
Le reste du CSS n'est que cosmétique.
Voilà c'est terminé, pas trop déçu ?
Désagréments
- FireFox peut peiner lors du suivi des scrolls, voir Effets liés au défilement sur MDN (web.archive..org) (*) ;
- et sûrement d'autres.
Ressources
Voir l'exemple en ligne : Table scrollable avec colonne fixe
(*) plus vraiment d'actualité

















 Répondre avec citation
Répondre avec citation



Partager