Bonjour,
petit cas d'école pour confinés pouvant s'ennuyer.
Pour un besoin particulier j'ai besoin d'un bouton en dégradé de vert ou de rouge.
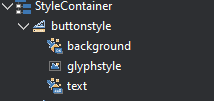
Le style d'un bouton "de base" utilise un background récupéré dans la ressource
background n'étant pas très pratique (impossible de changer les couleurs), j'ai créé mon propre style
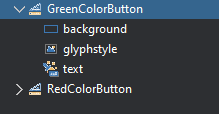
en remplaçant le TButtonStyleObject initial par un TRectangle, et en le remplisssant avec un gradient et en nommant mon nouveau style GreenColorButton
Vous constaterez que j'ai également créé un RedColorButton. C'est justement l'objet de ma question.
Au départ je me suis dit qu'il devait être possible de changer les couleurs du gradient directement et n'utiliser qu'un seul style
accéder au gradient ne pose pas de problème :
je me suis donc dit je peux faire l'inverse :
Code : Sélectionner tout - Visualiser dans une fenêtre à part Button1.StylesData['backGround.fill.gradient']:=ungradient;
modifier les couleurs
Code : Sélectionner tout - Visualiser dans une fenêtre à part ungradient:=Button1.StylesData['backGround.fill.gradient']
puis réaffecter
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
Sauf que l'affectation en rouge le compilateur n'aime pas
Code : Sélectionner tout - Visualiser dans une fenêtre à part Button1.StylesData['backGround.fill.gradient']:=ungradient;Il faut transformer le TValue Button1.StylesData['backGround.fill.gradient'] en TGradient et encore une fois les TValue et moi c'est pas encore gagné.[dcc32 Erreur] UnitPaiements.pas(192): E2010 Types incompatibles : 'TGradient' et 'TValue'
Notez que j'aurais très bien pu me passer des styles et faire un pseudo bouton en posant un TRectangle et un enfant TText qui m'éviterait partie des tracas, mais bon, puisque style il y a, autant utiliser




















 Répondre avec citation
Répondre avec citation
Partager