1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| <body >
<div style="position:relative; min-height:100vh;">
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<span class="navbar-header ">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span style="font-family:'Comic Sans MS'">
@Html.ActionLink("Melvie3D ", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</span>
</span>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Accueil", "Index", "Home")</li>
<li>@Html.ActionLink("À propos de", "About", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
<div class="container-fluid body-content">
@RenderBody()
<hr />
<footer style=" position:fixed;right:0px; left:0px; bottom: 0px;">
<div class="mainContainer">
<div class="row" style="padding:15px; background-color: #343a40;">
<div class="col-md-2 col-lg-offset-1" style=" text-align:left;line-height:25px; ">
<div class="footerLinks-title" style="font-family:'Bookman Old Style';color:#adb5bd;">DECOUVREZ NOUS</div>
<ul class="footerLinks-list list-unstyled" style="font-family:Calibri ; color:black;">
<li style="color:black;">@Html.ActionLink("À propos de", "About", "Home")</li>
<li style="color:black;"><a id="" class=" " target="_blank" href="#">Mervie delice recrute</a></li>
<li style="color:black;"><a id="" class=" " target="_blank" href="#">Blog Mervie delice</a></li>
</ul>
</div>
<div class="col-lg-offset-3 col-md-2 " style=" text-align:left;line-height:25px; ">
<div class="footerLinks-title" style="font-family:'Bookman Old Style';color:#adb5bd;">ESPACE PRO</div>
<ul class="footerLinks-list list-unstyled" style="font-family:Calibri ; ">
<li style="color:black;"><a id="" class=" " target="_blank" href="#">Partenariat et affiliation</a></li>
<li style="color:black;"><a id="" class=" " target="_blank" href="#">plan du restaurant</a></li>
</ul>
</div>
</div>
</div>
<div class="row" style=" background-color:#212529;height:50px; ">
<div class="col-md-5 ml-8 text-center" style="line-height:25px; ">
<div style="margin-top:3.5px;">
<span style="font-family:Calibri;color:#adb5bd;">Facebook <i class="fab fa-facebook-square fab-10x"></i></span>
|
<span style="font-family:Calibri;color:#adb5bd;">twitter <i class="fab fa-twitter-square fab-10x"></i></span>
|
<span style="font-family:Calibri; color:#adb5bd;">instagarm <i class="fab fa-instagram-square fab-10x"></i></span>
|
<span style="font-family:Calibri; color:#adb5bd;">pinterest <i class="fab fa-pinterest-square fab-10x"></i></span>
</div>
</div>
<div class="col-md-2 col-lg-offset-5 " style="line-height:25px;margin-top:3.5px;">
<span style="font-family:'Bookman Old Style';color:#adb5bd;">© @DateTime.Now.Year - le Melvie <i class="fab fa-angellist fab-10x"></i> </span>
</div>
</div>
</footer>
</div>
</div> |









 Répondre avec citation
Répondre avec citation








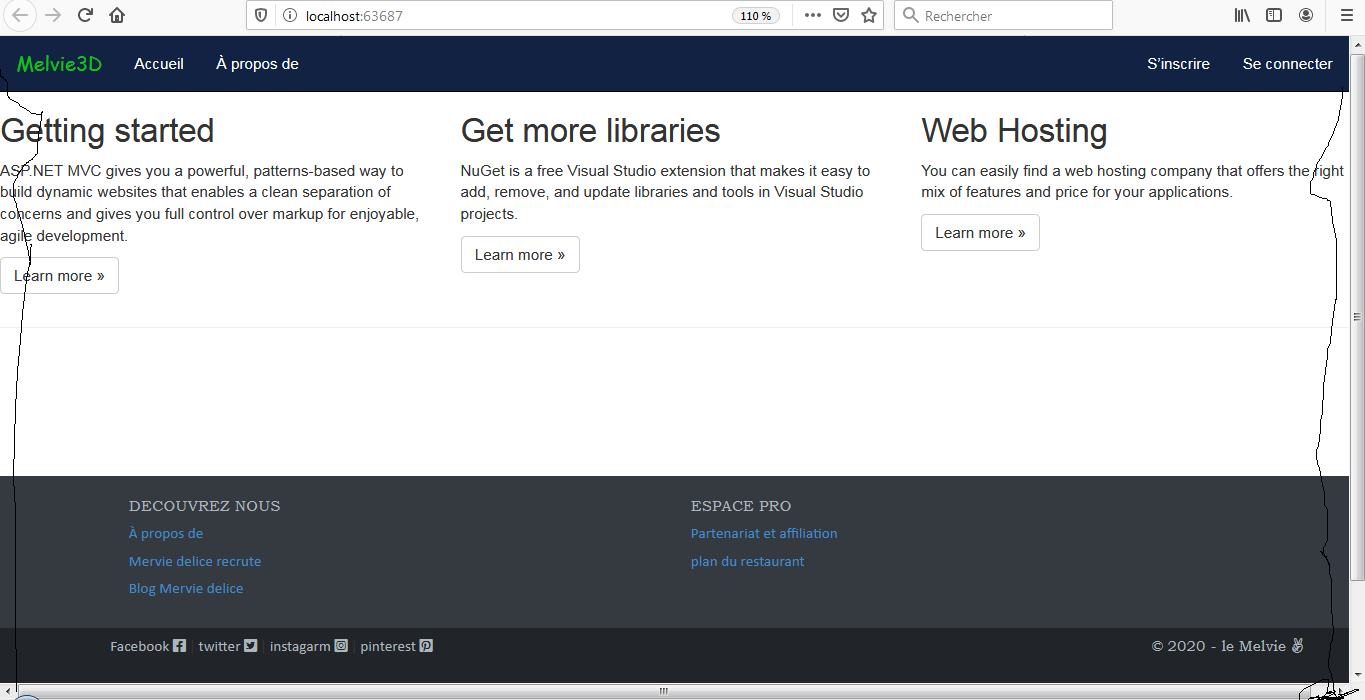
 .il y'a un decallage entre mon nav bar et le footer malgres les style css que j'ai ajouté au niveau de la balise body et aussi au niveau du footer.
.il y'a un decallage entre mon nav bar et le footer malgres les style css que j'ai ajouté au niveau de la balise body et aussi au niveau du footer.

Partager