1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { error } from '@angular/compiler/src/util';
@Component({
selector: 'app-meteo',
templateUrl: './meteo.page.html',
styleUrls: ['./meteo.page.scss'],
})
export class MeteoPage implements OnInit {
public city:string;
public dataMeteo;
public err:string;
constructor(private httpClient:HttpClient) { }
ngOnInit() {
}
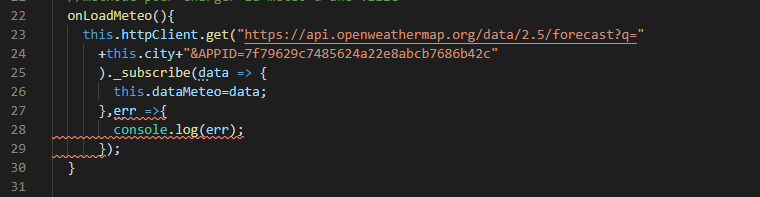
//méthode pour charger la météo d'une ville
onLoadMeteo(){
this.httpClient.get("https://api.openweathermap.org/data/2.5/forecast?q="
+this.city+"&APPID=7f79629c7485624a22e8abcb7686b42c"
)._subscribe(data => {
this.dataMeteo=data;
},err =>{
console.log(err);
});
}
} |










 Répondre avec citation
Répondre avec citation



Partager