Bonjour,
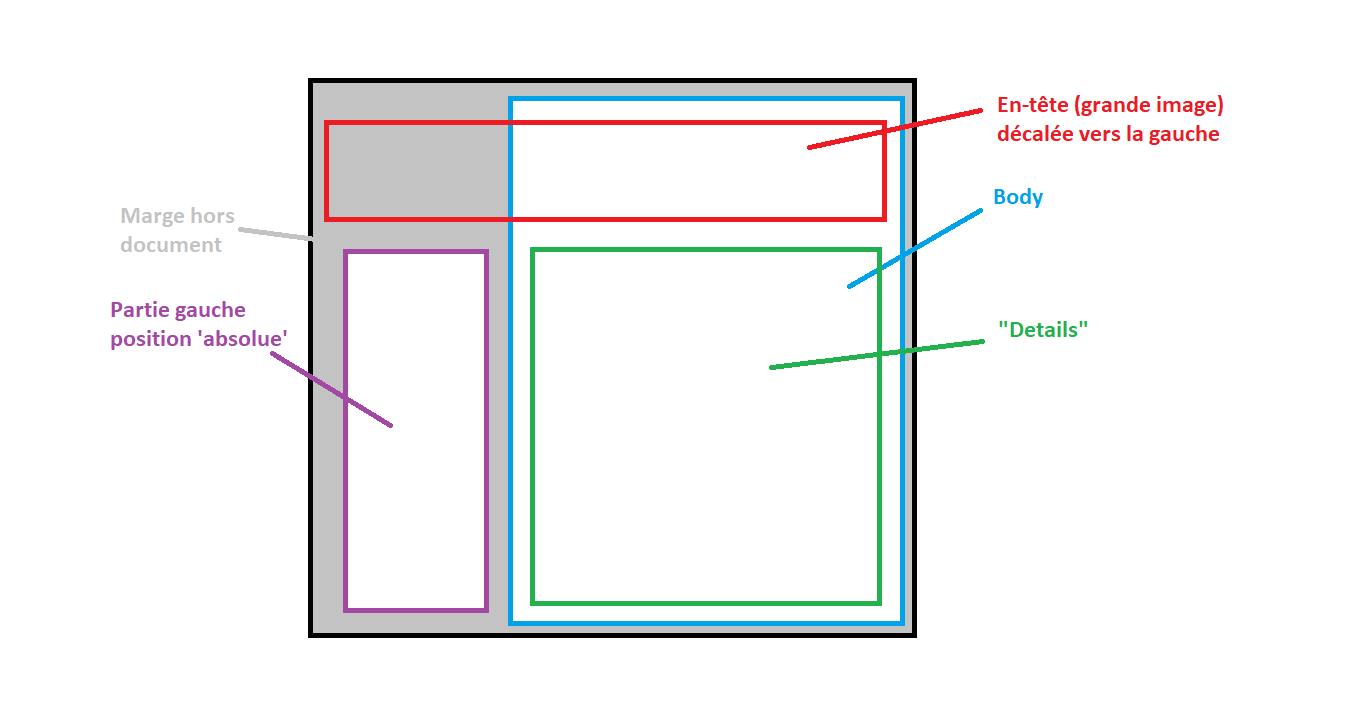
J'ai essayé tout un tas de choses pour avoir un rendu comme celui-ci sans succès :
Avez-vous une solution miracle ? Ce code sert pour la génération d'un PDF en utilisant thymeleaf et weasyprint.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18--------------- Header --------------- Bloc du haut --------------- Trucs | Détail | | --------------- Saut de page -------------------------- Header -------------------------- Suite | Suite Trucs | Détail Éventuelle | Éventuelle
A noter aussi que Trucs doit faire 25% de la page et Détail 75% (du coup column-count ne fait pas l'affaire)
Un extrait du code HTML :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Merci d'avance pour votre aide









 Répondre avec citation
Répondre avec citation










Partager