Un développeur propose Debug Visualizer, une extension VS Code pour visualiser les structures de données lors du débogage
qui fonctionnerait avec tous les langages qui peuvent être débogués dans VS Code
Le développeur a tout de même précisé que son extension fonctionne mieux avec JavaScript/TypeScript. Il a également effectué des tests avec C#, Java et PHP.
Usage
Après avoir installé cette extension, utilisez la commande Open a new Debug Visualizer View pour ouvrir une nouvelle vue du visualiseur. Dans cette vue, vous pouvez saisir une expression qui est évaluée et visualisée tout en parcourant votre application. Vous pouvez actualiser l'évaluation et faire apparaître la vue actuelle du visualiseur dans une nouvelle fenêtre de navigateur en utilisant les boutons en haut à droite. Vous pouvez également déplier le volet d'informations pour sélectionner un extracteur de données et un visualiseur.
Valeurs prises en charge
Les visualiseurs prennent des données JSON spécifiques. L'expression actuellement visualisée doit correspondre à une chaîne d'objet JSON, correspondant au schéma de l'un des visualiseurs pris en charge. Cette chaîne JSON peut être entourée de guillemets simples ou doubles (ou aucun) et ne doit pas être échappée. Un exemple valide est "{ "kind": { "text": true }, "text": "some text\nmore text" }".
Pour certains langages (TypeScript/JavaScript), du code d'exécution est injecté pour prendre en charge les extracteurs de données. Un extracteur de données supprime la nécessité pour la valeur visualisée d'être une chaîne JSON et sert de pont entre les structures de données personnalisées et les données JSON traitées par les visualiseurs. Lorsque plusieurs extracteurs de données sont applicables, un préféré peut être sélectionné dans la vue de visualisation.
Visualiseurs intégrés
Les visualiseurs suivants sont intégrés à cette extension.
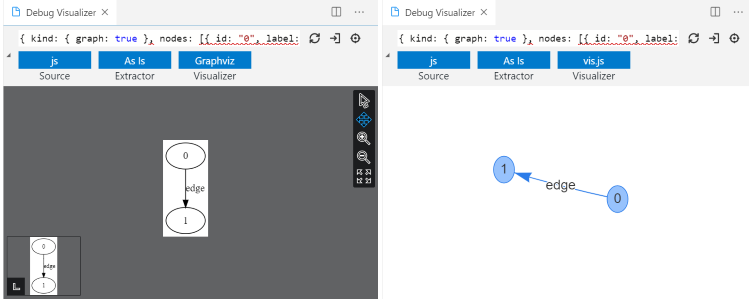
Visualisation graphique
Les visualiseurs Graphviz et vis.js affichent des données qui correspondent à l'interface Graph.
Le visualiseur graphviz utilise la visionneuse SVG pour rendre le SVG créé par viz.js.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
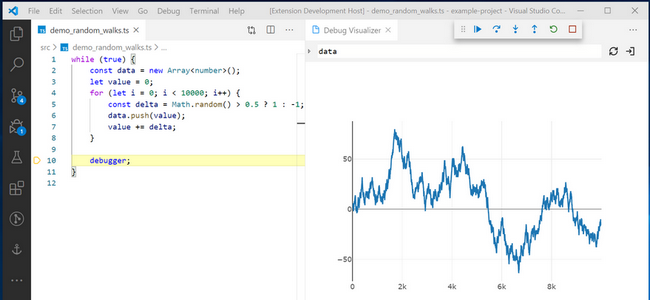
Visualisation Plotly
Le visualiseur Plotly peut visualiser les données JSON correspondant à l'interface suivante*:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Visualisation d'arborescence
Le visualiseur d'arborescence rend les données qui correspondent à l'interface Tree.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
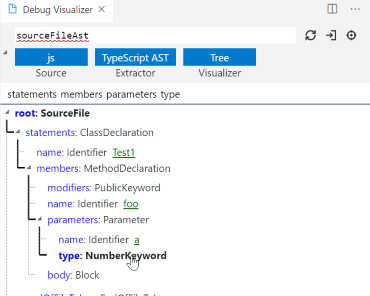
Visualisation AST
Le visualiseur AST (Abstract Syntax Tree) affiche des données qui correspondent à l'interface Ast.
En plus de l'arborescence, le code source est rendu et lors de la sélection d'un nœud AST, sa portée dans le code source est mise en surbrillance.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
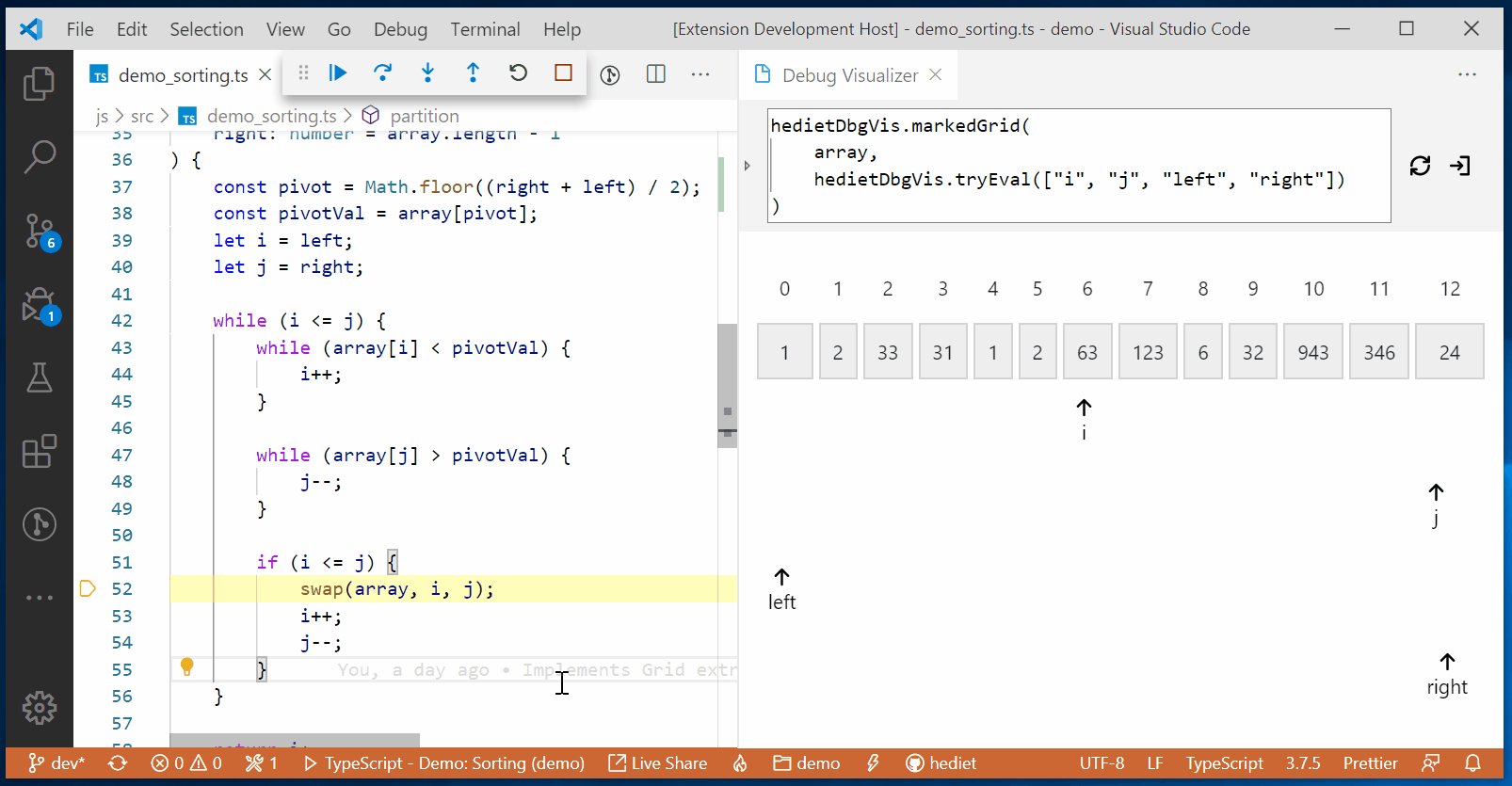
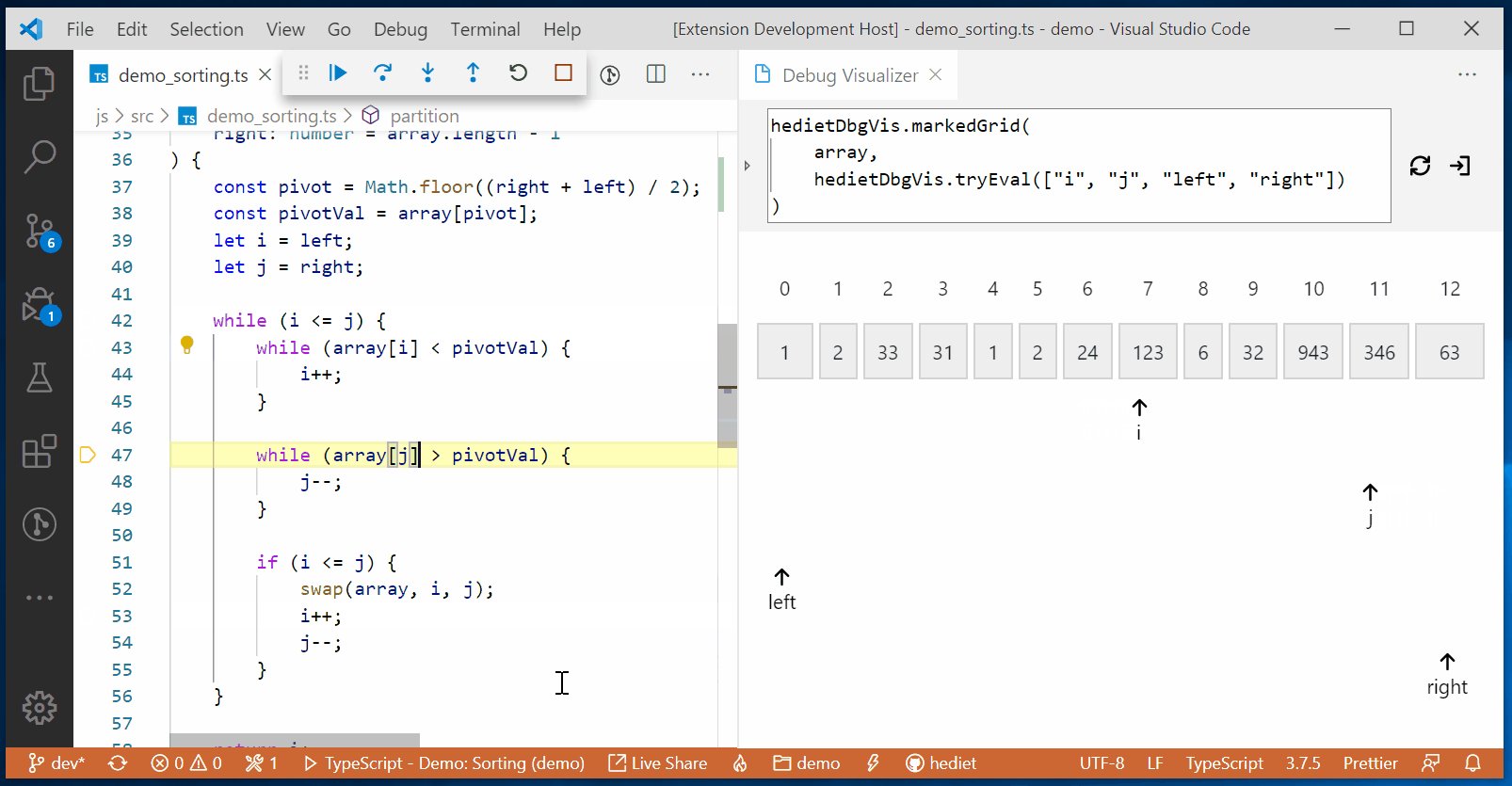
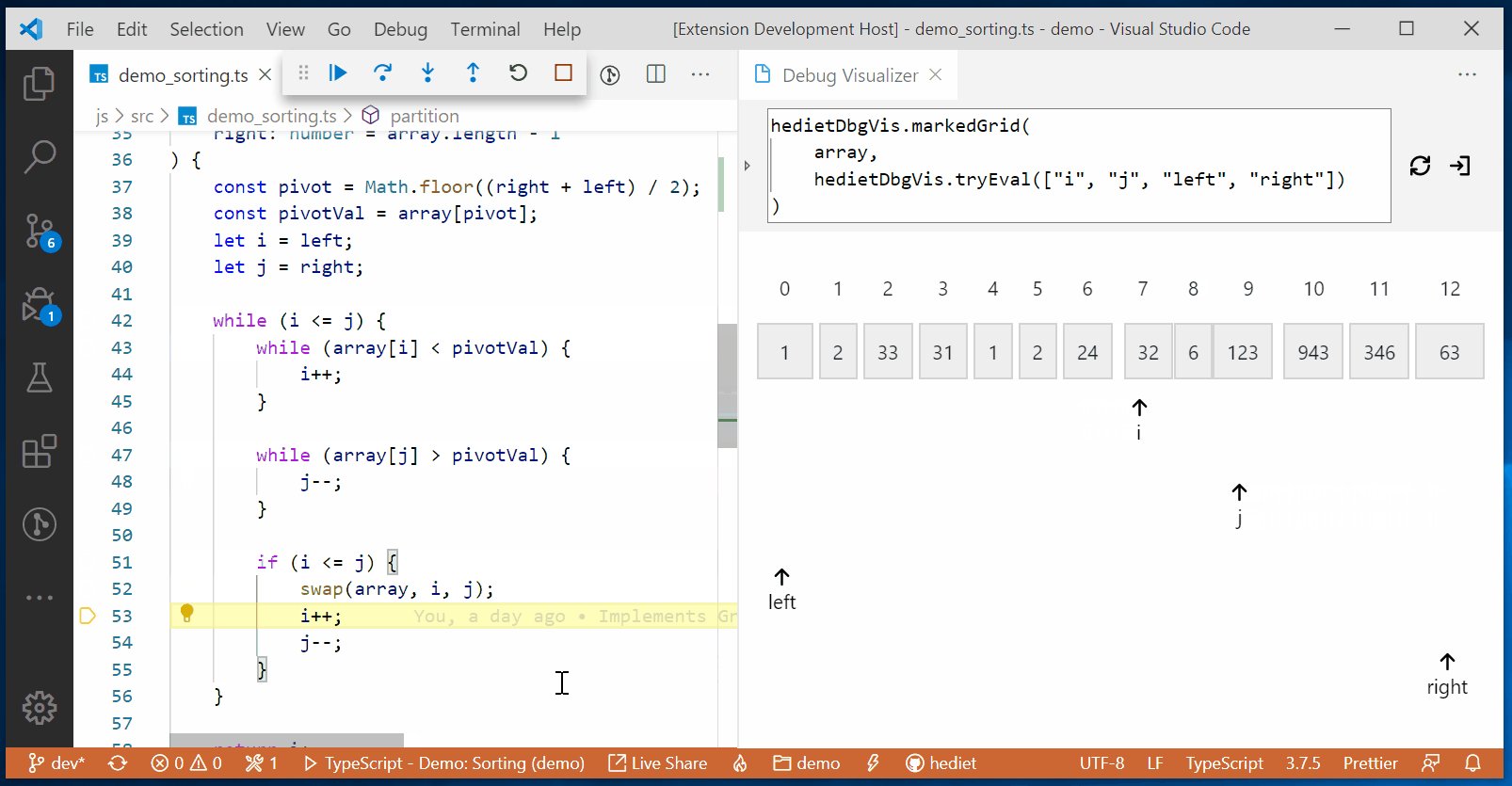
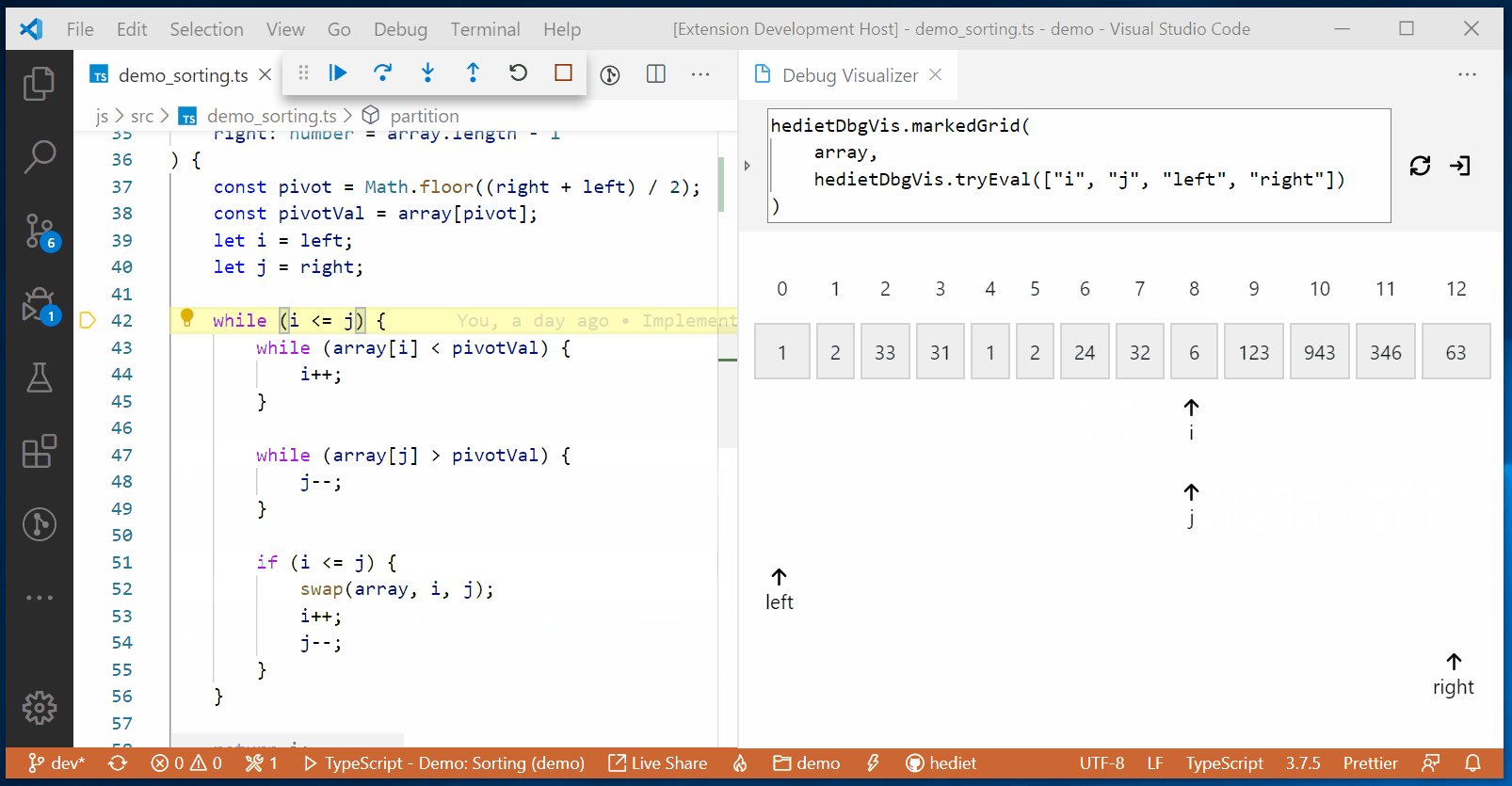
Visualisation Grid
Permet de visualiser les données correspondant à l'interface suivante :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
Visualisation Text
Le visualiseur Text affiche des données qui correspondent à l'interface de TextLe mimeType et l'extension de fichier de fileName sont utilisés pour la coloration syntaxique.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Visualisation SVG
Le visualiseur SVG rend les données qui correspondent à l'interface Svg. Les données SVG réelles doivent être stockées dans du texte.
Visualisation Dot Graph
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Le visualiseur Graphviz Dot restitue des données qui correspondent à l'interface DotGraph.
Source : Debug Visualizer
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Et vous ?
Que pensez-vous de cette extension ? Pratique ou fantaisiste ?
Quelle vue a votre préférence ?
Allez-vous l'essayer ?
Si vous l'avez fait, pouvez-vous faire un petit retour ?
















 Répondre avec citation
Répondre avec citation
Partager