Angular 9.0 est disponible. Par défaut, toutes les applications vont utiliser le compilateur et le runtime Ivy
L'équipe explique les avantages apportés par ce moteur de rendu
Dans sa version 6.0, le framework JavaScript Angular a été livré avec un nouveau moteur de rendu appelé Ivy. « Vous aimez Angular, mais vous souhaitez juste qu'il soit plus petit, plus facile à déboguer, et compilé plus rapidement ? Ce sont nos objectifs avec le nouveau moteur de rendu d'Angular nommé Ivy » expliquait alors Google à propos d'Ivy. Selon l'équipe Angular, ce moteur de rendu est axé sur l'amélioration de la vitesse et accélère la compilation. Ivy faisait la promesse aux développeurs de réduire la taille du code et de leur apporter une flexibilité accrue. L'équipe Angular a indiqué en outre que le passage au nouveau moteur de rendu se ferait en douceur.
Dans la version 9.0 cette fois-ci toutes les applications vont utiliser le compilateur et le runtime Ivy par défaut. L'outil a gagné en maturité. En effet, l'équipe a noté qu'en plus des centaines de corrections de bogues, le compilateur Ivy et le runtime offrent de nombreux avantages :
- tailles de paquets plus petites ;
- des tests plus rapides ;
- un meilleur débogage ;
- une amélioration au niveau des classes CSS et des liaisons de style ;
- un vérification de type améliorée ;
- une amélioration des erreurs de build ;
- un temps de build amélioré, une activation d'AOT par défaut ;
- l'amélioration de l'internationalisation améliorée.
Tailles de paquets plus petites
Le compilateur Ivy a été conçu pour supprimer les parties d’Angular qui ne sont pas utilisées via l’arborescence et pour générer moins de code pour chaque composant Angular.
Grâce à ces améliorations, les petites applications et les grandes applications peuvent voir les économies de taille les plus spectaculaires.
- Les petites applications qui n'utilisent pas de nombreuses fonctionnalités Angular peuvent bénéficier le plus du tree-shaking (un terme couramment utilisé dans le contexte JavaScript pour parler de l'élimination du code mort).
- Les grandes applications avec de nombreux composants peuvent bénéficier le plus de la taille d'usine réduite.
- Les applications de taille moyenne devraient voir des tailles de bundle équivalentes ou légèrement plus petites, car elles bénéficient moins du tree-shaking et n'ont pas suffisamment de composants pour bénéficier d'une taille d'usine réduite.
 Les petites applications pourraient voir une diminution d'environ 30 % de la taille de l'ensemble, les grandes applications verront une diminution de 25 à 40% et les applications moyennes vont observer une diminution minimale
Les petites applications pourraient voir une diminution d'environ 30 % de la taille de l'ensemble, les grandes applications verront une diminution de 25 à 40% et les applications moyennes vont observer une diminution minimale
Des tests plus rapides
L'équipe a travaillé sur l'implémentation de TestBed dans Ivy pour la rendre plus efficace.
Auparavant, TestBed recompilait tous les composants entre l'exécution de chaque test, indépendamment du fait que des modifications aient été apportées aux composants (par exemple, par le biais de remplacements) ou non.
Dans Ivy, TestBed ne recompile pas les composants entre les tests sauf si un composant a été remplacé manuellement, ce qui lui permet d'éviter la recompilation entre la grande majorité des tests.
Avec ce changement, les tests d'acceptation de base du framework sont environ 40% plus rapides. L'équipe s'attend à ce que les utilisateurs voient leur propre vitesse de test d'application être environ 40 à 50 % plus rapide.
Meilleur débogage
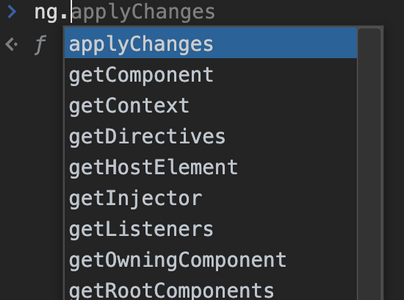
Ivy vous fournit plus d'outils pour déboguer vos applications. Lorsque vous exécutez une application en mode Dev avec le runtime Ivy, il vous est proposé désormais le nouvel objet ng pour le débogage.
- Vous pouvez demander à Angular l'accès aux instances de vos composants, directives, etc.
- Vous pouvez appeler manuellement des méthodes et mettre à jour l'état.
- Lorsque vous souhaitez voir les résultats de la détection des modifications, vous pouvez déclencher la détection des modifications avec applyChanges.
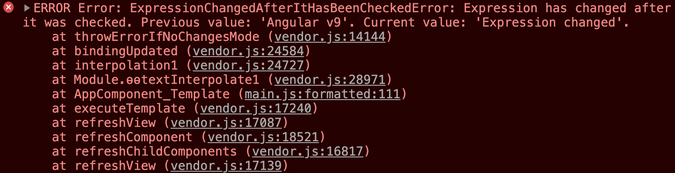
Ivy améliore également la trace de la pile pour les problèmes de débogage tels que ExpressionChangedAfterItHasBeenCheckedError. Auparavant, la trace de la pile pouvait être inutile:
Avec Ivy, vous voyez une trace de pile plus utile qui vous permet de passer directement à l'instruction de modèle avec l'expression qui a changé.
Une amélioration au niveau des classes CSS et des liaisons de style
Le compilateur et le runtime Ivy fournissent des améliorations pour la gestion des styles. Auparavant, si une application contenait des définitions concurrentes pour un style, ces styles se remplaceraient de manière destructive. Avec Ivy, les styles sont fusionnés de manière prévisible.
Considérez les extraits de modèle et de composant suivants :
<my-component style="color:red;" [style.color]="myColor" [style]="{color: myOtherColor}" myDirective></div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| @Component({
host: {
style: "color:blue"
},...
})
...
@Directive({
host: {
style: "color:black",
"[style.color]": "property"
},...
})
... |
Auparavant, la dernière liaison à être évaluée aurait été gagnante et cela pouvait dépendre du moment des modifications de ces expressions. Si myColor et myOtherColor n'étaient pas définis, le style statique red aurait été ignoré.
Avec la version 9, vous pouvez gérer vos styles selon un ordre de priorité clair et cohérent qui ne dépend pas du timing. Les styles les plus spécifiques ont toujours la priorité la plus élevée. Par exemple, une liaison à [style.color] remplace une liaison conflictuelle à [style].
Cependant, pour des raisons de compatibilité descendante, l'équipe a laissé le comportement des liaisons [ngStyle] et [ngClass] être le même qu'auparavant. Lorsque leurs valeurs de liaison sont mises à jour, les nouvelles valeurs remplaceront toutes les liaisons concurrentes.
En tant qu'effet secondaire du refactoring de style, vous pouvez désormais également lier des propriétés personnalisées CSS (également appelées variables CSS).
1
2
3
| <div [style.--main-border-color]=" '#CCC' ">
<p style="border: 1px solid var(--main-border-color)">hi</p>
</div> |
Vérification de type améliorée
Le compilateur Angular peut vérifier plus de types de votre application et appliquer des règles plus strictes. Ces fonctionnalités vous aideront, vous et votre équipe, à détecter les bogues plus tôt dans le processus de développement.
Le framework prend en charge deux indicateurs principaux pour les vérifications de type supplémentaires en plus de la valeur par défaut :
- fullTemplateTypeCheck - L'activation de cet indicateur indique au compilateur de tout vérifier dans votre modèle (ngIf, ngFor, ng-template, etc.) ;
- strictTemplates - L'activation de cet indicateur appliquera les règles de système de type les plus strictes pour la vérification de type.
Amélioration des erreurs de build
Le nouveau compilateur Ivy est non seulement plus rapide et offre une plus grande sécurité de type, il facilite également la lecture de tous les messages d'erreur.
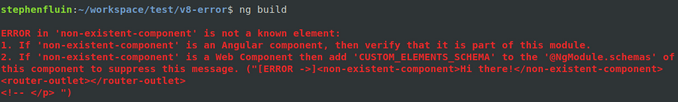
Dans la version 8 ou View Engine, une erreur de compilation typique ressemblerait à ceci:
Dans la version 9 avec Ivy, la même erreur ressemble à :
Des mises à jour ng plus fiables
Le framework a bénéficié de quelques modifications au fonctionnement de ng update pour rendre la fonctionnalité plus fiable et informative.
- Utilisez toujours la dernière CLI. À partir de la 8.3.19 de la CLI, le framework utilise maintenant la CLI de la version mise à jour TARGET lors des mises à jour. Cela signifie qu'à l'avenir, les mises à jour seront toujours gérées automatiquement par la dernière CLI.
- Mises à jour de progression plus claires. ng update fait maintenant plus pour vous dire ce qui se passe sous le capot. Pour chaque migration, vous verrez des informations sur la migration.
- Débogage des mises à jour plus facile. Par défaut, ng update exécute toutes les migrations et laisse les modifications agrégées sur le disque pour que vous puissiez les inspecter. La mise à jour de la version 9 introduit également le nouvel indicateur --create-commits. Lorsque vous exécutez ng update --create-commits, l'outil valide l'état de votre base de code après chaque migration, afin que vous puissiez parcourir et comprendre ou déboguer les modifications qui sont apportées à votre code.
De nouveaux composants
Vous pouvez désormais inclure des fonctionnalités de YouTube et de Google Maps dans vos applications.
- Vous pouvez afficher un lecteur YouTube dans votre application avec le nouveau youtube-player. Après avoir chargé l'API du lecteur YouTube IFrame, ce composant en tirera parti.
- Le framework s'accompagne également des composants google-maps. Ces composants facilitent le rendu de Google Maps, l'affichage des marqueurs et le câblage de l'interactivité d'une manière qui fonctionne comme un composant Angular normal, vous évitant d'avoir à apprendre la totalité de l'API Google Maps.
Prise en charge de TypeScript 3.7
Angular a été mis à jour pour fonctionner avec TypeScript 3.6 et 3.7, y compris la fonction de chaînage facultative extrêmement populaire de TypeScript 3.7. Pour rester en phase avec l'écosystème, l'équipe a également mis à jour sa version d'autres dépendances de l'écosystème telles que Zone.JS et RxJS.
Source : blog Angular

















 Répondre avec citation
Répondre avec citation







Partager