Bonjour à tous,
je voudrais centrer un groupe de composants div enfants d'un div centré mais quand je leur applique le paramètre position:relative, les composants sont centrés horizontalement mais perdent leur cohérence verticale. Je ne comprends pas.
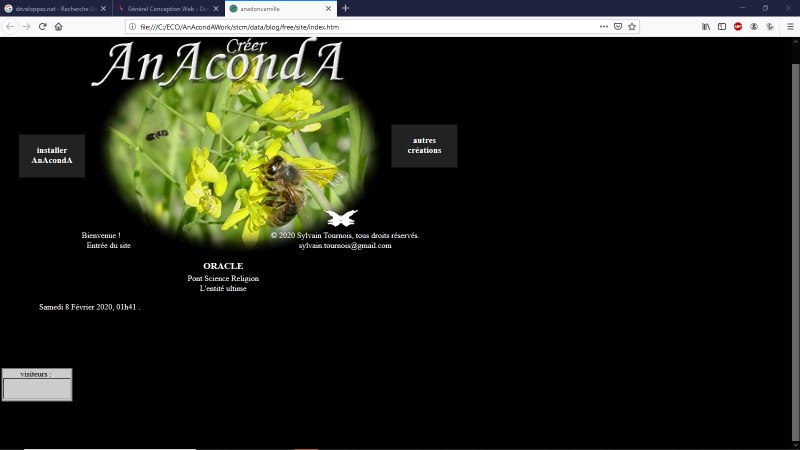
Voici ce que j'ai avec des position:absolute :
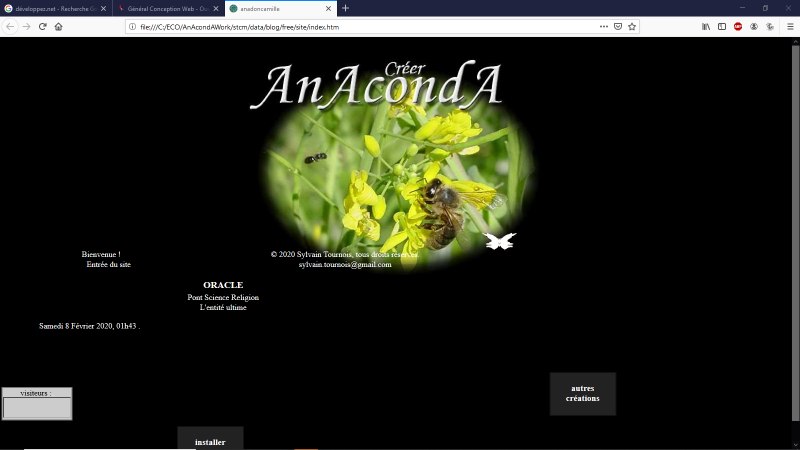
Et voici ce que j'obtiens en appliquant des position:relative :
Comme vous pouvez le voir, l'image est bien centrée mais les deux éléments qui l'encadrent à sa gauche et à sa droite se retrouvent projetés en dessous.
Que se passe-t-il ?
Voici le début de mon code, concernant les 3 éléments mentionnés :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Comment puis-je faire pour centrer le groupe de div qui constitue ma page d'accueil sans perdre leur agencement ?












 Répondre avec citation
Répondre avec citation







Partager